GAMES101 Lecture 08 Shading 2 (Shading, Pipeline and Texture Mapping)
1.GAMES101 Lecture 03 & Lecture 04 Transform2.GAMES101 Lecture 05 Rasterization 1(Triangles)3.GAMES101 Lecture 06 Rasterization 2 (Antialiasing and Z-Buffering)4.GAMES101 Lecture 07 Shading 1 (Illumination, Shading and Graphic Pipeline)
5.GAMES101 Lecture 08 Shading 2 (Shading, Pipeline and Texture Mapping)
6.GAMES101 Lecture 09 Shading 3 (Texture Mapping cont7.GAMES101 Lecture 10 Geometry 1 (Introduction)8.GAMES101 Lecture 11 Geometry 2 (Curves and Surfaces)Lecture 08 Shading 2 (Shading, Pipeline and Texture Mapping)
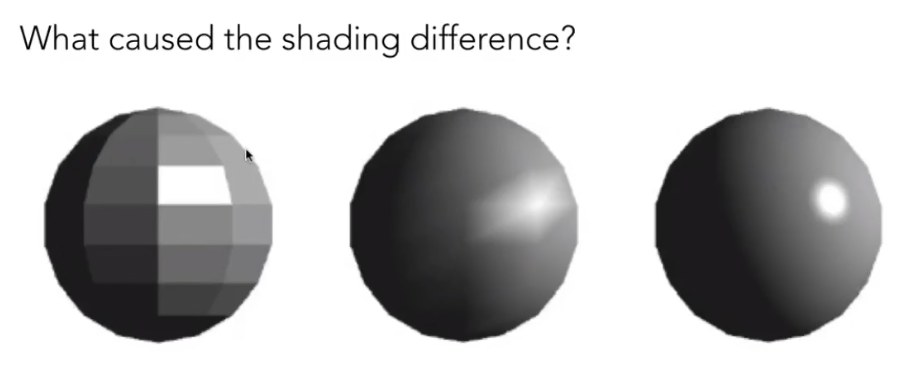
Shading frequencies

P1每个面着色一次
P2每个顶点着色一次,每个三角面内插值
P3每个像素着色一次
Flat Shading (逐三角形)
- 每个三角面是一个平面,只有一个法线
- 在光滑表面效果不好
Gouraud shading (逐顶点)
- 每个顶点着色,三角形内部通过插值着色
- 每个顶点都有法线
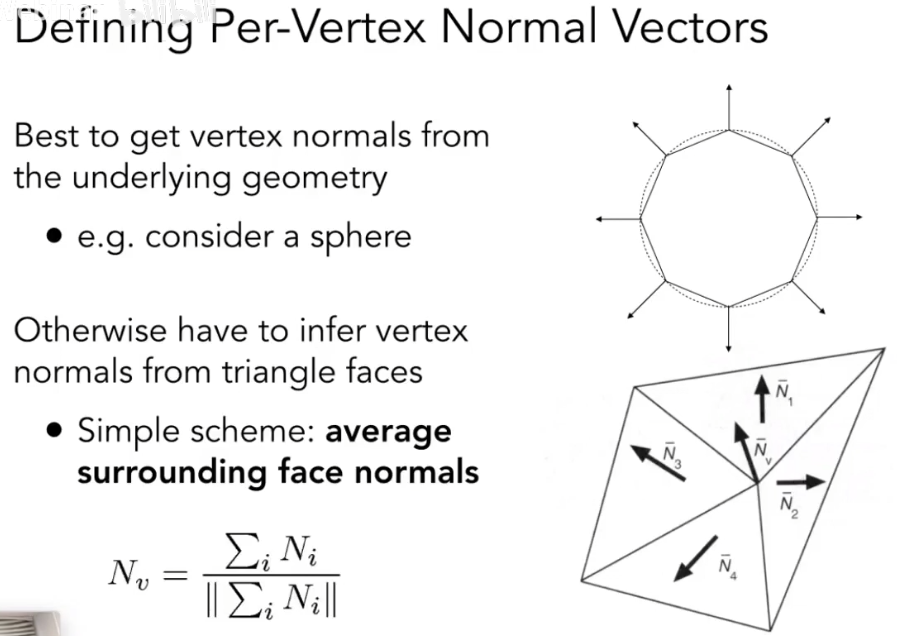
怎样获取顶点法线

点法线等于面法线求平均(简单平均或加权平均)
Phong shading (逐像素)
- 求出三角形三个顶点各自的法线,内部每个像素插值出一个特定的法线方向,对每个像素进行一次着色
- 不是Blinn-Phong反射模型,这里是Phong着色频率(都是Phong发明的)
如何获得像素法线

通过两个顶点插值出中间的法线(用重心坐标)
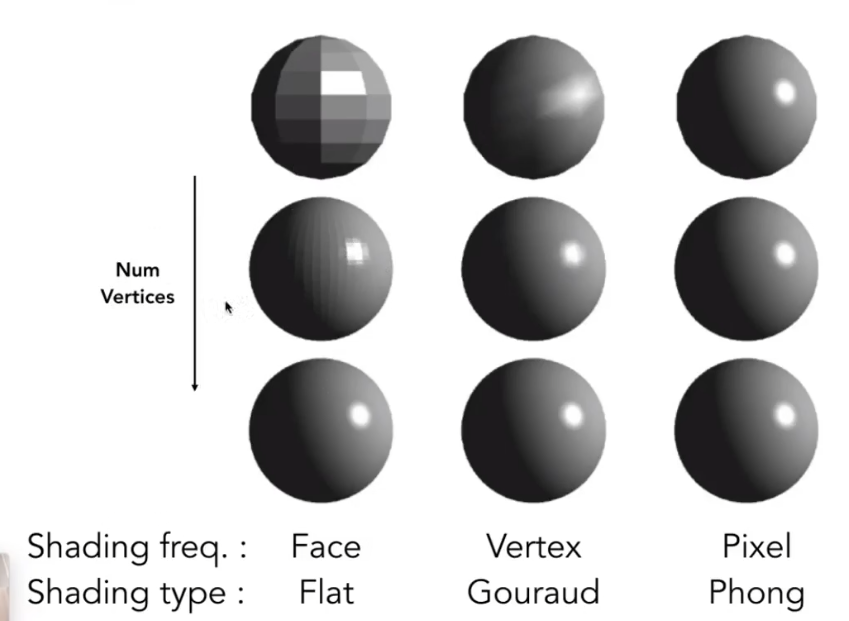
三种着色器频率对比

-
相同顶点下,着色频率越高,结果越好
-
当模型足够复杂时,着色频率越高,效果提升不一定明显
怎么获得点所相连的三角形?
在模型定义中
Graphics pipeline 图形管线
这里只指实时渲染管线

这些操作是在硬件里(GPU)写好的
在Vertex Processing和Fragment Processing都可以进行着色,取决于采用Gouraud Shading还是Phong Shading(Vertex Shader/Pixel Shader)
控制如何着色的代码叫做shader
Shader Programs
以GLSL为例
Shader对每个顶点或每个像素都会执行,只需要管每个顶点或像素的操作
对顶点的操作叫Vertex Shader
对像素的操作叫Pixel SHader或Fragment Shader
uniform sampler2D myTexture; //program parameter
uniform vec3 lightDir; //program parameter
varying vec2 uv; //per fragment value (interp. by rasterizer)
varying vec3 norm; ////per fragment value (interp. by rasterizer)
void diffuseShader()
{
vec3 kd;
kd = texture2d(myTexture, uv); //material color from texture
kd *= clamp(dot(-lightDir, norm), 0.0, 1.0); //Lambertian shading model
gl_FragColor = vec4(kd, 1.0); //output fragment color
}
还有如Geometry Shader、Compute Shader等的Shader
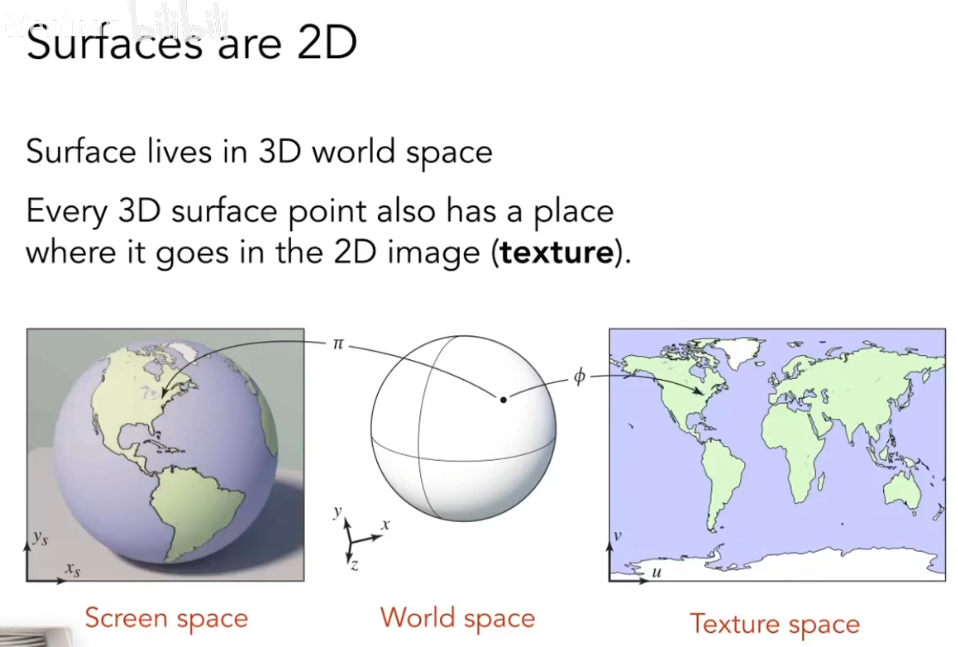
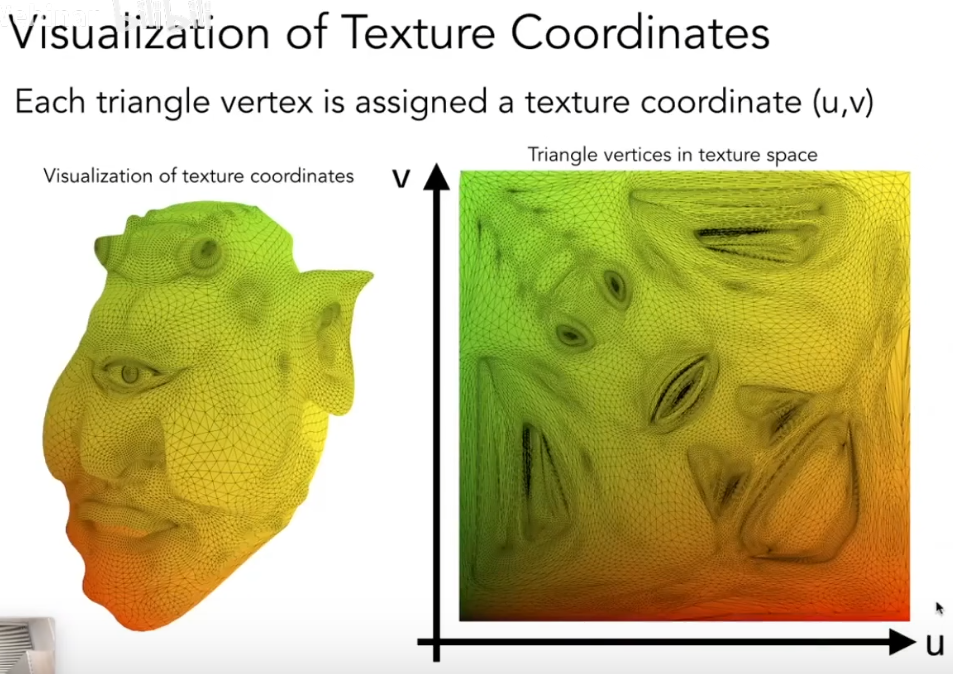
Texture Mapping 纹理映射
物体不同位置有不同属性,比如可以用纹理记录不同点的漫反射系数
表面是二维的
三维空间的物体,表面是二维的

将纹理应用在表面上
有两种方法
- 将模型展开,放在纹理的不同位置,由美术完成
- 参数化,是几何上的研究方向
纹理上的坐标系

无论纹理分辨率为多大,我们都认为




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!