利用html+ashx实现aspx的功能
最近准备学习下ASP.NET,初期在网上看了些视频教程,准备将自己学习的东西整理整理,留着日后可以参考参考。
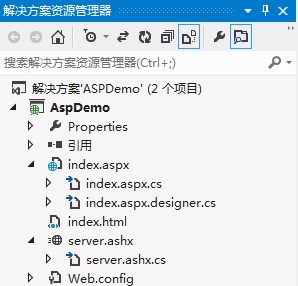
本文采用了html、ashx实现aspx,实现了一个最简单的动态网页效果,开发环境是VS2012,Demo结构图如下:

aspx文件是微软的在服务器端运行的动态网页文件,通过IIS解析执行后可以得到动态页面,它包括aspx文件以及aspx.cs文件,如上图所示,一个用来控制前台,一个是控制后台。aspx.cs文件里面的类是继承System.Web.UI.Page的,而Page类实现了IHttpHandler接口。我们知道ashx.cs文件中的类也是实现IHttpHandler。aspx只是经过了一些更复杂的处理,它与用ashx和html共同实现动态页面的效果一样。下面给出一个TextBox、一个Button,分别采用两种方式展示客户端与服务器端的交互。
具体实现过程:
1.采用aspx方式:
index.aspx的代码如下:

1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="AspDemo.index"%> 2 <!DOCTYPE html> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head runat="server"> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title></title> 7 </head> 8 <body> 9 <form id="form1" runat="server"> 10 <div> 11 <asp:TextBox ID="textBox1" runat="server" /> 12 <asp:Button ID="Button1" runat="server" Text="发送请求" OnClick="Button1_Click"/> 13 </div> 14 15 </form> 16 </body> 17 </html>
index.aspx.cs的代码如下:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 namespace AspDemo 9 { 10 public partial class index : System.Web.UI.Page 11 { 12 protected void Page_Load(object sender, EventArgs e) 13 { 14 15 } 16 17 protected void Button1_Click(object sender, EventArgs e) 18 { 19 string str = textBox1.Text; 20 Response.Write("返回值是:"+str); 21 } 22 } 23 }
2.采用html+ashx方式:
index.html的代码如下:

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 </head> 7 <body> 8 <form action="server.ashx" method="get"> 9 <input type="text" name="text" /> 10 <input id="bt1" type="submit" value="发送请求" /> 11 </form> 12 </body> 13 14 </html>
server.ashx的代码如下:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.IO; 6 7 namespace AspDemo 8 { 9 /// <summary> 10 /// server 的摘要说明 11 /// </summary> 12 public class server : IHttpHandler 13 { 14 15 public void ProcessRequest(HttpContext context) 16 { 17 context.Response.ContentType = "text/html"; 18 string str = context.Request["text"]; 19 context.Response.Write("返回值是:" + str); 20 //获取文件的全路径 21 string fullPath = context.Server.MapPath("index.html"); 22 //读取文件的内容 23 string content = File.ReadAllText(fullPath); 24 //加载模板 25 context.Response.Write(content); 26 27 } 28 29 30 public bool IsReusable 31 { 32 get 33 { 34 return false; 35 } 36 } 37 } 38 }
通过在TextBox里输入"snail",点击按钮"发送请求",两者演示结果如下:

如图可见,用html+ashx与aspx实现的效果基本是一样的,唯一的不同就是aspx实现的例子发送请求后TextBox的值依旧可以看到。而html+ashx发送请求后文本框里值为空,原因在于ashx里的ProcessRequest方法中重新绘制的文本框初始值就为空。其实aspx的本质就是通过html+ashx实现的,只是微软将其封装好了。
本人现就职于某互联网公司,技术栈全面,前后端、架构设计都要涉足,所有博文同步更新至我的个人博客http://geekvic.top,欢迎来撩!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号