《仓库管理系统》主要功能展示
历经千辛万苦终于能让我们小组的《仓库管理系统》能在本机上面跑起来了,话不多说,直接开始我们的项目。Let's go
————————————————————————————————————————————————————————————
一、功能模块
1、登陆
登陆分为了管理员登陆和员工登陆,分别对应不同的操作选项。

2、管理员操作
管理员账号是内部分配的,所以需要开发人员提供相关登录名和密码,登陆进去即可很直观的看到相关的操作

①查找:可快速输入货号或者货物名称就可以直接搜索到管理员想要查看的货物概况信息。
②添加:管理员可通过按钮来实现添加货物信息

③查看反馈信息:管理员可通过此按钮来查看员工所反馈的信息的内容以及反馈信息的时间等。

④删除与修改:管理员可通过这两个按钮来进行现有信息的删除和修改,并实时保存到数据库中。

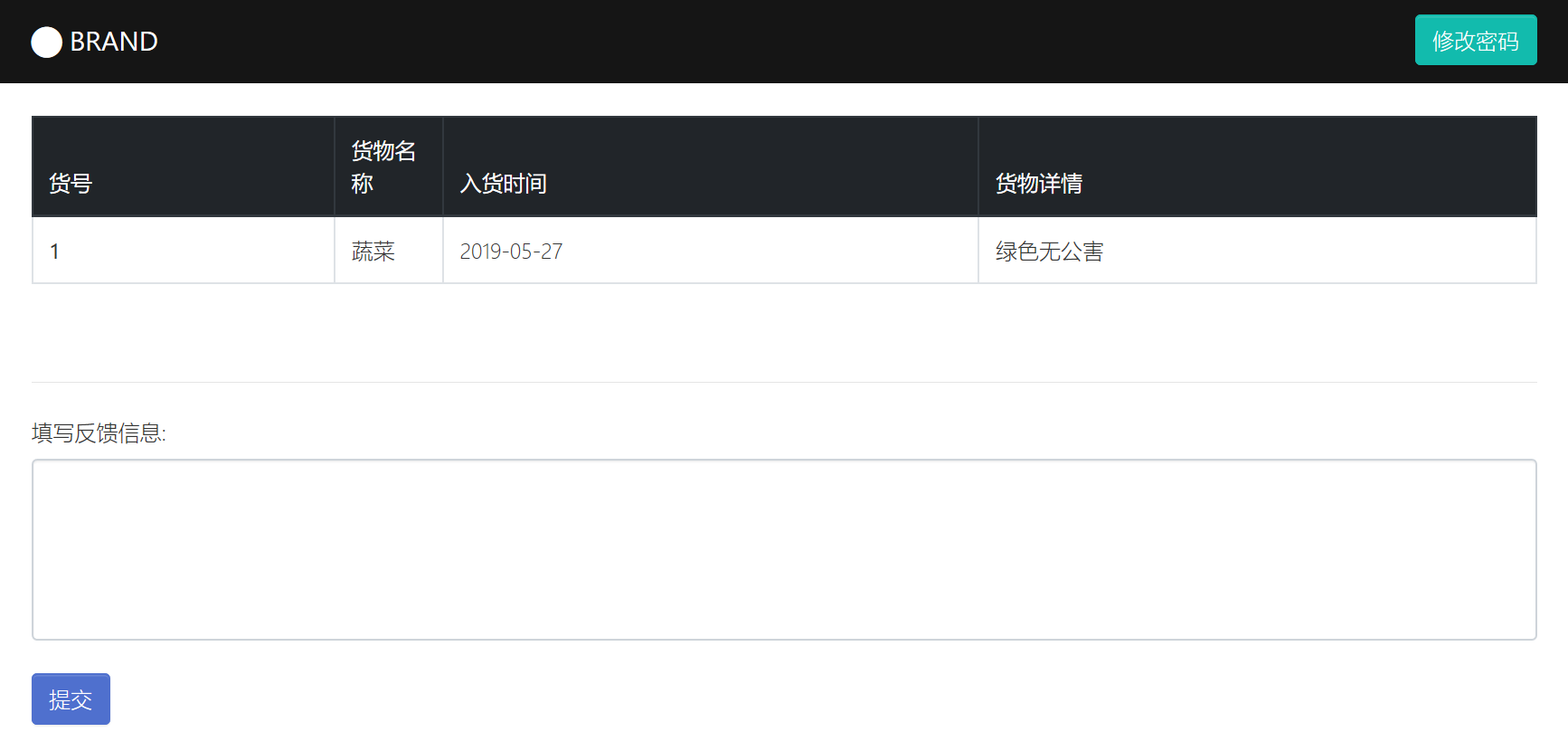
3、员工操作
员工账户也是由开发人员所分配的,对应输入登录名和密码即可。

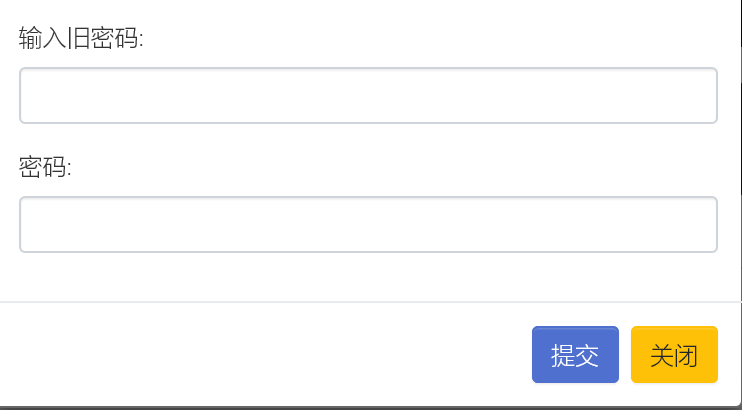
①修改密码:员工可通过这个按钮来更改自己的密码。

②查看:员工由于权限原因,只可以查看货物信息。
③提交反馈信息:员工可通过改功能去反馈货物的相关信息。
二、主要代码
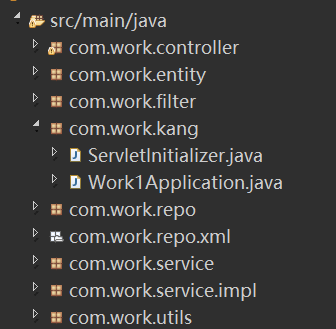
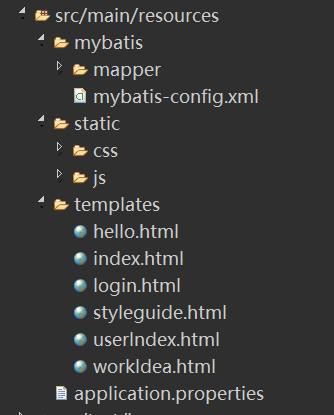
1、项目结构
本项目我们小组采用的是spring boot框架进行开发的,前端则是采用数据渲染模板thymeleaf。具体的项目结构如下




2、主要功能板块的代码
①登陆界面
1 <!DOCTYPE html> 2 <html xmlns:th="http://www.thymeleaf.org"> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <link rel="stylesheet" 8 href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" 9 type="text/css"> 10 <link rel="stylesheet" href="css/theme.css" type="text/css"> 11 <link rel="stylesheet" href="css/index.css" type="text/css"> 12 <!-- <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> --> 13 14 <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> 15 <script type="text/javascript" src="js/common.js"></script> 16 <script type="text/javascript" src="js/index.js"></script> 17 </head> 18 19 <body> 20 <nav class="navbar navbar-dark bg-dark"> 21 <div class="container"> 22 <a class="navbar-brand" href="#"> <i 23 class="fa d-inline fa-lg fa-circle"></i> <b> BRAND</b> 24 </a> 25 </div> 26 </nav> 27 <div class="py-3"> 28 <div class="container"> 29 <div class="row"> 30 <div class="col-md-12"> 31 <form class="form-inline"> 32 <div class="form-group"> 33 <label for="inputidinline">货号:</label> <input 34 type="number" class="form-control" id="findById" 35 placeholder="workerId"> 36 </div> 37 <div class="form-group"> 38 <label for="inputnameinline">货物名称:</label> <input 39 type="text" class="form-control mx-2" id="findByName" 40 placeholder="workerName"> 41 </div> 42 <button type="button" class="btn btn-primary " onclick="findWorker();">查找</button> 43 44 <button type="button" onclick="showAddForm();" 45 class="btn btn-primary ">添加</button> 46 47 <button type="button" onclick="window.location.href='/workIdea'" 48 class="btn btn-primary ">查看反馈信息</button> 49 </form> 50 </div> 51 </div> 52 </div> 53 <br> 54 <div class="container" id="addWorker"> 55 <div class="row"> 56 <div class="col-md-12"> 57 <form class="form-inline"> 58 <div class="form-group"> 59 <label for="addWorkerId">货号:</label> <input 60 type="number" class="form-control" id="addWorkerId" 61 placeholder="workerId"> 62 </div> 63 <div class="form-group"> 64 <label for="addWorkerName">货物名称:</label> <input 65 type="text" class="form-control mx-2" id="addWorkerName" 66 placeholder="workerName"> 67 </div> 68 <div class="form-group"> 69 <label for="addBirthday">入库时间:</label> <input 70 type="date" class="form-control" id="addBirthday" placeholder=""> 71 </div> 72 </form> 73 <br> 74 <div class="form-group"> 75 <label for="addIntroduction">货物详情:</label> 76 <textarea class="form-control" rows="5" id="addIntroduction"></textarea> 77 <br> 78 <button type="button" class="btn btn-secondary" 79 onclick="addWorker();">提交</button> 80 </div> 81 </div> 82 </div> 83 </div> 84 </div> 85 <div class="py-3"> 86 <div class="container"> 87 <div class="row"> 88 <div class="col-md-12"> 89 <div class="table-responsive"> 90 <table class="table table-bordered "> 91 <thead class="thead-dark"> 92 <tr> 93 <th>货号</th> 94 <th class="t-workerName">货物名称</th> 95 <th class="t-birthday">入货时间</th> 96 <th>货物详情</th> 97 <th class="t-option">操作</th> 98 </tr> 99 </thead> 100 <tbody id="worker-grid"> 101 <!-- <tr> --> 102 <!-- <th><input value="1" type="text"/></th> --> 103 <!-- <td><input value="张三" type="text" /></td> --> 104 <!-- <td><input value="" type="date" /></td> --> 105 <!-- <td><textarea class="form-control" rows="5" id="comment">按时发生飞洒飞洒发发沙发撒发沙发哎算啊沙发沙发案说法</textarea> --> 106 <!-- </td> --> 107 <!-- <td> --> 108 <!-- <button type="button" class="btn btn-primary ">cancel</button> --> 109 <!-- <button type="button" class="btn btn-primary ">save</button> --> 110 <!-- </td> --> 111 <!-- </tr> --> 112 <tr th:each="workerList : ${workerList}" th:id="work+${workerList.workerId}"> 113 114 <th th:attrappend="class=${' t-update'+workerList.workerId}" class="t-form" ><input th:id="${workerList.workerId}+workerId" th:value="${workerList.workerId}" type="number"/></th> 115 <td th:attrappend="class=${' t-update'+workerList.workerId}" class="t-form"><input th:id="${workerList.workerId}+workerName" th:value="${workerList.workerName}" type="text" /></td> 116 <td th:attrappend="class=${' t-update'+workerList.workerId}" class="t-form"><input th:id="${workerList.workerId}+birthday" th:value="${workerList.birthday}" type="date" /></td> 117 <td th:attrappend="class=${' t-update'+workerList.workerId}" class="t-form"><textarea th:id="${workerList.workerId}+introduction" th:text="${workerList.introduction}" class="form-control" rows="5" id="comment"></textarea> 118 </td> 119 <td th:attrappend="class=${' t-update'+workerList.workerId}" class="t-form"> 120 <button th:onclick="'javascript:cancle('+${workerList.workerId}+')'" type="button" class="btn btn-info btn-sm">cancel</button> 121 <button th:onclick="'javascript:commitUpdate('+${workerList.workerId}+')'" type="button" class="btn btn-primary btn-sm">save</button> 122 </td> 123 124 <th th:class="t-show+${workerList.workerId}" th:text="${workerList.workerId}">2</th> 125 <td th:class="t-show+${workerList.workerId}" th:text="${workerList.workerName}">李四</td> 126 <td th:class="t-show+${workerList.workerId}" th:text="${workerList.birthday}">2019-10-10</td> 127 <td th:class="t-show+${workerList.workerId}" th:text="${workerList.introduction}">按时发生飞洒飞洒发发沙发撒发沙发哎算啊沙发沙发案说法</td> 128 <td th:class="t-show+${workerList.workerId}" ><a href="#" th:onclick="'javascript:deleteWork('+${workerList.workerId}+')'" style="color:red;" ><i class="fa fa-times-circle-o fa-1x"></i></a> 129 <a href="#" th:onclick="'javascript:showUpdate('+${workerList.workerId}+')'" style="color:grey;" ><i class="fa fa-pencil fa-1x"></i></a></td> 130 </tr> 131 </tbody> 132 </table> 133 </div> 134 </div> 135 </div> 136 </div> 137 </div> 138 <div class="py-1"> 139 <div class="container"> 140 <div class="row"> 141 <div class="col-md-12"> 142 <ul class="pagination"> 143 <li class="page-item" th:if="${hasPre==1}" ><a th:href="@{/index(pageNow=${pageNow-1},showNumber=5)}" class="page-link" > <span>«</span></a></li> 144 <li class="page-item" th:if="${hasPre==0}" ><a disabled="true" style="pointer-events:none;" class="page-link" > <span>«</span></a></li> 145 <li class="page-item active"><a th:text="${pageNow}" class="page-link" href="#">2</a></li> 146 <li class="page-item" th:if="${hasNext==1}" ><a th:href="@{/index(pageNow=${pageNow+1},showNumber=5)}" class="page-link" > <span>»</span></a></li> 147 <li class="page-item" th:if="${hasNext==0}" ><a disabled="true" style="pointer-events:none;" class="page-link" > <span>»</span></a></li> 148 </ul> 149 </div> 150 </div> 151 </div> 152 </div> 153 <hr> 154 <script 155 src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" 156 integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" 157 crossorigin="anonymous"></script> 158 <script 159 src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" 160 integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" 161 crossorigin="anonymous"></script> 162 <pingendo onclick="window.open('https://pingendo.com/', '_blank')" 163 style="cursor:pointer;position: fixed;bottom: 20px;right:20px;padding:4px;background-color: #00b0eb;border-radius: 8px; width:220px;display:flex;flex-direction:row;align-items:center;justify-content:center;font-size:14px;color:white">Made 164 with Pingendo Free <img 165 src="https://pingendo.com/site-assets/Pingendo_logo_big.png" 166 class="d-block" alt="Pingendo logo" height="16"></pingendo> 167 </body> 168 169 </html>
②管理员操作界面
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <link rel="stylesheet" 8 href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" 9 type="text/css"> 10 <link rel="stylesheet" href="css/theme.css" type="text/css"> 11 <link rel="stylesheet" href="css/index.css" type="text/css"> 12 <!-- <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> --> 13 14 <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> 15 <script type="text/javascript" src="js/common.js"></script> 16 <script type="text/javascript" src="js/index.js"></script> 17 </head> 18 19 <body> 20 <nav class="navbar navbar-dark bg-dark"> 21 <div class="container"> 22 <a class="navbar-brand" href="#"> <i 23 class="fa d-inline fa-lg fa-circle"></i> <b> BRAND</b> 24 </a> 25 </div> 26 </nav> 27 <div class="py-3"> 28 <div class="container"> 29 <div class="row"> 30 <div class="col-md-12"> 31 <form class="form-inline"> 32 <div class="form-group"> 33 <label for="inputidinline">货号:</label> <input 34 type="number" class="form-control" id="findById" 35 placeholder="workerId"> 36 </div> 37 <div class="form-group"> 38 <label for="inputnameinline">货物名称:</label> <input 39 type="text" class="form-control mx-2" id="findByName" 40 placeholder="workerName"> 41 </div> 42 <button type="button" class="btn btn-primary " onclick="findWorker();">查找</button> 43 44 <button type="button" onclick="showAddForm();" 45 class="btn btn-primary ">添加</button> 46 47 <button type="button" onclick="window.location.href='/workIdea'" 48 class="btn btn-primary ">查看反馈信息</button> 49 </form> 50 </div> 51 </div> 52 </div> 53 <br> 54 <div class="container" id="addWorker"> 55 <div class="row"> 56 <div class="col-md-12"> 57 <form class="form-inline"> 58 <div class="form-group"> 59 <label for="addWorkerId">货号:</label> <input 60 type="number" class="form-control" id="addWorkerId" 61 placeholder="workerId"> 62 </div> 63 <div class="form-group"> 64 <label for="addWorkerName">货物名称:</label> <input 65 type="text" class="form-control mx-2" id="addWorkerName" 66 placeholder="workerName"> 67 </div> 68 <div class="form-group"> 69 <label for="addBirthday">入库时间:</label> <input 70 type="date" class="form-control" id="addBirthday" placeholder=""> 71 </div> 72 </form> 73 <br> 74 <div class="form-group"> 75 <label for="addIntroduction">货物详情:</label> 76 <textarea class="form-control" rows="5" id="addIntroduction"></textarea> 77 <br> 78 <button type="button" class="btn btn-secondary" 79 onclick="addWorker();">提交</button> 80 </div> 81 </div> 82 </div> 83 </div> 84 </div> 85 <div class="py-3"> 86 <div class="container"> 87 <div class="row"> 88 <div class="col-md-12"> 89 <div class="table-responsive"> 90 <table class="table table-bordered "> 91 <thead class="thead-dark"> 92 <tr> 93 <th>货号</th> 94 <th class="t-workerName">货物名称</th> 95 <th class="t-birthday">入货时间</th> 96 <th>货物详情</th> 97 <th class="t-option">操作</th> 98 </tr> 99 </thead> 100 <tbody id="worker-grid"> 101 <!-- <tr> --> 102 <!-- <th><input value="1" type="text"/></th> --> 103 <!-- <td><input value="张三" type="text" /></td> --> 104 <!-- <td><input value="" type="date" /></td> --> 105 <!-- <td><textarea class="form-control" rows="5" id="comment">按时发生飞洒飞洒发发沙发撒发沙发哎算啊沙发沙发案说法</textarea> --> 106 <!-- </td> --> 107 <!-- <td> --> 108 <!-- <button type="button" class="btn btn-primary ">cancel</button> --> 109 <!-- <button type="button" class="btn btn-primary ">save</button> --> 110 <!-- </td> --> 111 <!-- </tr> --> 112 <tr id="work1"> 113 114 <th class="t-form t-update1" ><input id="1workerId" value="1" type="number"/></th> 115 <td class="t-form t-update1"><input id="1workerName" value="蔬菜" type="text" /></td> 116 <td class="t-form t-update1"><input id="1birthday" value="2019-05-27" type="date" /></td> 117 <td class="t-form t-update1"><textarea class="form-control" rows="5" id="1introduction">绿色无公害</textarea> 118 </td> 119 <td class="t-form t-update1"> 120 <button onclick="javascript:cancle(1)" type="button" class="btn btn-info btn-sm">cancel</button> 121 <button onclick="javascript:commitUpdate(1)" type="button" class="btn btn-primary btn-sm">save</button> 122 </td> 123 124 <th class="t-show1">1</th> 125 <td class="t-show1">蔬菜</td> 126 <td class="t-show1">2019-05-27</td> 127 <td class="t-show1">绿色无公害</td> 128 <td class="t-show1" ><a href="#" onclick="javascript:deleteWork(1)" style="color:red;" ><i class="fa fa-times-circle-o fa-1x"></i></a> 129 <a href="#" onclick="javascript:showUpdate(1)" style="color:grey;" ><i class="fa fa-pencil fa-1x"></i></a></td> 130 </tr> 131 <tr id="work2"> 132 133 <th class="t-form t-update2" ><input id="2workerId" value="2" type="number"/></th> 134 <td class="t-form t-update2"><input id="2workerName" value="热带水果" type="text" /></td> 135 <td class="t-form t-update2"><input id="2birthday" value="2019-05-09" type="date" /></td> 136 <td class="t-form t-update2"><textarea class="form-control" rows="5" id="2introduction">原产自热带地区</textarea> 137 </td> 138 <td class="t-form t-update2"> 139 <button onclick="javascript:cancle(2)" type="button" class="btn btn-info btn-sm">cancel</button> 140 <button onclick="javascript:commitUpdate(2)" type="button" class="btn btn-primary btn-sm">save</button> 141 </td> 142 143 <th class="t-show2">2</th> 144 <td class="t-show2">热带水果</td> 145 <td class="t-show2">2019-05-09</td> 146 <td class="t-show2">原产自热带地区</td> 147 <td class="t-show2" ><a href="#" onclick="javascript:deleteWork(2)" style="color:red;" ><i class="fa fa-times-circle-o fa-1x"></i></a> 148 <a href="#" onclick="javascript:showUpdate(2)" style="color:grey;" ><i class="fa fa-pencil fa-1x"></i></a></td> 149 </tr> 150 <tr id="work3"> 151 152 <th class="t-form t-update3" ><input id="3workerId" value="3" type="number"/></th> 153 <td class="t-form t-update3"><input id="3workerName" value="大米" type="text" /></td> 154 <td class="t-form t-update3"><input id="3birthday" value="2019-05-21" type="date" /></td> 155 <td class="t-form t-update3"><textarea class="form-control" rows="5" id="3introduction">东北原产大米</textarea> 156 </td> 157 <td class="t-form t-update3"> 158 <button onclick="javascript:cancle(3)" type="button" class="btn btn-info btn-sm">cancel</button> 159 <button onclick="javascript:commitUpdate(3)" type="button" class="btn btn-primary btn-sm">save</button> 160 </td> 161 162 <th class="t-show3">3</th> 163 <td class="t-show3">大米</td> 164 <td class="t-show3">2019-05-21</td> 165 <td class="t-show3">东北原产大米</td> 166 <td class="t-show3" ><a href="#" onclick="javascript:deleteWork(3)" style="color:red;" ><i class="fa fa-times-circle-o fa-1x"></i></a> 167 <a href="#" onclick="javascript:showUpdate(3)" style="color:grey;" ><i class="fa fa-pencil fa-1x"></i></a></td> 168 </tr> 169 <tr id="work4"> 170 171 <th class="t-form t-update4" ><input id="4workerId" value="4" type="number"/></th> 172 <td class="t-form t-update4"><input id="4workerName" value="日常用品" type="text" /></td> 173 <td class="t-form t-update4"><input id="4birthday" value="2019-05-29" type="date" /></td> 174 <td class="t-form t-update4"><textarea class="form-control" rows="5" id="4introduction">日常用品</textarea> 175 </td> 176 <td class="t-form t-update4"> 177 <button onclick="javascript:cancle(4)" type="button" class="btn btn-info btn-sm">cancel</button> 178 <button onclick="javascript:commitUpdate(4)" type="button" class="btn btn-primary btn-sm">save</button> 179 </td> 180 181 <th class="t-show4">4</th> 182 <td class="t-show4">日常用品</td> 183 <td class="t-show4">2019-05-29</td> 184 <td class="t-show4">日常用品</td> 185 <td class="t-show4" ><a href="#" onclick="javascript:deleteWork(4)" style="color:red;" ><i class="fa fa-times-circle-o fa-1x"></i></a> 186 <a href="#" onclick="javascript:showUpdate(4)" style="color:grey;" ><i class="fa fa-pencil fa-1x"></i></a></td> 187 </tr> 188 <tr id="work5"> 189 190 <th class="t-form t-update5" ><input id="5workerId" value="5" type="number"/></th> 191 <td class="t-form t-update5"><input id="5workerName" value="大豆" type="text" /></td> 192 <td class="t-form t-update5"><input id="5birthday" value="2019-05-27" type="date" /></td> 193 <td class="t-form t-update5"><textarea class="form-control" rows="5" id="5introduction">源自东北原产大豆</textarea> 194 </td> 195 <td class="t-form t-update5"> 196 <button onclick="javascript:cancle(5)" type="button" class="btn btn-info btn-sm">cancel</button> 197 <button onclick="javascript:commitUpdate(5)" type="button" class="btn btn-primary btn-sm">save</button> 198 </td> 199 200 <th class="t-show5">5</th> 201 <td class="t-show5">大豆</td> 202 <td class="t-show5">2019-05-27</td> 203 <td class="t-show5">源自东北原产大豆</td> 204 <td class="t-show5" ><a href="#" onclick="javascript:deleteWork(5)" style="color:red;" ><i class="fa fa-times-circle-o fa-1x"></i></a> 205 <a href="#" onclick="javascript:showUpdate(5)" style="color:grey;" ><i class="fa fa-pencil fa-1x"></i></a></td> 206 </tr> 207 </tbody> 208 </table> 209 </div> 210 </div> 211 </div> 212 </div> 213 </div> 214 <div class="py-1"> 215 <div class="container"> 216 <div class="row"> 217 <div class="col-md-12"> 218 <ul class="pagination"> 219 220 <li class="page-item" ><a disabled="true" style="pointer-events:none;" class="page-link" > <span>«</span></a></li> 221 <li class="page-item active"><a class="page-link" href="#">1</a></li> 222 <li class="page-item" ><a href="/index?pageNow=2&showNumber=5" class="page-link" > <span>»</span></a></li> 223 224 </ul> 225 </div> 226 </div> 227 </div> 228 </div> 229 <hr> 230 <script 231 src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" 232 integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" 233 crossorigin="anonymous"></script> 234 <script 235 src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" 236 integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" 237 crossorigin="anonymous"></script> 238 <pingendo onclick="window.open('https://pingendo.com/', '_blank')" 239 style="cursor:pointer;position: fixed;bottom: 20px;right:20px;padding:4px;background-color: #00b0eb;border-radius: 8px; width:220px;display:flex;flex-direction:row;align-items:center;justify-content:center;font-size:14px;color:white">Made 240 with Pingendo Free <img 241 src="https://pingendo.com/site-assets/Pingendo_logo_big.png" 242 class="d-block" alt="Pingendo logo" height="16"></pingendo> 243 </body> 244 245 </html>
③员工操作界面
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <link rel="stylesheet" 8 href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" 9 type="text/css"> 10 <link rel="stylesheet" href="css/theme.css" type="text/css"> 11 <link rel="stylesheet" href="css/index.css" type="text/css"> 12 <!-- <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> --> 13 14 <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> 15 <script type="text/javascript" src="js/common.js"></script> 16 <script type="text/javascript" src="js/userIndex.js"></script> 17 </head> 18 19 <body> 20 <nav class="navbar navbar-dark bg-dark"> 21 <div class="container"> 22 <a class="navbar-brand" href="#"> <i 23 class="fa d-inline fa-lg fa-circle"></i> <b> BRAND</b> 24 </a> 25 <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 26 修改密码 27 </button> 28 </div> 29 </nav> 30 31 <div class="py-3"> 32 <div class="container"> 33 <div class="row"> 34 <div class="col-md-12"> 35 <div class="table-responsive"> 36 <table class="table table-bordered "> 37 <thead class="thead-dark"> 38 <tr> 39 <th>货号</th> 40 <th class="t-workerName">货物名称</th> 41 <th class="t-birthday">入货时间</th> 42 <th>货物详情</th> 43 </tr> 44 </thead> 45 <tbody id="worker-grid"> 46 <!-- <tr> --> 47 <!-- <th><input value="1" type="text"/></th> --> 48 <!-- <td><input value="张三" type="text" /></td> --> 49 <!-- <td><input value="" type="date" /></td> --> 50 <!-- <td><textarea class="form-control" rows="5" id="comment">按时发生飞洒飞洒发发沙发撒发沙发哎算啊沙发沙发案说法</textarea> --> 51 <!-- </td> --> 52 <!-- <td> --> 53 <!-- <button type="button" class="btn btn-primary ">cancel</button> --> 54 <!-- <button type="button" class="btn btn-primary ">save</button> --> 55 <!-- </td> --> 56 <!-- </tr> --> 57 <tr > 58 <th>1</th> 59 <td>蔬菜</td> 60 <td>2019-05-27</td> 61 <td>绿色无公害</td> 62 </tr> 63 </tbody> 64 </table> 65 </div> 66 </div> 67 </div> 68 </div> 69 </div> 70 <div class="container"> 71 <hr> 72 <div class="form-group"> 73 <label for="addIntroduction">填写反馈信息:</label> 74 <textarea class="form-control" rows="5" id="ideaText"></textarea> 75 <br> 76 <button type="button" class="btn btn-secondary" onclick="javascript:commitIdea(1)">提交</button> 77 </div> 78 </div> 79 <script 80 src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" 81 integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" 82 crossorigin="anonymous"></script> 83 <script 84 src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" 85 integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" 86 crossorigin="anonymous"></script> 87 <pingendo onclick="window.open('https://pingendo.com/', '_blank')" 88 style="cursor:pointer;position: fixed;bottom: 20px;right:20px;padding:4px;background-color: #00b0eb;border-radius: 8px; width:220px;display:flex;flex-direction:row;align-items:center;justify-content:center;font-size:14px;color:white">Made 89 with Pingendo Free <img 90 src="https://pingendo.com/site-assets/Pingendo_logo_big.png" 91 class="d-block" alt="Pingendo logo" height="16"></pingendo> 92 93 <!-- 模态框 --> 94 <div class="modal fade" id="myModal"> 95 <div class="modal-dialog"> 96 <div class="modal-content"> 97 98 <!-- 模态框头部 --> 99 <!-- <div class="modal-header"> --> 100 <!-- <h4 class="modal-title">模态框头部</h4> --> 101 <!-- <button type="button" class="close" data-dismiss="modal">×</button> --> 102 <!-- </div> --> 103 104 <!-- 模态框主体 --> 105 <div class="modal-body"> 106 <form> 107 <div class="form-group"> 108 <label for="oldPassword">输入旧密码:</label> 109 <input type="password" class="form-control" id="oldPassword"> 110 </div> 111 <div class="form-group"> 112 <label for="newPassword">密码:</label> 113 <input type="password" class="form-control" id="newPassword"> 114 </div> 115 </form> 116 </div> 117 118 <!-- 模态框底部 --> 119 <div class="modal-footer"> 120 <button type="button" class="btn btn-secondary" onclick="javascript:updatePassword(1)">提交</button> 121 <button type="button" class="btn btn-warning" data-dismiss="modal">关闭</button> 122 </div> 123 124 </div> 125 </div> 126 </div> 127 128 129 </body> 130 131 </html>
④关于后台逻辑上面的项目结构所示,因为是采用spring boot框架,大致由controller(控制器)、entity(实体)、filter(过滤器)、repo(反馈)、service(服务)、utils(工具)、以及我们自己定义的kang(运行接口)。

三、总结
关于期末项目,我们小组成员经过很多曲折,对于项目的选定和大致功能的确定,都最后的分工合作写代码,直至测试完成,过程很漫长,中间也和小组成员有过争执,慢慢地经过时间的沉淀和我们有效的沟通与解决问题,回头看,所有的问题都不是问题了,所有的困难也迎刃而解了。下一步我们将准备把我们的项目部署到服务器上面,这之间肯定还有很多困难和险阻,相信在我们小组的共同努力下,所有的问题都能得到解决。




