一. 每日会议
1. 照片

2. 昨日完成工作

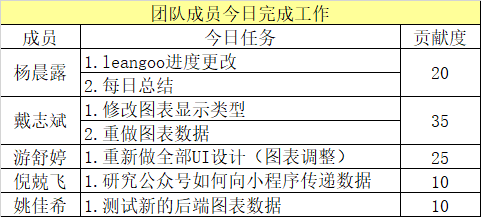
3. 今日完成工作

4. 工作中遇到的困难
杨晨露:组内图表部分遇到了问题,他们的问题一出来,我就头疼了......因为要调整计划时间,所以我觉得我的困难就是,要怎么样调整计划才比较符合他们的开发进度呢...?
戴志斌:图表部分,尤其是燃尽图部分,因为手机屏幕大小有限,当日期太多的时候,图是真的难看......
游舒婷:图表,说不出的苦......
倪兢飞:大概就是那种,道理我都懂,但是要怎么做......的感觉
姚佳希:没有困难,只是辛苦调界面的娃娃了/幽灵
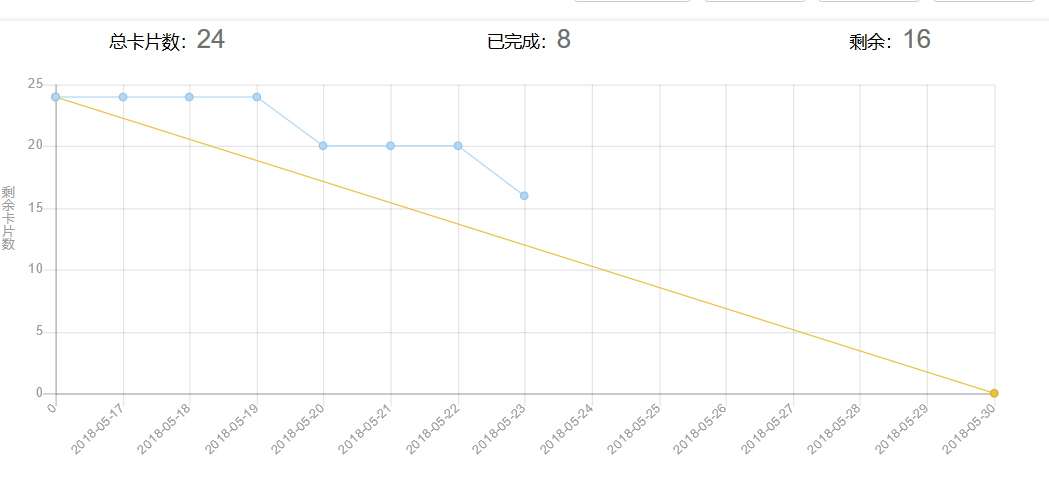
二. 每日燃尽图
- 好几天没有完成一个任务,还是那个问题,五月病加上天气热......半个队的人都要软考...就不多说了
![]()
三. 代码部分
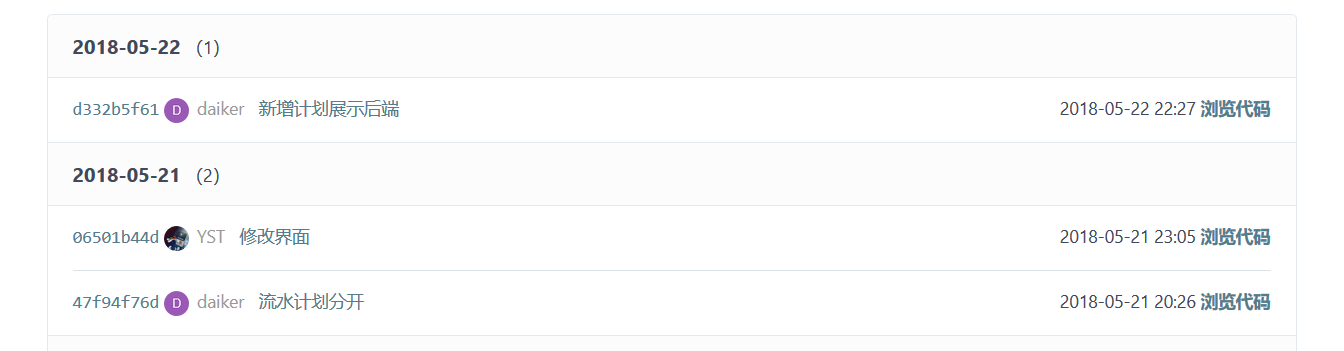
1. 代码签入管理
-
由于之前安排的任务时间跨度比较大,但是很难调整,所以就是几天的上传了(另外大家是真的颓废了........)
![]()
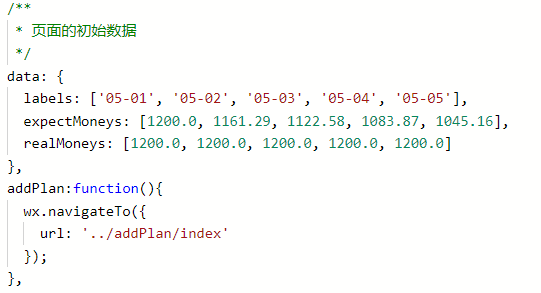
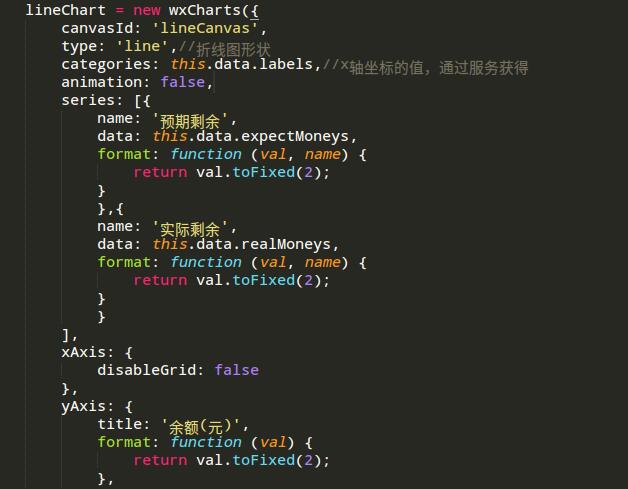
2. 最新模块代码及注解
写死的测试数据,在寻找合适的图表显示方法让数据显示不那么拥挤



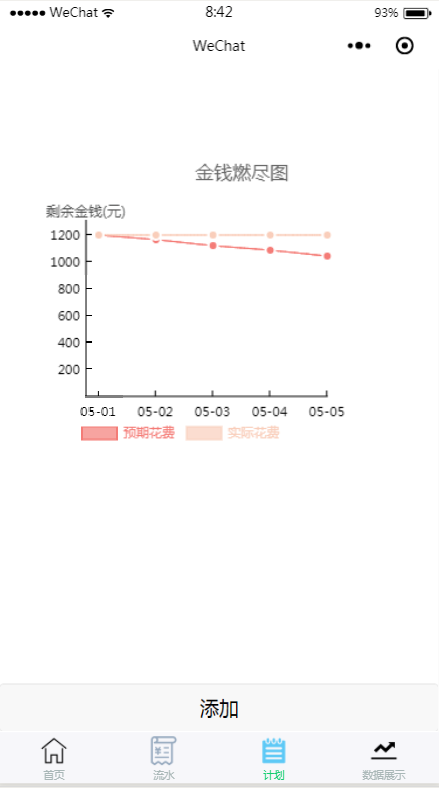
3. 运行截图
- 这个页面的UI暂时还没做,只是把后端数据连接完毕了
![]()
四. 每日总结
杨晨露:前面用了三天时间来重新调整图表和计划页面,算是给这个小程序的主体做一个结束,想着之后可以开始全力应对公众号的部分。结果现在的情况变成了,图表部分,数据传输部分没有问题,但是UI太难做了。虽说UI可以单独一直弄,但是总体进度还是被拖慢了一点
戴志斌:这两天实现的功能主要是两点:①本机计划页面默认添加计划,由于查看的需求大于展示,所以将默认计划页面变成计划展示页面(即金钱燃尽图),然后跳转到添加界面。②对结果显示的图表重新进行设计
游舒婷:图表显示这一块还是有问题。因为图表太小,放大的话好像因为工具原因,电脑端和手机端显示的位置完全不一样。放大之后手机端并没有实现放大,然后电脑预览是非常完美的。。。迷。顺便我和后端同学同样用电脑预览图表的显示都不一样。考虑换一个图表框架。
倪兢飞:今天的任务是了解微信公众号是如何传输数据给后端,一开始还傻傻的百度,后来找到了微信公众号平台提供的一份开发手册,大致浏览了一下手册。
姚佳希:界面几乎全部改动调整,比以前美化很多,数据显示部分删除了雷达图,增加了燃尽图。但是数据显示部分体验不太好。代码人员还在改进中……






 浙公网安备 33010602011771号
浙公网安备 33010602011771号