selenium3 + python - js处理readonly属性
前言
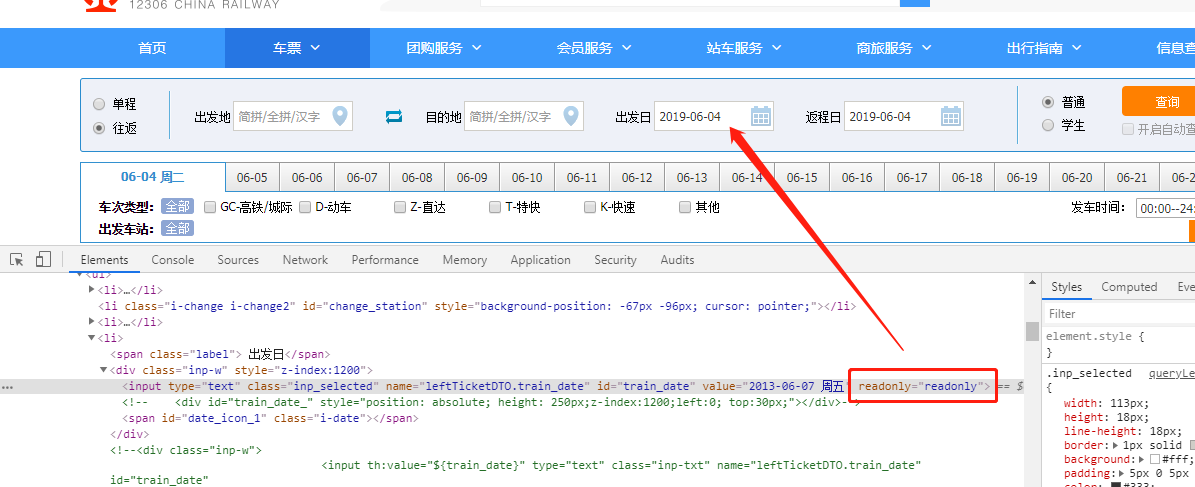
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题。
基本思路:先用js去掉readonly属性,然后直接输入日期文本内容

代码整理如下:
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
import time as t
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://kyfw.12306.cn/otn/leftTicket/init?linktypeid=wf")
driver.implicitly_wait(10)
WebDriverWait(driver,10)
driver.find_element_by_id("wf_label").click()
#开始地点
driver.find_element_by_id("fromStationText").clear()
driver.find_element_by_id("fromStationText").send_keys("XX\n")
t.sleep(3)
#到达地点
driver.find_element_by_id("toStationText").clear()
driver.find_element_by_id("toStationText").send_keys("XX\n")
t.sleep(3)
# 去掉元素的readonly属性
js = 'document.getElementById("train_date").removeAttribute("readonly");'
driver.execute_script(js)
t.sleep(3)
# 用js方法输入日期
js_value = 'document.getElementById("train_date").value="2019-06-01"'
driver.execute_script(js_value)
t.sleep(3)
#js处理返程时间
JS = 'document.getElementById("back_train_date").removeAttribute("readonly");'
driver.execute_script(JS)
end_js= 'document.getElementById("back_train_date").value="2019.5.3"'
driver.execute_script(end_js)
t.sleep(3)
#点击查询按钮
driver.find_element_by_id("query_ticket").click()
t.sleep(2)
# # 清空文本后输入值
# driver.find_element_by_id("train_date").clear()
# driver.find_element_by_id("train_date").send_keys("2016-12-25")
#关闭窗口
driver.quit()



