Appium - xpath
基本属性定位
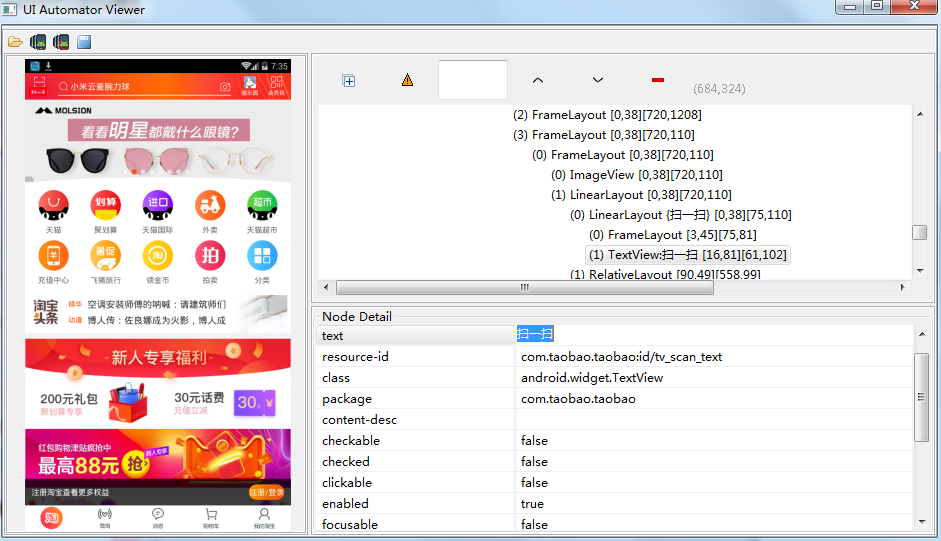
以淘宝app为例,定位左上角扫一扫按钮

1.可以通过text文本定位到
//*[@text='text文本属性']
# 定位text
driver.find_element_by_xpath("//*[@text='扫一扫']").click()2.如果元素id是唯一的,xpath也可以定位id属性
//*[@resource-id='id属性']
# 定位 resource-id
driver.find_element_by_xpath("//*[@resource-id='com.taobao.taobao:id/tv_scan_text']").click()3.class属性唯一的话,可以通过class属性定位到,定位class属性有两种方法
第一种: //class属性
# 定位搜索框 class -> //class属性
driver.find_element_by_xpath("//android.widget.EditText").click()
第二种: //*[@class='class属性']
# 定位搜索框 class -> //*[@class='class属性']
driver.find_element_by_xpath("//*[@class='android.widget.EditText']").click()4.定位content-des属性

//*[@content-desc='desc的文本']
# 点登录/注册
driver.find_element_by_xpath("//*[@text='注册/登录']").click()
time.sleep(3)
# content-desc定位
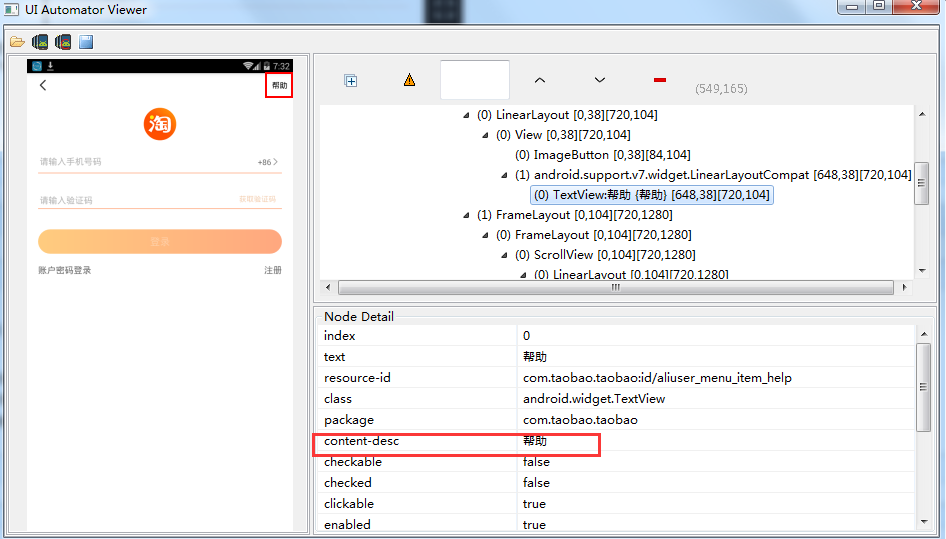
driver.find_element_by_xpath("//*[@content-desc='帮助']").click()contains模糊定位
1.contains是模糊匹配的定位方法,对于一个元素的id或者text不是固定的,但有一部分是固定的,这种就可以模糊匹配。如”嘻嘻-呵呵”或“你好,呵呵”,那就匹配“呵呵”就行了
contains定位在定位一组元素的时候,效率尤其突出
//[contains(@text, '呵呵')]
//[contains(@content-desc, '帮助')]
# contains匹配text
driver.find_element_by_xpath('//*[contains(@text, "注册/登录")]').click()
time.sleep(3)
# contains匹配textcontent-desc
driver.find_element_by_xpath("//*[contains(@content-desc, '帮助')]").click()2.contains也能模糊匹配id和class属性
//[contains(@resource-id, 'id属性')]
//[contains(@clsss, 'class属性')]
# 定位搜索框 class
driver.find_element_by_xpath("//*[contains(@class, 'EditText')]").click()
time.sleep(3)
driver.back()
driver.find_element_by_xpath("//*[contains(@resource-id, 'id/home_searchedit')]").click()组合定位
1.如果一个元素有2个属性,通过xpath也可以同时匹配2个属性,text, resource-id,class ,index,content-desc这些属性都能任意组合定位
# id和class属性 搜索框
id_class = '//android.widget.EditText[@resource-id="com.taobao.taobao:id/home_searchedit"]'
driver.find_element_by_xpath(id_class).click()
time.sleep(3)
driver.back()
# text和index属性 登录/注册
desc_class = '//*[@text="注册/登录" and @index="1"]'
driver.find_element_by_xpath(desc_class).click()
time.sleep(3)
# class和text属性 输入手机号
class_text = '//android.widget.EditText[@text="请输入手机号码"]'
driver.find_element_by_xpath(class_text).send_keys("231248019")
time.sleep(3)
# class和desc 帮助
id_desc = '//*[contains(@resource-id, "aliuser_menu_item_help") and @content-desc="帮助"]'
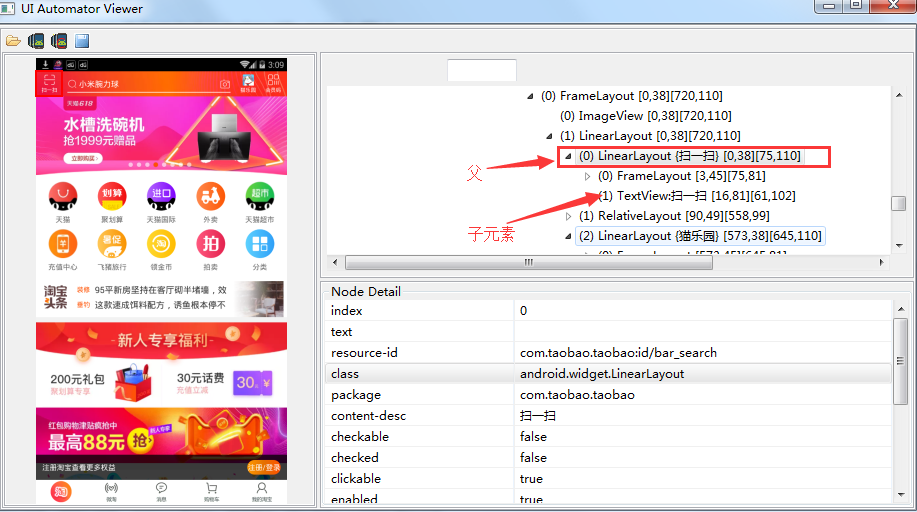
driver.find_element_by_xpath(id_desc).click()层级定位-父定位子
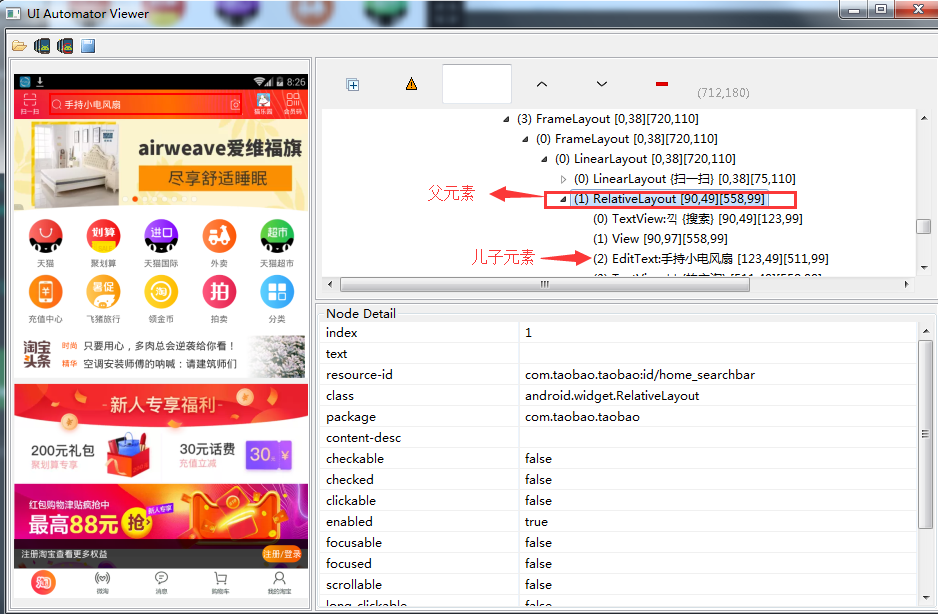
1.如果一个元素,它除了class属性(class属性肯定会有),其它属性啥都没有,这种情况用上面方法就不适用了,这个时候可以找他父元素,通过父亲定位儿子

# 父亲定位儿子 搜索输入框
fa_sun = '//*[@resoure-id="com.taobao.taobao:id/home_searchbar"]/android.widget.EditText'
t = driver.find_element_by_xpath(fa_sun).text
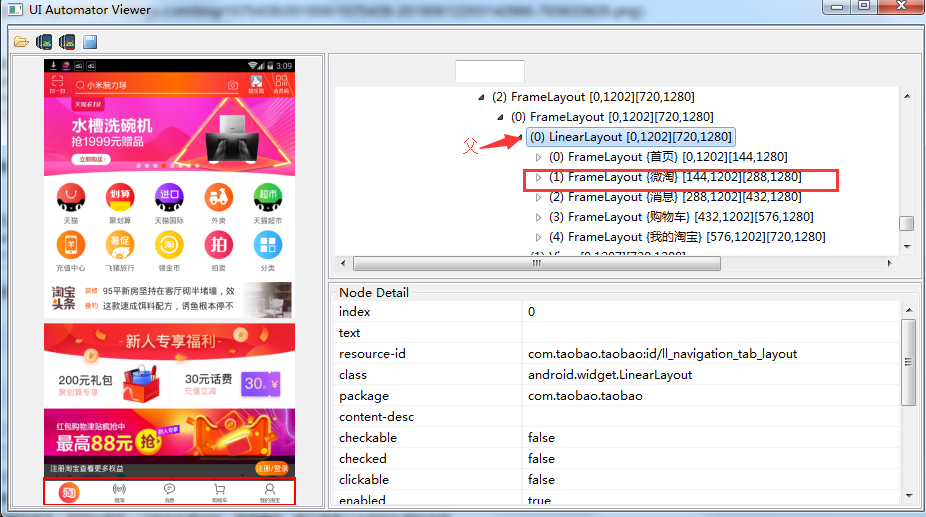
print(t)2.如果一个父元素下,有多个相同class的儿子时候,可以通过xpath的索引去取对应第几个,xpath是从1开始数的

# 父元素下第2个儿子 微淘
fu_sun2 = '//*[@resource-id="com.taobao.taobao:id/ll_navigation_tab_layout"]/android.widget.FrameLayout[2]'
driver.find_element_by_xpath(fu_sun2).click()儿子定位父亲

# 通过子元素定位父元素
# 方法一: ..
sun_fa1 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/..'
c = driver.find_element_by_xpath(sun_fa1).tag_name
print(c)
# 方法二 parent::*
sun_fa2 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/parent::*'
d = driver.find_element_by_xpath(sun_fa1).tag_name
print(d)
# 方法三 parent::android.widget.LinearLayout
sun_fa3 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/parent::android.widget.LinearLayout'
e = driver.find_element_by_xpath(sun_fa1).tag_name
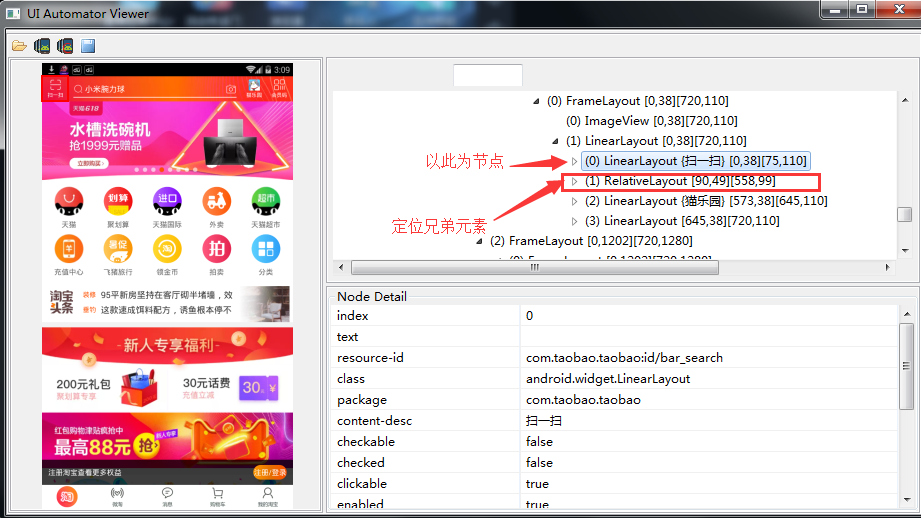
print(e)兄弟定位
通过子元素,先找到父元素,再找父元素下的子元素,可以进行兄弟元素定位

# 兄弟元素
xiongdi = '//*[@resource-id="com.taobao.taobao:id/bar_search"]/../android.widget.RelativeLayout'
x = driver.find_element_by_xpath(xiongdi).tag_name
print(x)
爷爷定位孙子
通过层级关系,一层一层的往下找,可以通过爷爷元素,定位到孙子元素

# 爷爷元素FrameLayout---第一个FrameLayout儿子---孙子TextView
x = '//android.widget.FrameLayout/android.widget.LinearLayout[1]/android.widget.TextView'
t = driver.find_elements_by_xpath(x)
print(len(t))
# 打印文本信息
print(t[0].text)
转载于https://www.cnblogs.com/yoyoketang/p/9174749.html


