Asp.Net Core 使用Docker进行容器化部署(二)使用Nginx进行反向代理
上一篇介绍了Asp.Net 程序在Docker中的部署,这篇介绍使用Nginx对Docker的实例进行反向代理
一、修改Nginx配置文件
使用winscp链接Liunx服务器,在/ect/nginx目录下找到nginx.conf配置文件

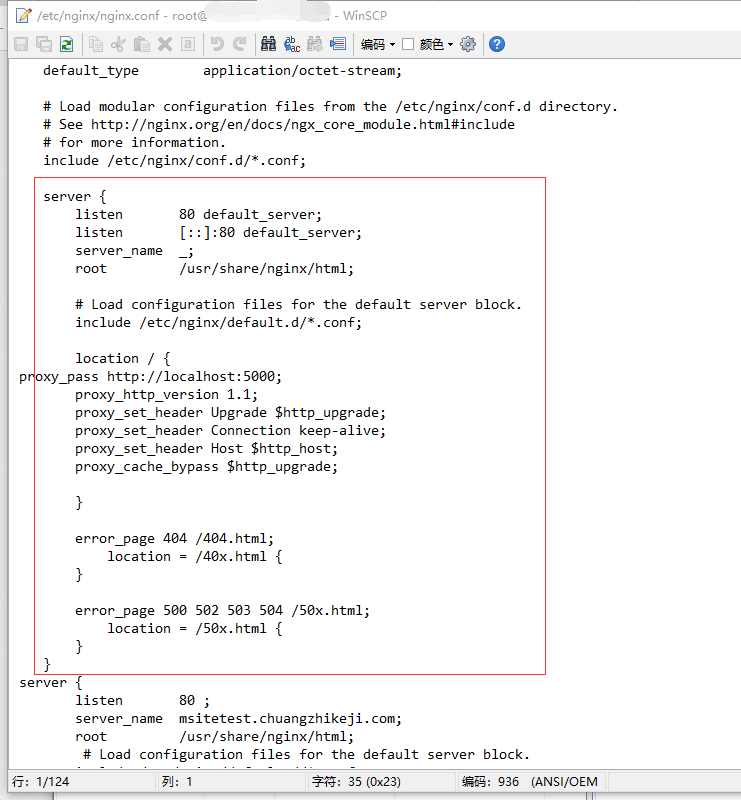
打开配置文件,更改Server节点内的配置

listen节点指定监听端口
server_name 指定域名
location配置反向代理:{
proxy_pass 指定本地程序的运行端口
}
剩下的直接Copy上文红框的内容即可,我再下面贴出来
server { listen 80 default_server; listen [::]:80 default_server; server_name _; root /usr/share/nginx/html; location / { proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $http_host; proxy_cache_bypass $http_upgrade; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } }
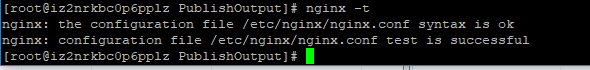
配置完之后在liunx中执行:nginx -t 这行命令会检测Nginx配置文件是否有错

如果检测通过之后执行 nginx -s reload 这个命令会更新配置文件并立即使用
执行完毕后访问刚才绑定的域名,成功访问到之前使用Docker发布到5000端口的实例。
下一篇写一下不使用Docker直接用Nginx和.NET Core 运行时在Liunx上裸奔


