博客&公众号管理
1:博客平台评价
1.1:CSDN
广告多,复制之前还要登录,大量无营养价值的转载图文 (油猴插件解决) 。国内引流有一手,要说哪家涨粉快,还得是 CSDN,这都是百度的功劳。
提供下载资源,资源都要 积分/钱/VIP,其实很多人原因花点小钱买资源,但提供积分下载的资源只有用 积分/VIP 才能下载,大多不是创作者的用户并没有积分,只能购买 VIP 来下载资源,而购买 VIP 最低也只能购买月卡会员,压根就没有天卡会员,非常不划算。

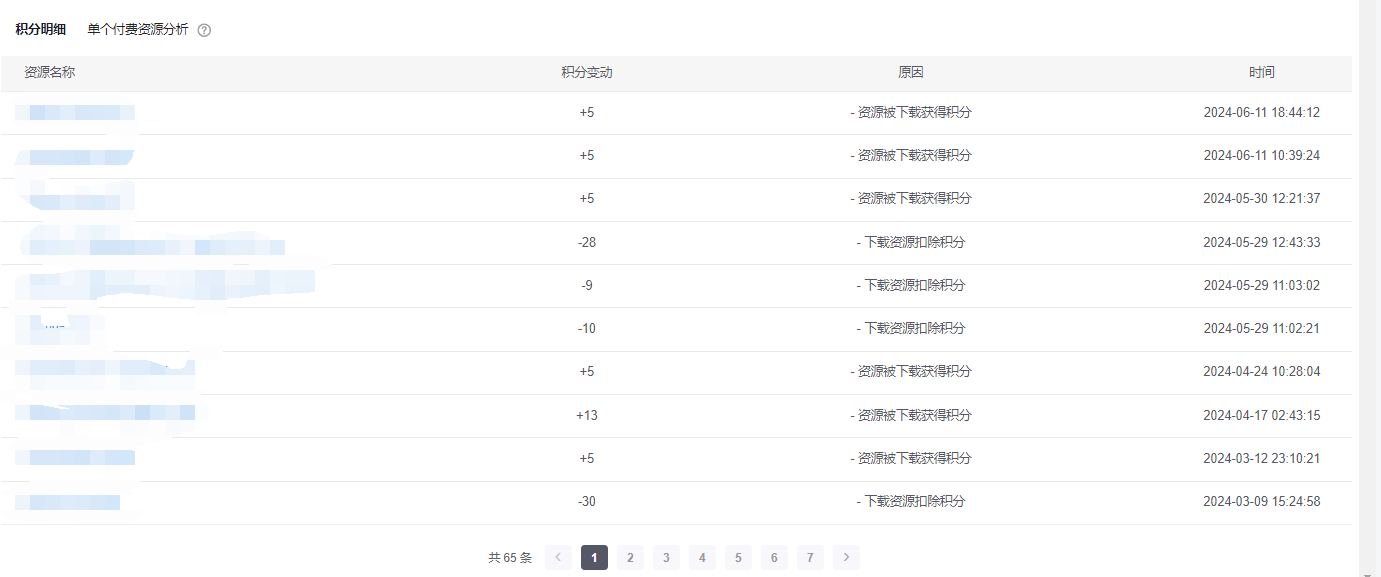
我自己 CSDN 号也共享了资源挣了点积分,没办法,有些资源网上可能找不到说不定 CSDN 就有,给自己提供一个渠道不是坏事。我自己还提供了一些付费资源盈利了 600 余元,我有罪哈哈,后来嫌麻烦就懒得上传付费资源了,因为付费资源只有在市场上有需求别人才会花钱买,我所提供的付费资源搞起来比较麻烦。

建议:如果想要挣钱,将 CSDN 当做副业挣点零花钱完全没问题,如果你是大牛,发布的文章非常有价值,那么可以发 VIP 文章,也可以抽取一定比例的费用。
1.2:博客园
广告在很不起眼的地方,界面非常简洁复古,复制不需登录,有很多高质量文章,重复转载性文章较少。没有 VIP 文章,也没有 积分/VIP 资源下载,只有普普通通的博客文章。
博客园 24 年之前百度权重还是很高的,后来被百度权重,导致搜索的时候几乎都是 CSDN 在前面,博客园的文章很难看到。百度为什么降博客园权重据说是因为百度爬取博客园大量资源,导致博客园崩了一次,博客园把百度的 Spider Server IP 给封了 ...,百度为什么突然爬的这么厉害呢?可能是为了训练大模型吧。
建议:CSDN 与 博客园都是较早起步的站点,博客园是很纯粹的博客站,和 CSDN 的运营模式截然不同,这也导致博客园的运营团队手里的馒头比较少,园子现在也在接一些商业合作、融资,慢慢寻找合适自己的商业模式,以达到博客园运营的可持续发展。
博客园可以自己定制 CSS 主题,如果想要好看、伪个人博客,那么博客园非常适合。
1.3:51CTO
说实话,我对 51CTO 并不了解,他们哪些类型的文章质量较高我也不清楚,但我也发过几篇文章,个人印象最深刻的是他们的审核特别容易过,同样的几篇敏感文章在 51CTO 几乎全部通过,而 CSDN、博客园过不了。
建议:如果喜欢发一些敏感文章,去 51CTO 发布文章是一个不错的选择,或者如果你有自己的个人博客也行。如果你想要你的文章被关注,建议还是用 51CTO,因为个人博客的 SEO 肯定没人家 51CTO 做得好。
1.4:掘金稀土
我对掘金稀土了解也不多,只知道前端高质量文章较多,目前还处于发展阶段,和 博客园、CSDN 相比,沉淀的高质量文章还是不够多。这是抖音收购的博客站,有金主爸爸推广 + 资金援助,再过个几年估计要做大做强了,不过掘金稀土的 SEO 做的较差。
建议:如果你是抖音视频创作者,那么掘金稀土肯定比较合适,因为后面 字节跳动 有可能会将抖音和掘金稀土结合(我猜的)。
2:博客平台主题
能自己定制博客主题的只有 博客园,其它博客平台 CSS/JS 。
以下是个人认为比较好看的两个主题,Silence 主题比较简洁,coffee 主题比较稳重。
2.1:coffee 主题
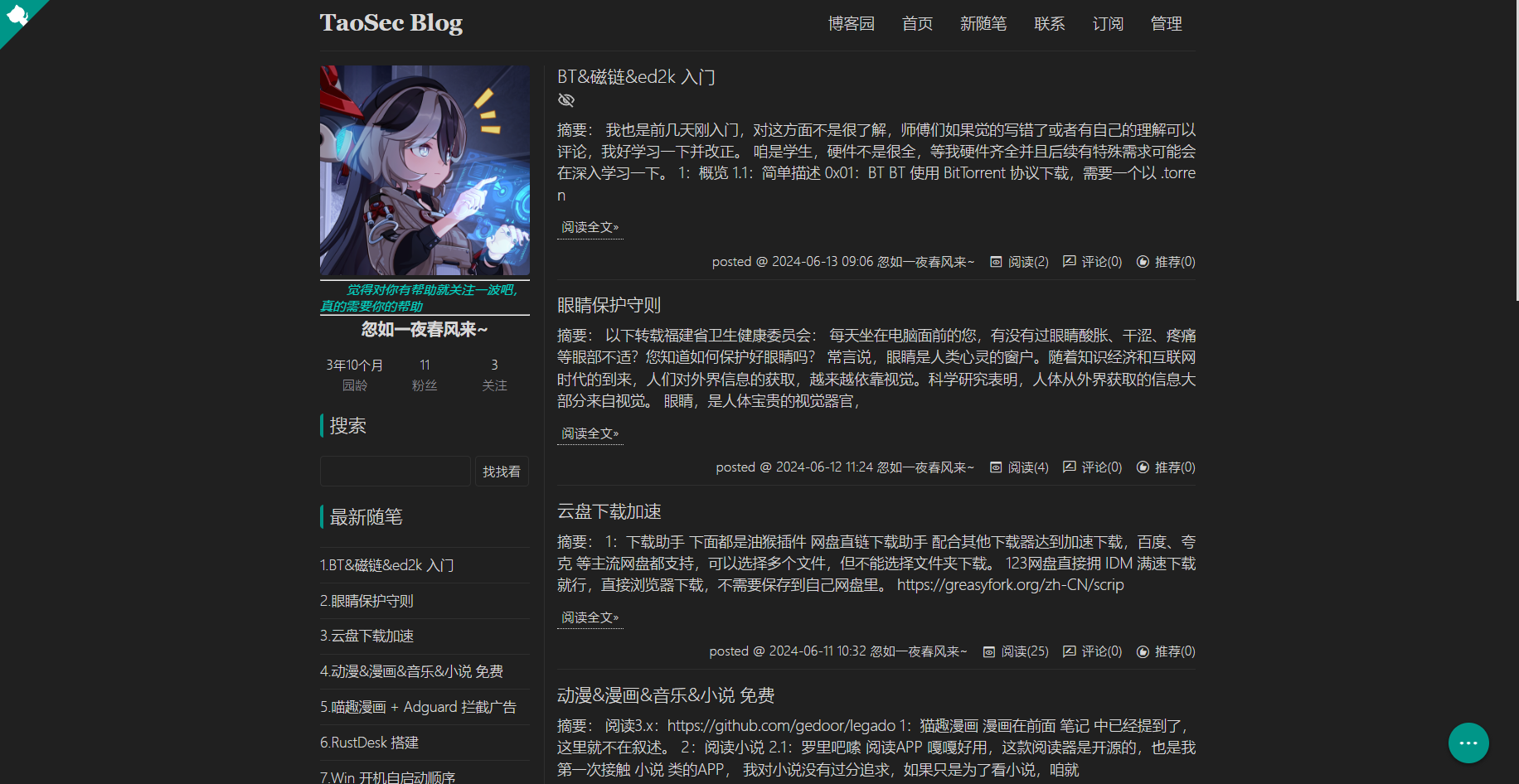
2.1.1:主题浏览

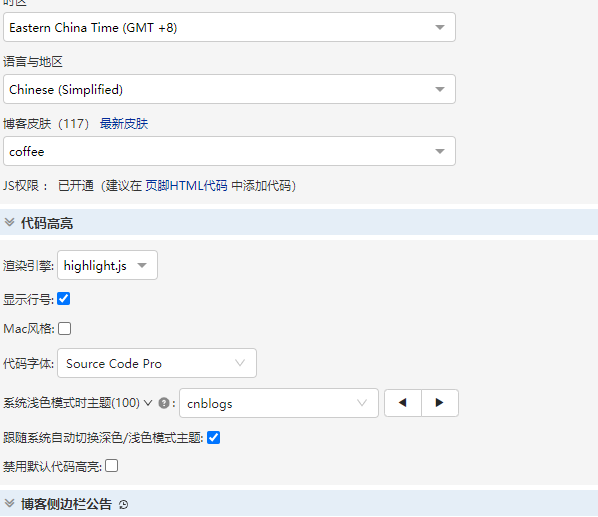
2.1.2:主题设置
博客侧边栏公告 - HTML
<style>
@keyframes blink {
0% { opacity: 1; }
50% { opacity: 0; }
100% { opacity: 1; }
}
.blinking {
animation: blink 1s infinite;
}
</style>
<h2 style="color: red;" class="blinking"><u><i>觉得对你有帮助就关注一波吧 ~ ~ ~ 真的需要你的帮助</i></u></h2>
<hr>
首页HTML代码 - 4个文件下载地址
<link href="https://files.cnblogs.com/files/hetaotao0919/cnblog-scroller.css?t=1717899113&download=true" type="text/css" rel="stylesheet">
<script src="https://files.cnblogs.com/files/hetaotao0919/scrollspy.js?t=1717899126&download=true" type="text/javascript"></script>
<script src="https://files.cnblogs.com/files/hetaotao0919/stickUp.min.js?t=1717899129&download=true" type="text/javascript"></script>
<script src="https://files.cnblogs.com/files/hetaotao0919/cnblog-scroller.js?t=1717899119&download=true" type="text/javascript"></script>
其它设置

2.2:Silence 主题
2.2.1:主题预览
是不是非常好看?这就是其他博客平台没有的,CSS/JS 定制主题。

2.2.2:主题设置
项目地址:https://github.com/esofar/cnblogs-theme-silence/
部署指南:https://esofar.github.io/cnblogs-theme-silence/#/options?id=sponsor
直接看作者的部署指南吧,东西不多,讲的很清晰,我就不继续造轮子了【才不是懒呢😲】
公告栏可以用我这个:
<style>
@keyframes blink {
0% { opacity: 0; }
100% { opacity: 1; }
}
.blinking {
animation: blink 1s infinite;
}
</style>
<hr/>
<h2 style="color: #00f8e3;" class="blinking"><i> 觉得对你有帮助就关注一波吧,真的需要你的帮助</i></h2>
<hr>
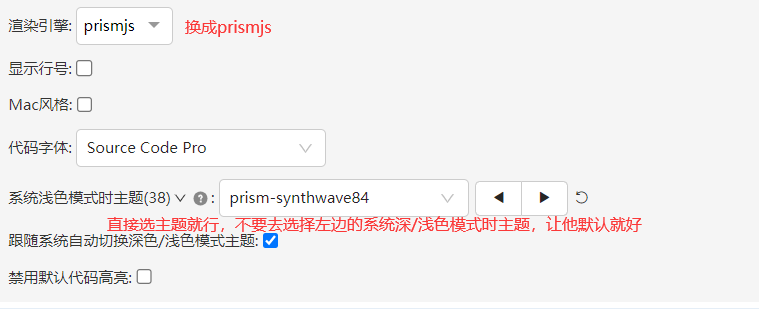
Warning:这套主题有 2 个 BUG,会导致博客园代码高亮中的渲染引擎 highlight.js 不可用,需要换成 prismjs。在选代码高亮主题的时候,不要管
系统深/浅色模式时主题,直接选喜欢的主题就行,否则也会有 BUG。

3:笔记编写&管理
很多人都喜欢 MarkDown 做笔记,我用的软件是 Obsidian(管理笔记) + Typora(编写笔记)。
3.1:管理工具
Obsidian 有很多插件,功能比 Typora 强大,可以说 Typora 有的 Obsidian 全有,但个人并不喜欢用 Obisidian 来记笔记,因为太过笨重,并不适合我这种 强迫症 + 简洁症 患者。
我们可以将 Obisidian 比作 IDE,Typora 比作 Notepad++,Obisidian 支持 本地&远程,远程要钱。将本地所有 MarkDown 笔记放在同一个文件夹下(用多个文件夹分类),用 Obisidian 打开,以后直接用 Obisidian 管理即可,它有自己的搜索规则,也支持正则,对于 MarkDown 笔记查找麻烦的问题迎刃而解。

至于 Obisidian 其它玩法,可以去 B 站搜,可以玩的东西很多。
Obisidian 官网:https://obsidian.md/
3.2:编写工具
Typora 需要 14.99$ 馒头,换算下来是 100 多点软妹币,在工作的同志们有点钱可以支持作者一波,学生党可以看 Typora crack。
Typora beautiful 主题可以看:https://www.cnblogs.com/TaoSec/p/18248691|
MarkDown 语法可以看:https://www.cnblogs.com/TaoSec/p/14092648.html
4:博客平台上传图片
4.1:方案评价
总所周知,很多 MarkDown 编辑器上传图片是硬伤,我们的 Typora 也是如此,网络上也有很多解决方案,如下:
0x01:图床》https://blog.csdn.net/Netceor/article/details/119705826【win、mac、linux】
故事:
PicGo + Gitee 是我以前的配方,但某一天,我的 Typora 图片不显示了,我那会还以为没网了,检查一看,发现 Gitee 改了 URL 路径规则,我那么多笔记啊,瞬间让我心嘎了一半,我花了半天时间,将所有笔记的路径通过正则一个文件一个文件替换为本地【可以写 py 脚本递归替换,但我那时候不会编程】
至此,我再也不用图传,特别是免费的图床,风险极高,数据在人家那里心理总有一万个不放心,事后我将笔记到处备份。
建议:
个人不建议使用免费图床,即使是付费图传也不敢保证哪天跑路,万一出意外你哭都不知道去哪里哭,再则本身你把东西存到人家那里本身就不安全,丢失、泄露、无法访问等安全问题。如果实在想用图传,可以自己买个云服务器搭建图传或者用大厂的存储服务。
0x02:dotnet-cnblogs-tools》https://github.com/stulzq/dotnet-cnblogs-tool【win、mac、linux】
dotnet-cnblogs-tools 以前听过但一直没用过,说实话看着挺麻烦的,是一个开源项目,感兴趣可以看看。
dotnet-cnblogs-tools 用的是 cnblogs 的图片上传接口,有些人用博客园的接口当图床,然后去其他博客平台写文章,长期占用博客园的资源,我认为挺过分的,其它博客平台又不是没有自己的接口。
我个人认为此工具局限太大,虽然 csdn、51cto 等其他博客平台都能访问,但万一博客园看他们不爽,直接限制他们访问,那其他博客平台文章的图片就全没了。
0x03:EasyBlogImageForTypora》https://blog.csdn.net/m0_73689941/article/details/133953953【win、mac】
没用过,EasyBlogImageForTypora 和 dotnet-cnblogs-tools 大同小异,比 dotnet-cnblogs-tools 使用起来简单些。
项目地址:https://github.com/xiajingren/EasyBlogImageForTypora
0x04:cnblogsUpload 程序》https://www.cnblogs.com/hemou/p/12332551.html【win】
没用过,图形化界面上手简单,需登录博客园用户,会挤掉博客园账号,记得自己登回去。
嫌上面的方法麻烦可以用这种,我觉的图形化挺好的,我也不喜欢代码。
项目地址:https://github.com/HeMOua/cnblogsUpload
0x05:自定义脚本命令》https://www.cnblogs.com/starrys/p/12851194.html【所有支持 Python 的平台,虽然可以打包成其他平台的格式,但我懒】
强烈推荐,代码简单,只需要提取 Cookie,配置一下上传命令即可,我也是跟着上面 沉云 作者学的,照猫画虎
# 如果没有 Python 解释器的可以转一个,在用 pip 转一个 requests 库
# https://www.python.org/
pip install requests -i https://mirrors.aliyun.com/pypi/simple
4.2:自定义脚本
我基于 沉云 大佬的方法,改编了一下 csdn、51cto 的接口,复制下面脚本代码或下载压缩包。
地址: https://hetaotao.lanzouw.com/id5M321wjwli
密码: TaoSec
4.2.1:cnblog 脚本
这是 沉云 大佬的代码,放这了,cnblogs 好像用的是自己的服务器。
import requests
import json
from sys import argv
uploadUrl = 'https://upload.cnblogs.com/imageuploader/processupload?host=www.cnblogs.com'
headers = {
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36",
"cookie": "自己的Cookie"
}
# 类型映射
mimeMapping = {".png": 'image/png', '.gif': 'image/gif', '.jpg': 'image/jpeg', '.jpeg': 'image/jpeg'}
for i in argv[1:]:
# 图片地址参数
imgPath = i
# 对应的mime
mime = imgPath[imgPath.rindex("."):]
file = [
("", ("fileName", open(imgPath, "rb"), mimeMapping[mime]))
]
response = requests.post(uploadUrl,headers = headers,files = file)
data = json.loads(response.text)
print(data['message'])
4.2.2:csdn 脚本
csdn 用的是阿里云的 OSS 对象存储,照猫画虎,比 cnblog 麻烦点。
import requests
import os
from sys import argv
url_check = 'https://imgservice.csdn.net/direct/v1.0/image/upload?type=blog&rtype=markdown&x-image-template=standard&x-image-app=direct_blog&x-image-dir=direct&x-image-suffix=xxx'
url_uploads = 'https://csdn-img-blog.oss-cn-beijing.aliyuncs.com/'
headers_check = {
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36",
"cookie": "自己的cookie"
}
headers_uploads = {
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36",
}
# 类型映射
for i in argv[1:]:
# Typora 传进来的图片路径
imgPath = i
# 图片名称
img_name = os.path.basename(imgPath)
# 图片扩展名
mime = img_name[img_name.rindex("."):]
url_check = url_check.replace('xxx', mime.strip('.'))
# MiME 映射
mimeMapping = {".png": 'image/png', '.gif': 'image/gif', '.jpg': 'image/jpeg', '.jpeg': 'image/jpeg'}
# 由于 CSDN 不允许多传,CSDN 多传也是多次发包,所以使用下面的方式
file = {
'file': ('%s' % img_name, open('%s' % imgPath, 'rb'), mimeMapping[mime])
}
# 1、获取验证信息
res_check_json = requests.get(url_check, headers=headers_check)
res_check_dict = res_check_json.json()
res_data = res_check_dict.get('data')
form_data = {
"key": res_data.get('filePath'),
"policy": res_data.get('policy'),
"OSSAccessKeyId": res_data.get('accessId'),
"success_action_status": res_check_dict.get('code'),
"signature": res_data.get('signature'),
"callback": res_data.get('callbackUrl'),
}
# 2、通过验证并上传文件
res_uploads_json = requests.post(url_uploads, headers=headers_uploads, files=file, data=form_data)
# 3、最后一定要打印 URL 路径,否则 Typora 不会自动替换图片路径
print(res_uploads_json.json()['data']['imageUrl'])
4.2.3:51cto 脚本
51cto 用的也是阿里云的 OSS 对象存储,比 csdn 麻烦点。
import requests
import os
from sys import argv
from requests import Response
url_sign = 'https://blog.51cto.com/getUploadSign'
url_check = 'https://blog.51cto.com/getUploadConfig'
url_uploads = 'https://51cto-edu-image.oss-cn-beijing.aliyuncs.com/'
headers_check = {
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36",
"cookie": "自己的Cookie"
}
headers_uploads = {
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36",
}
for i in argv[1:]:
# Typora 传进来的图片路径
imgPath = i
# 图片名称
img_name = os.path.basename(imgPath)
# 图片扩展名
mime = img_name[img_name.rindex("."):]
url_check = url_check.replace('xxx', mime.strip('.'))
# MiME 映射
mimeMapping = {".png": 'image/png', '.gif': 'image/gif', '.jpg': 'image/jpeg', '.jpeg': 'image/jpeg'}
# 由于 51CTO 不允许多传,51CTO 多传也是多次发包,所以使用下面的方式
file = {
'file': ('%s' % img_name, open('%s' % imgPath, 'rb'), mimeMapping[mime])
}
# 1、获取验证信息
data_sign = {
'upload_type': 'image'
}
res_sign_json = requests.post(url_sign, headers=headers_check, data=data_sign)
res_sign_data = res_sign_json.json().get('data')
data_check = {
'upload_type': 'image',
'upload_sign': res_sign_data.get('sign'),
'ext': mimeMapping[mime],
'name': img_name
}
res_check_json = requests.post(url_check, headers=headers_check, data=data_check)
res_check_dict = res_check_json.json()
res_check_data = res_check_dict.get('data')
form_data = {
"key": res_check_data.get('dir'),
"policy": res_check_data.get('policy'),
"OSSAccessKeyId": res_check_data.get('accessid'),
"success_action_status": 200,
"signature": res_check_data.get('signature'),
"dir": res_check_data.get('dir')
}
# 2、通过验证并上传文件
res_uploads = requests.post(url_uploads, headers=headers_uploads, files=file, data=form_data)
res_status = res_uploads.status_code
# 3、最后一定要打印 URL 路径,否则 Typora 不会自动替换图片路径
print(res_sign_data.get('url') + res_check_data.get('dir')) if res_status == 200 else print('上传错误')
4.2.4:脚本使用方法
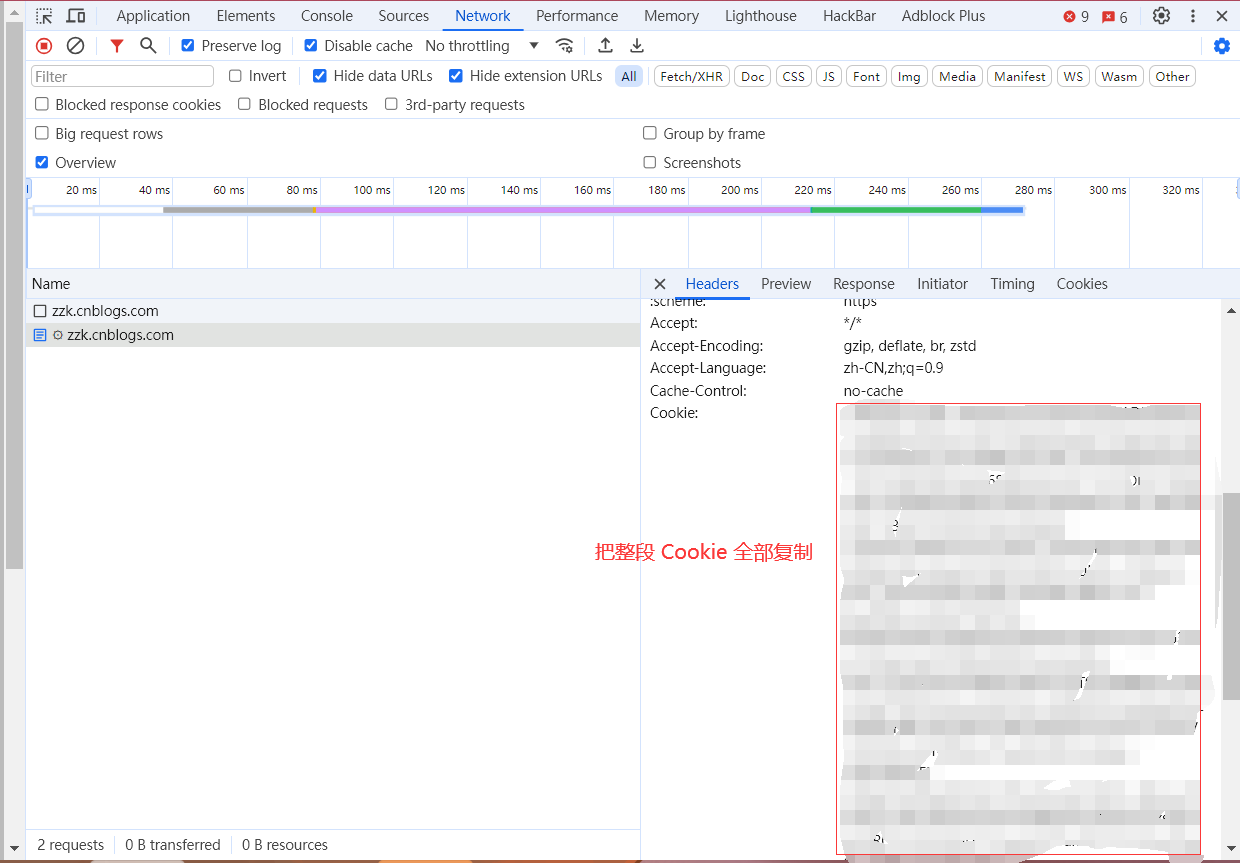
0x01:登录 cnblogs、51cto、csdn,右键
检查,Network 菜单,刷新一下页面就有数据包了,找一个请求头中有 Cookie 的数据包复制即可。

0x02:粘贴 Cookie 进去即可。

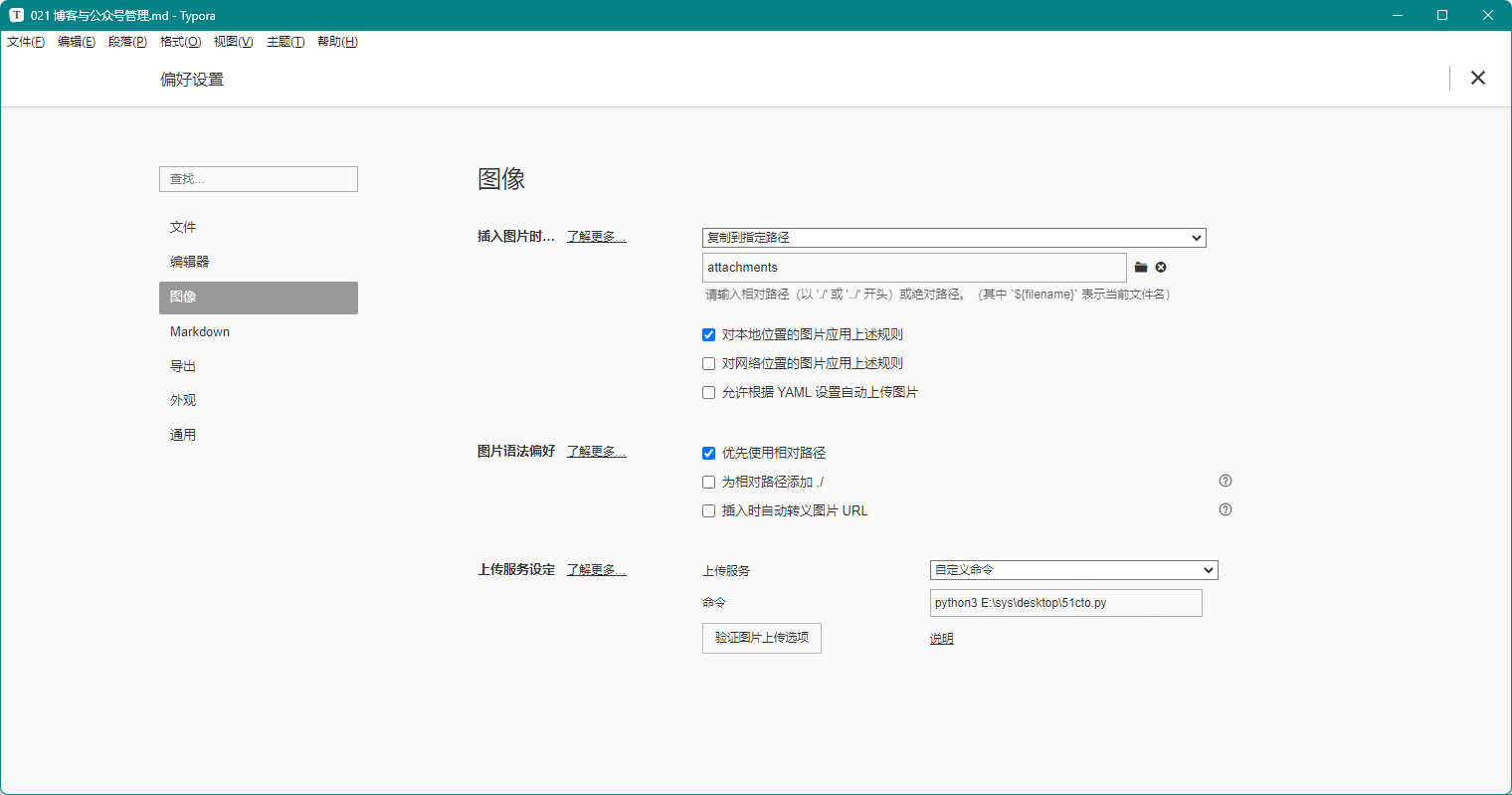
0x03:左上菜单文件》偏好设置》图像》上传服务设定》自定义命令》将运行 Python 脚本的命令放进去即可【在哪个平台发博客用哪个平台的脚本】。

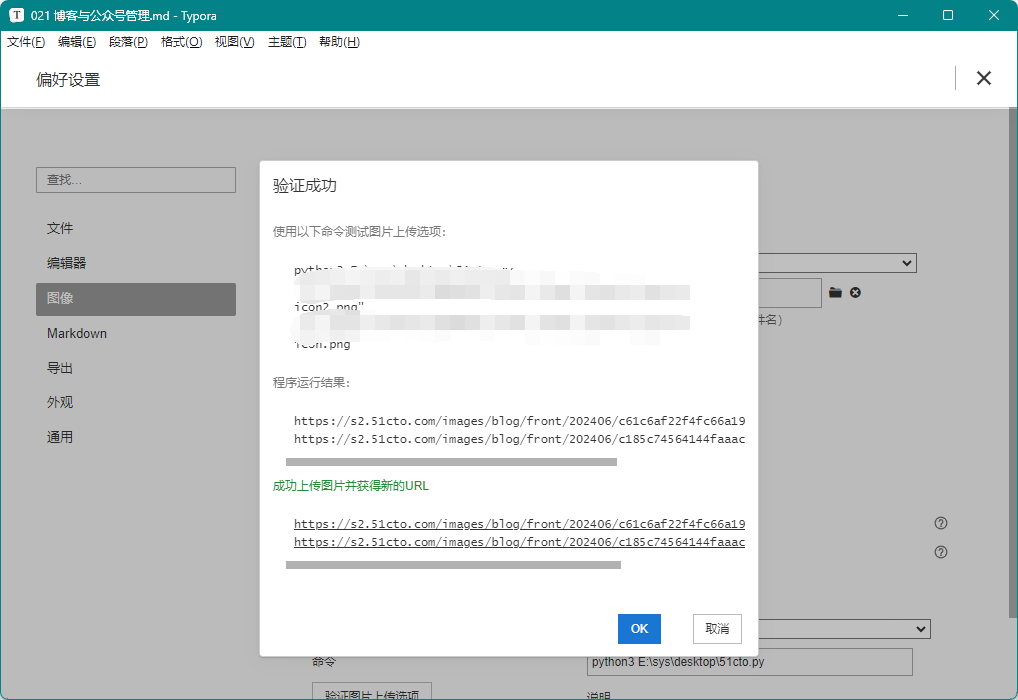
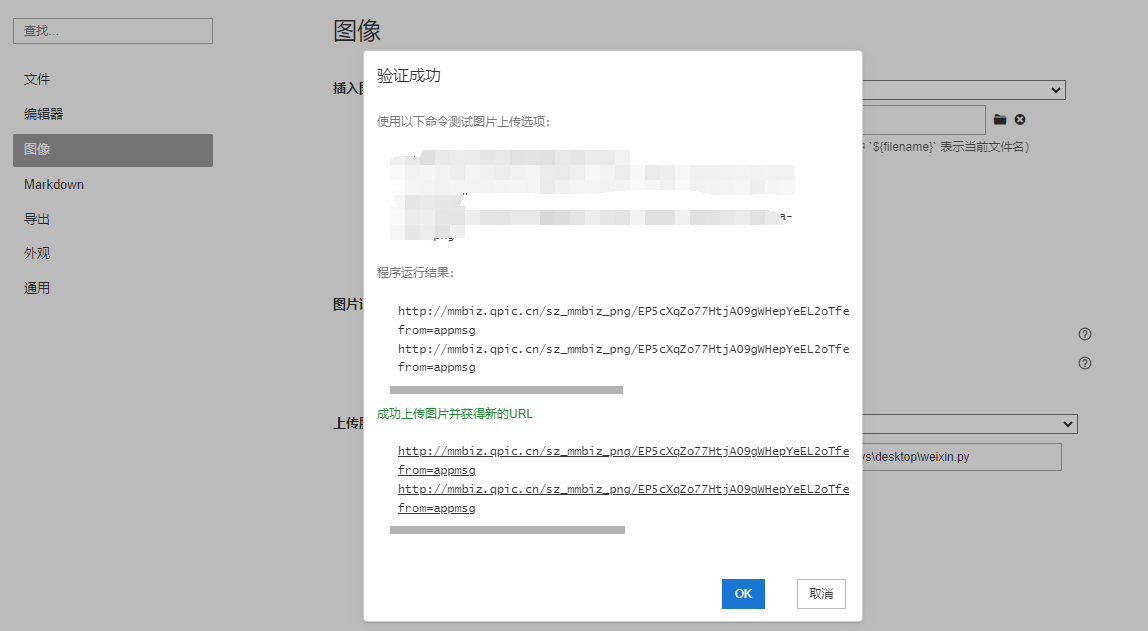
0x04:验证图片上传选项,看能不能上传成功,如果上传成功复制新的 URL 浏览器访问一下看有没有问题。

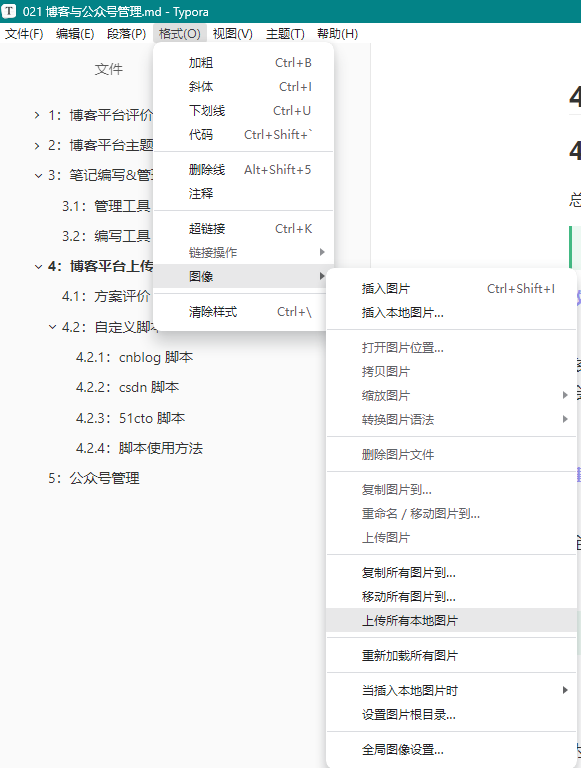
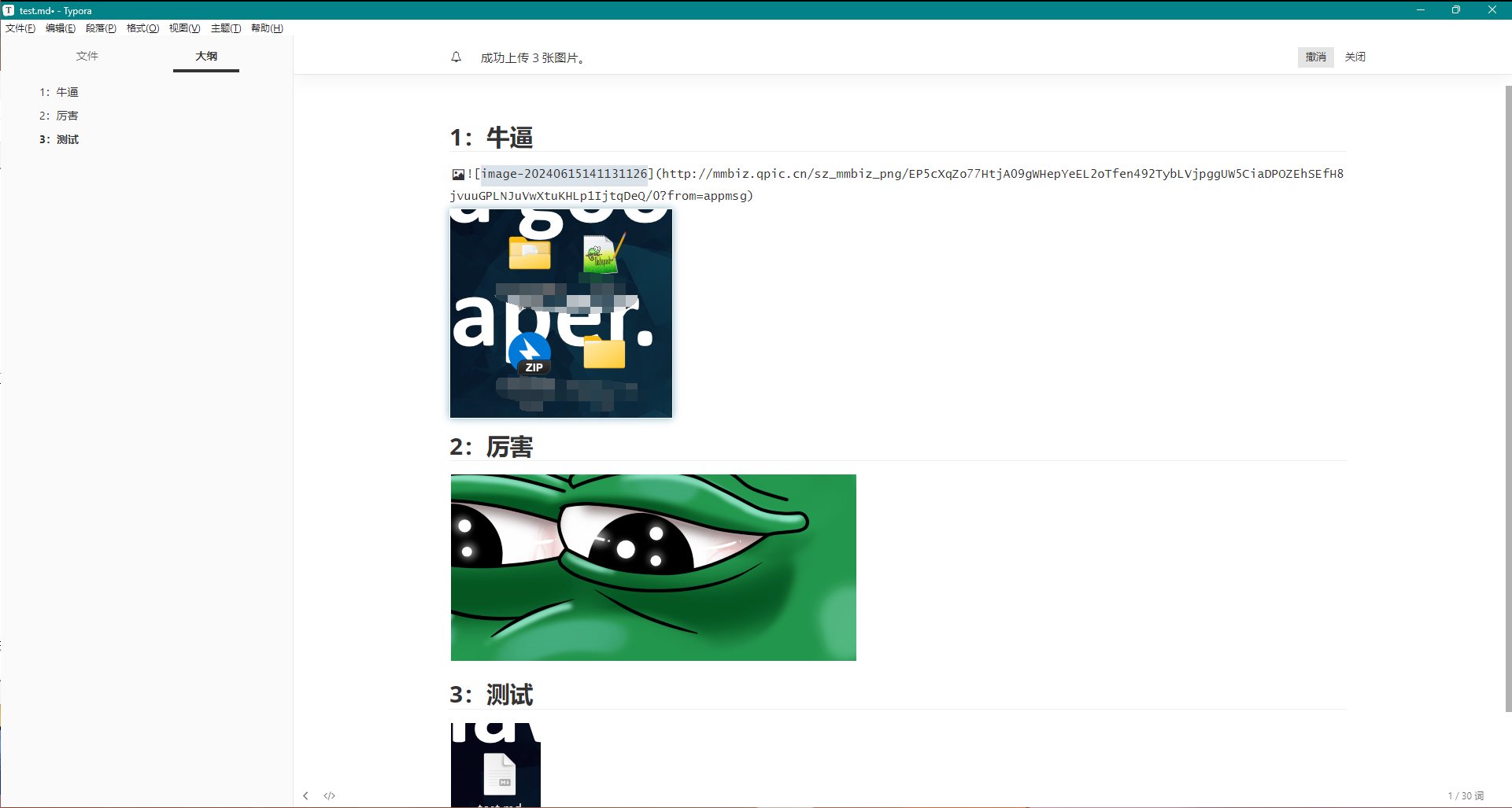
0x05:左上菜单格式》图像》上传所有本地图片,上传成功后 Typora 会自动将本地路径替换为新 URL。
Warning:上传图片后不要保存,复制全部黏贴到博客中,然后撤回 Typora 替换的图片地址,还原本地图片地址,为什么这么做前面已经说了。

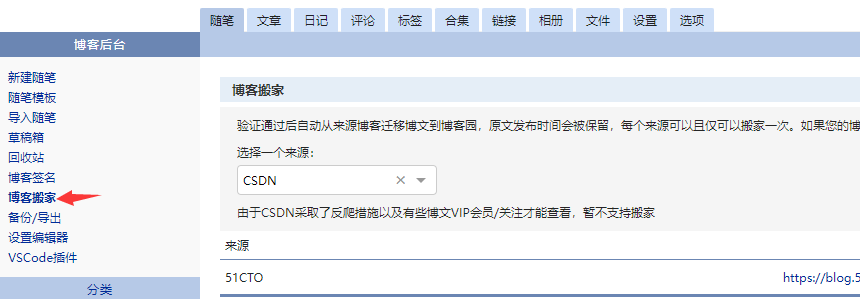
4.3:博客搬家
csdn、cnblog、51cto 等知名博客平台都有搬家功能,如果文章想要在多个平台发布,可以用这个功能。

5:公众号图文管理
5.1:图文排版
有人可能会在公众号上发布文章(图文),但公众号默认是不支持 MarkDown 语法的,甚至导入都只有 doc/docx。
有一款 Chrome 插件,叫 Markdown Here,它能让公众号编辑器支持 MarkDown 语法,该插件可以自定义主题的 CSS,我讨厌代码所以就不用 Markdown Here 了,我直接用网上现有的 MarkDown 公众号图文排版器,以下是我喜欢的几个:
| 链接 | 描述 |
|---|---|
| https://doocs.github.io/md/ | 项目地址:https://github.com/doocs/md,可自己搭建。 |
| https://knb.im/mp/ | 一般 |
| https://yanxi123.com/md2wechat/ | 还行 |
| https://markdown.com.cn/editor/ | 这是我最喜欢的一个,主题清爽耐看 |
| https://wangchujiang.com/wxmp/#/?theme=underscore | 还行 |
| https://editor.mdnice.com/ | 不推荐,注册登录,mdnice 有一个 chrome 插件,不建议使用,会篡改新标签页 |
5.2:图片上传
还是要解决 Typora 本地图片上传公众号的问题,微信公众号提供了上传图片的接口,不需要像博客平台那么麻烦。
最后的最后,请一定要看完最后一步。
0x01:公众号获取 AppID、AppSecret 等会要用,还有你家 IP 放进去,v4、v6 都行。

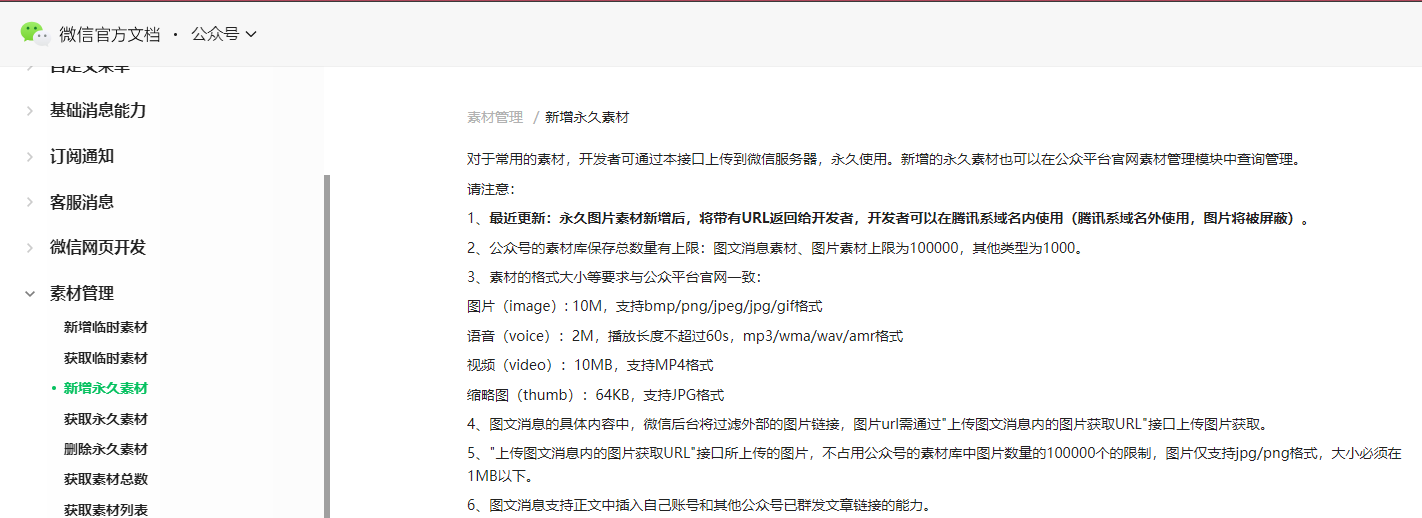
0x02:打开微信的开发文档,找到
公众号》素材管理》新增永久素材。

0x03:看到
上传图文消息内的图片获取URL,我们需要提供 access_token 和 media【图片数据】,如下代码所示:
import requests
AppID = "你的AppID"
AppSecret = "你的AppSecret"
# 上传图片接口
uploads_url = 'https://api.weixin.qq.com/cgi-bin/media/uploadimg'
# 获取 access_token 接口
access_get_url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=%s&secret=%s' % (AppID, AppSecret)
response = requests.get(url=access_get_url)
access_token = response.json().get("access_token")
for i in argv[1:]:
imgPath = i
# media 字段传入图片数据
files = {'media': open(imgPath, 'rb'),}
# data 指定 access_token
data = {'access_token': access_token,}
response = requests.post(uploads_url, files=files, data=data)
print(response.json().get('url'))
0x04:使用方法参考 脚本使用方法,前面笔记有说,直接看效果


0x05:最后啰嗦几句重要的事情。
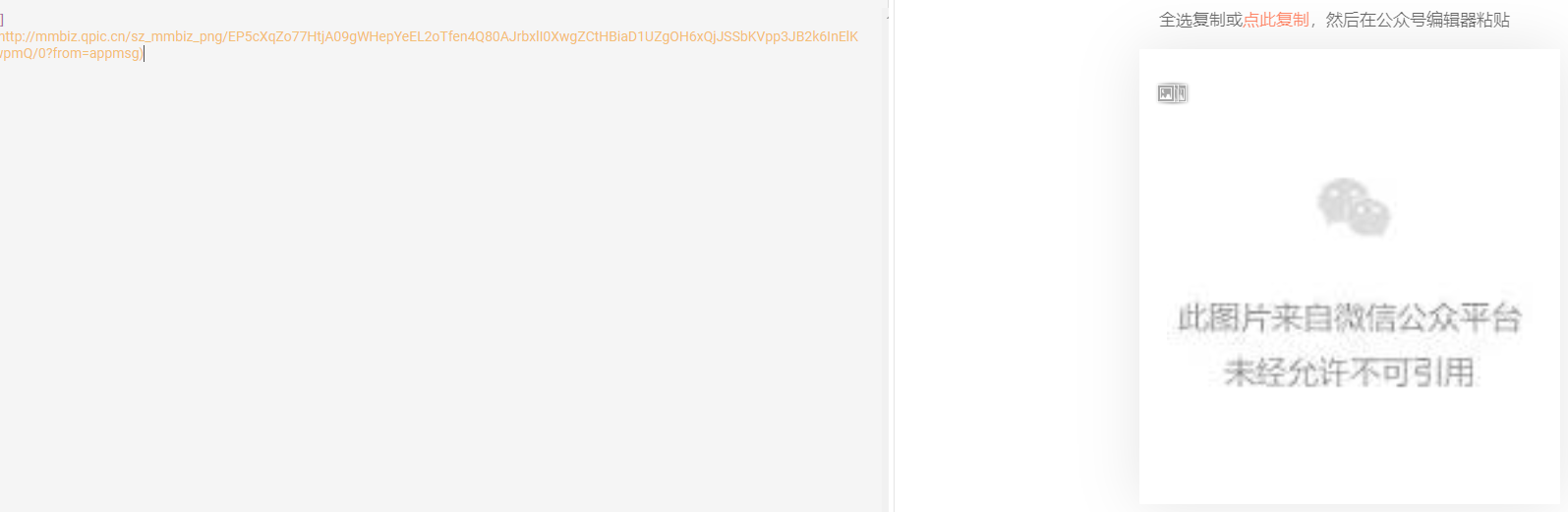
1、咱们当前可以正常访问了,但这些链接微信做了限制,如果 Referer 域名不是来自微信那边的域名直接全部 Pass 掉,咱们 IP 不受影响,但其他网页访问链接就不行,例如下图是我用 在线MarkDown排版器 访问公众号的图片,直接显示不可引用,所以说做图床就算了吧。

2、在线 MarkDown 排版器确实无法访问,排完版后复制到公众号就能访问了。
3、咱们再看公众号开发文档时,会发现下面还有一个 新增其他类型永久素材 的接口,这其中也包含 图片/视频/音频 等。使用该接口上传图片会有上传 100000 个的限制,其它类型为 1000 个,但它会在微信公众号里的素材库中看到,而我们前面使用的接口是专门用于图文的,虽然不会在素材库中看到,但没有任何上传数量限制。
4、咱家 IP 一般是动态的,IP 变了就会上传失败,要将新的 IP 添加到白名单中。如果你有云服务器,自己写个脚本在服务器以上,把服务器的 IP 放到白名单中,我们电脑在写一个脚本请求服务器的脚本即可达到固定 IP 的效果。


