asp.net 可视化操作(一)——asp.net安装与使用
目录
vs 2019安装asp.net
1、安装
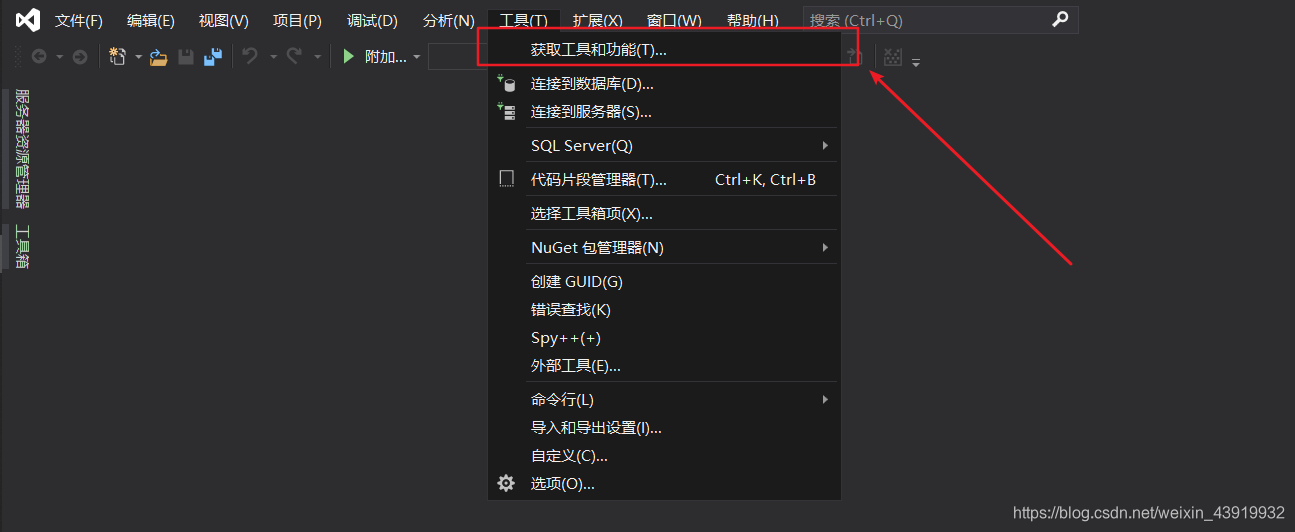
打开vs,选择继续但无需代码 -->工具–>获取工具和功能

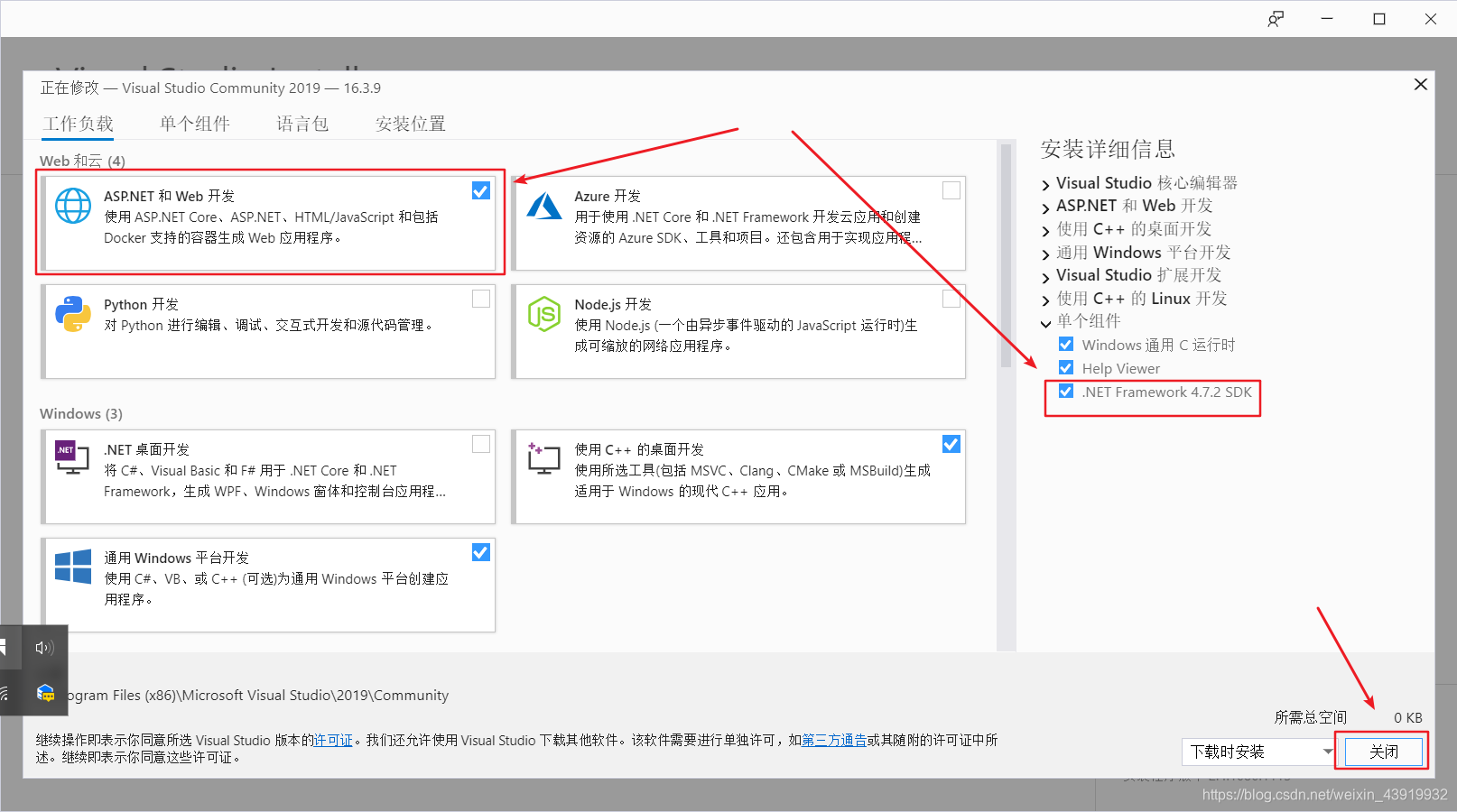
勾选如下选项后,点击关闭

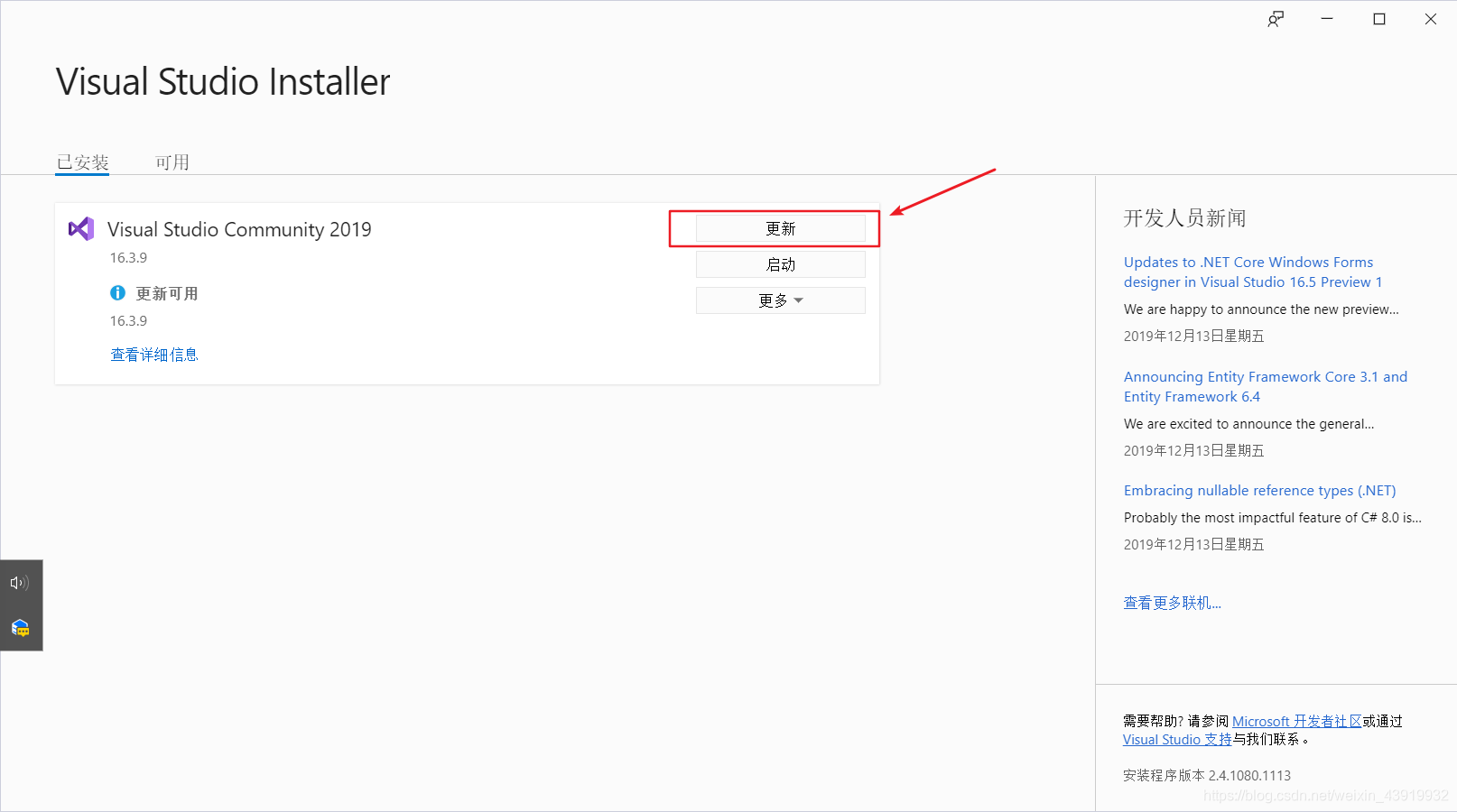
点击更新等待安装完成……

使用
创建asp.net网页
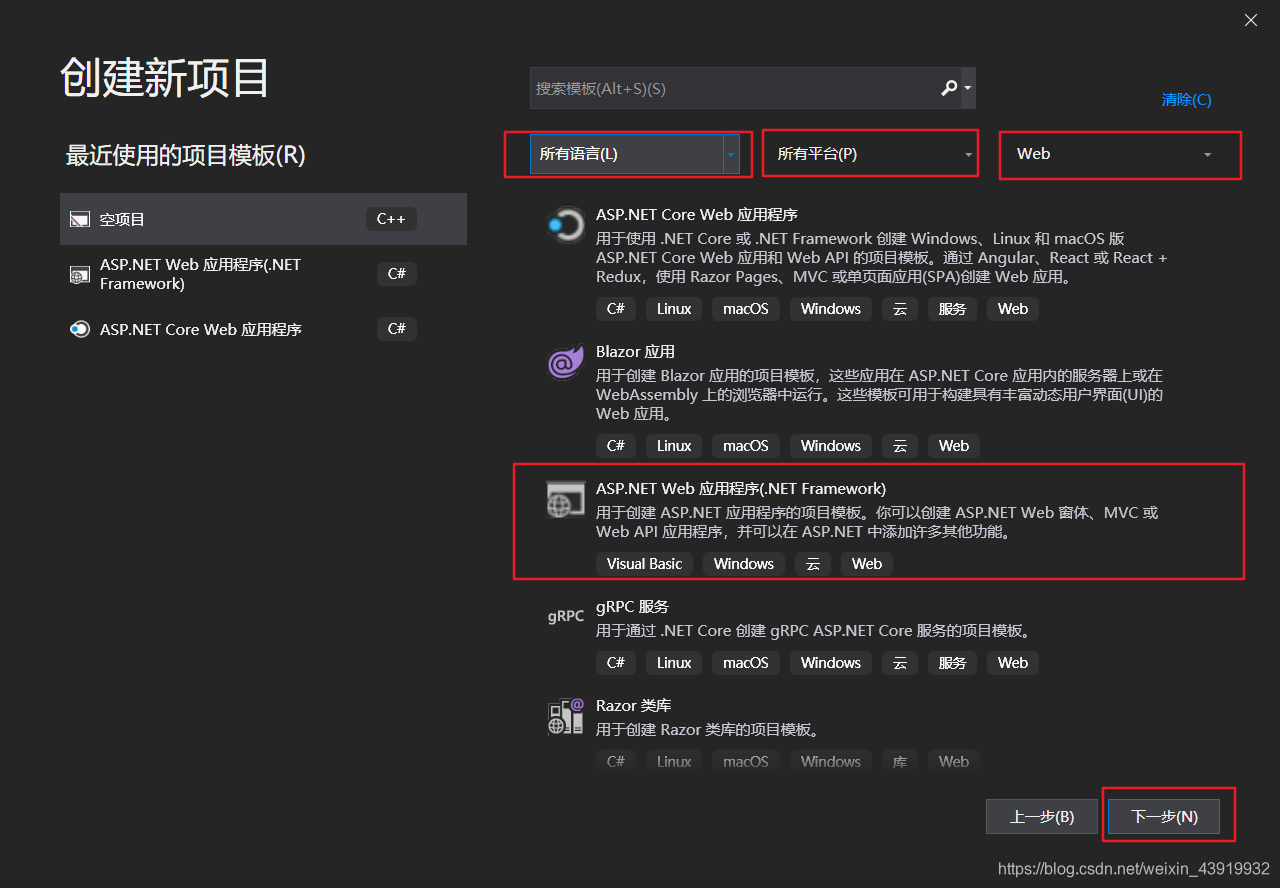
打开vs,按下图创建asp.net程序

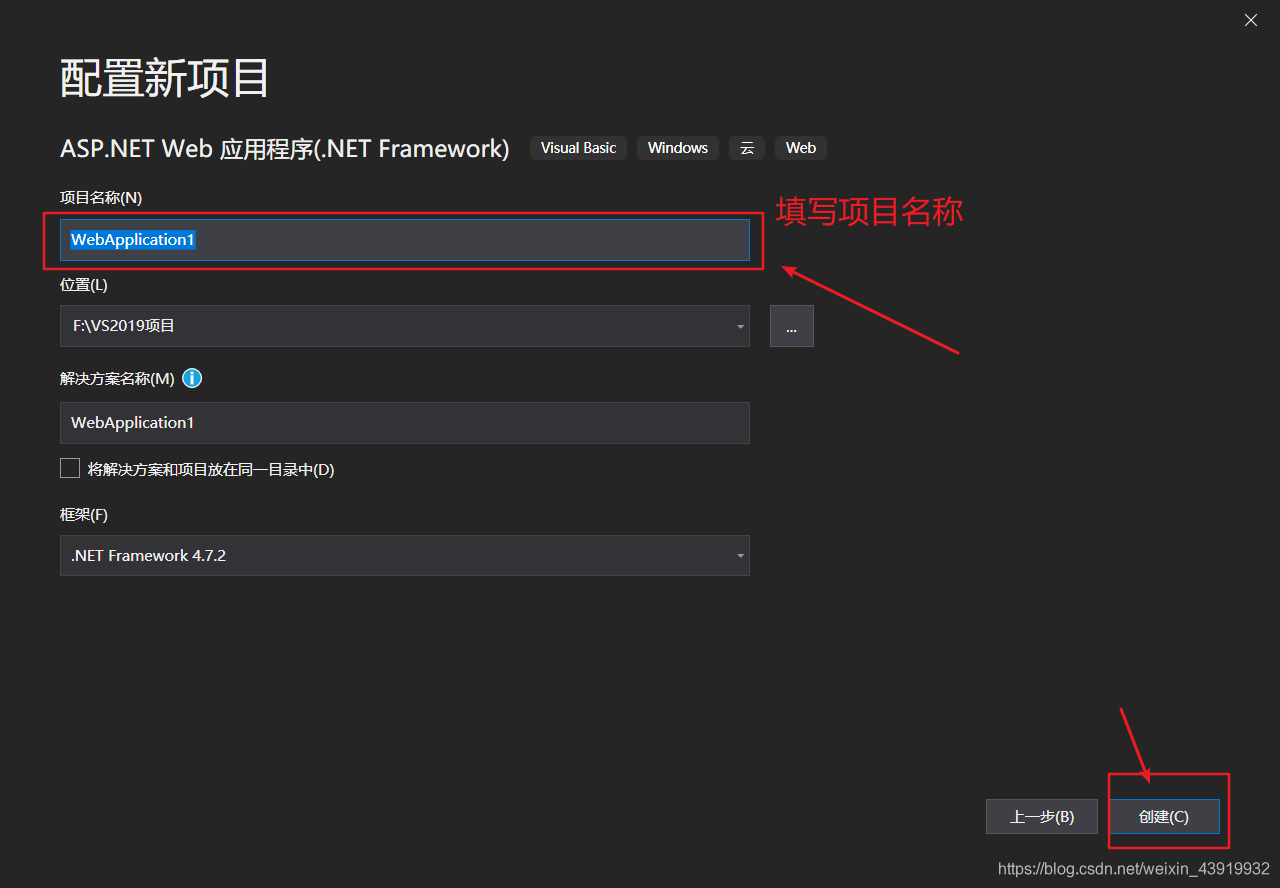
填写项目名称,这里我们先使用默认的项目名

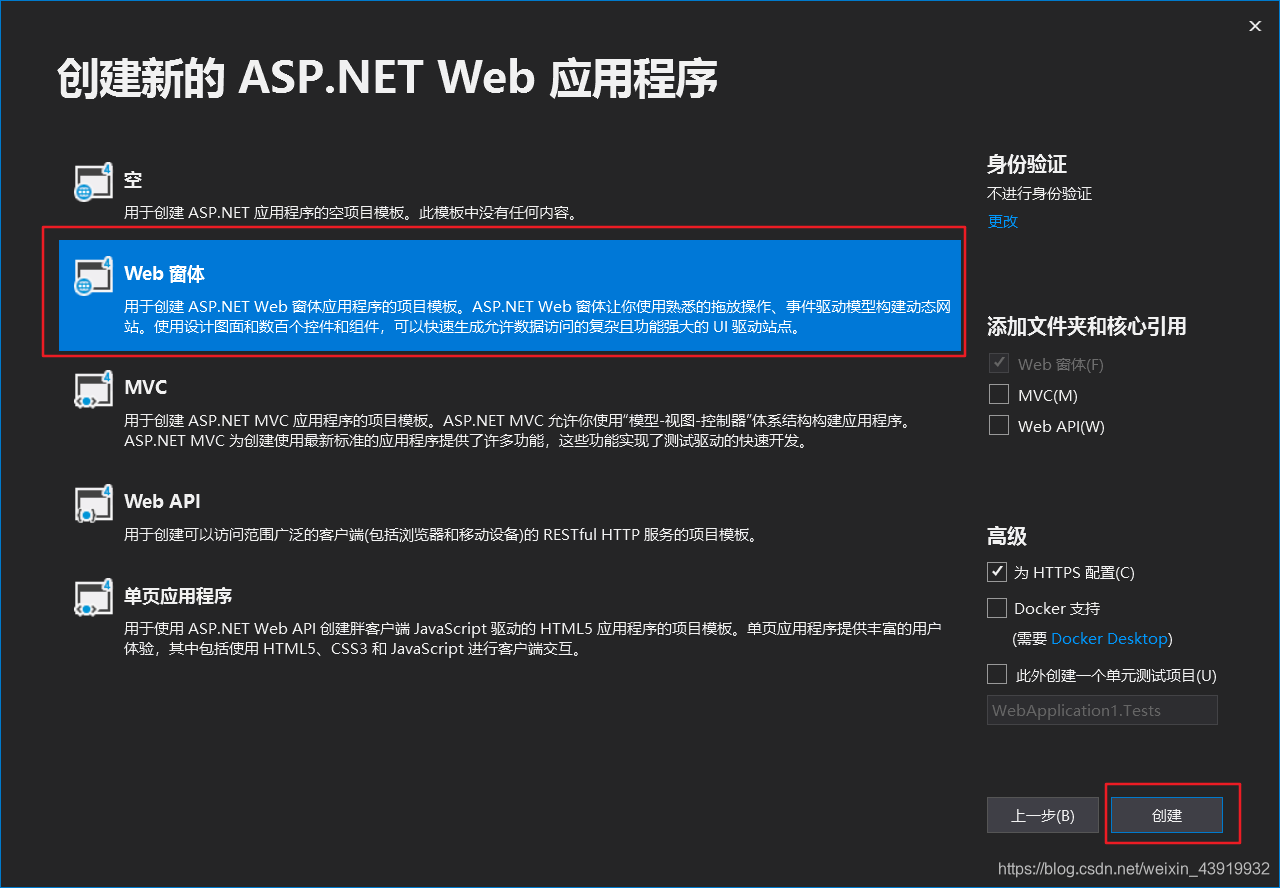
选择Web窗体,确定

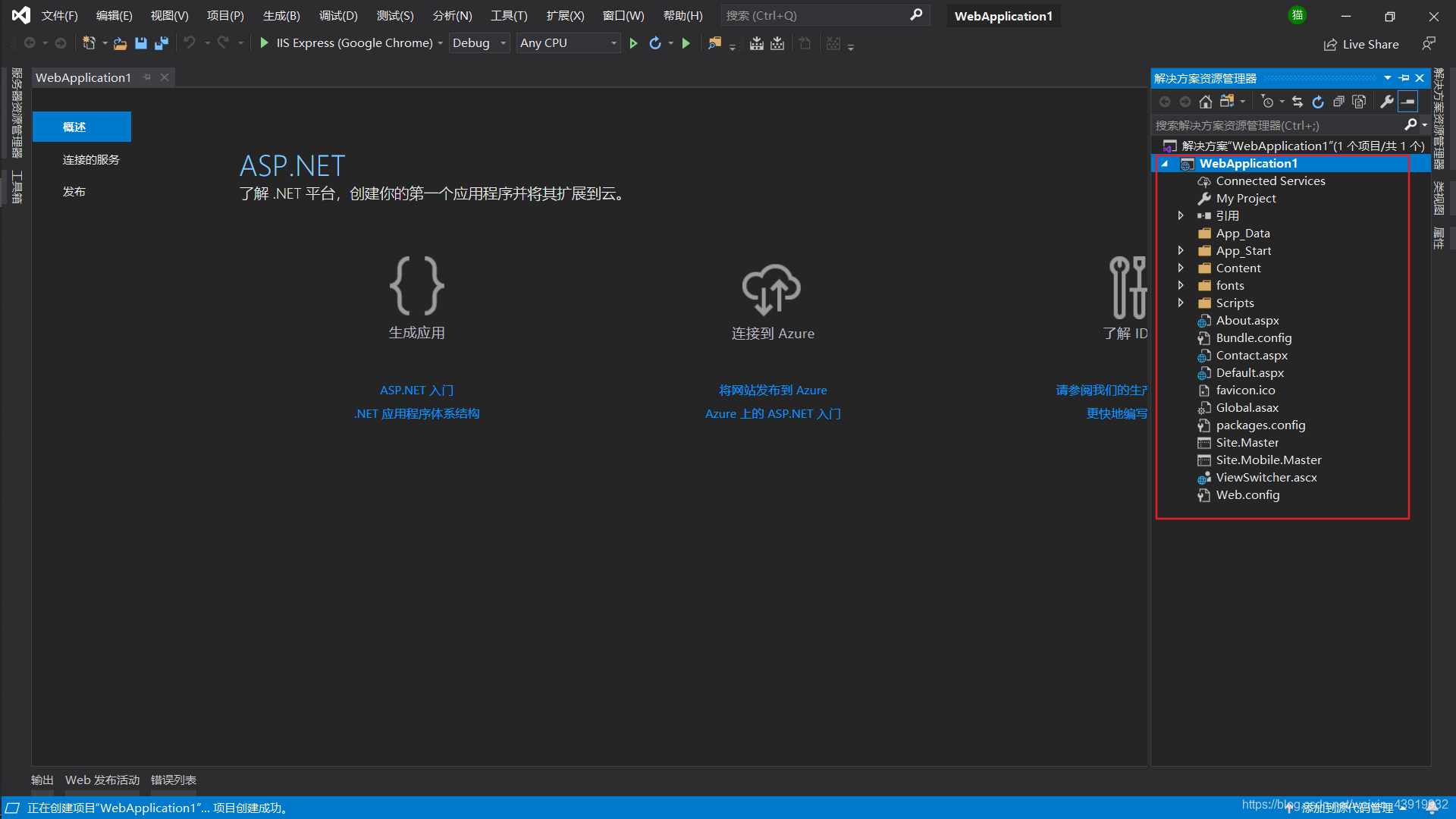
右键单击创建的项目

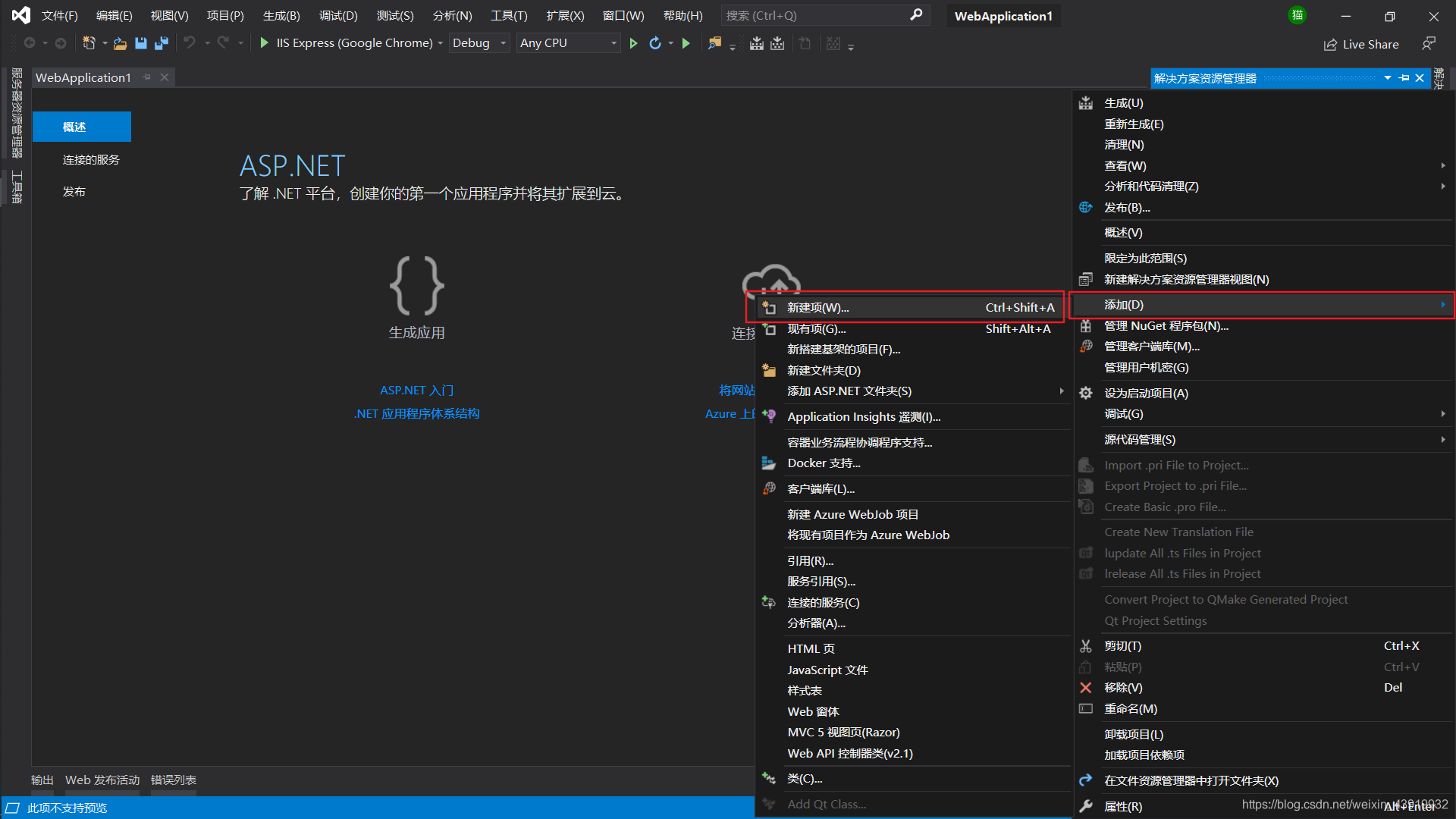
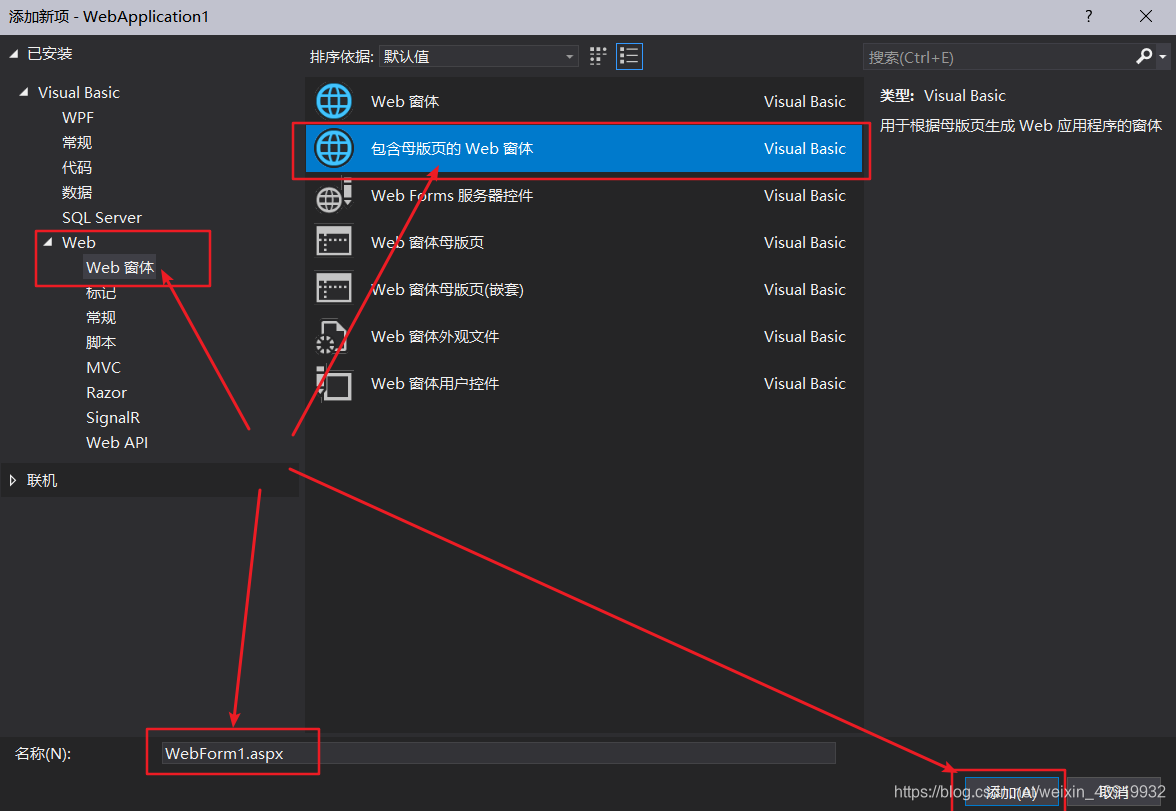
选择添加–>新建项

添加含有母版页的web窗体

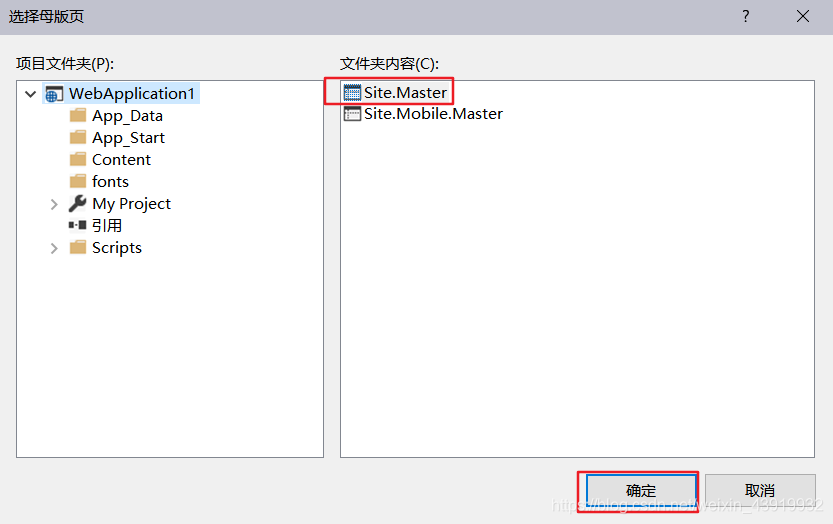
选择Site.Master,点击确定
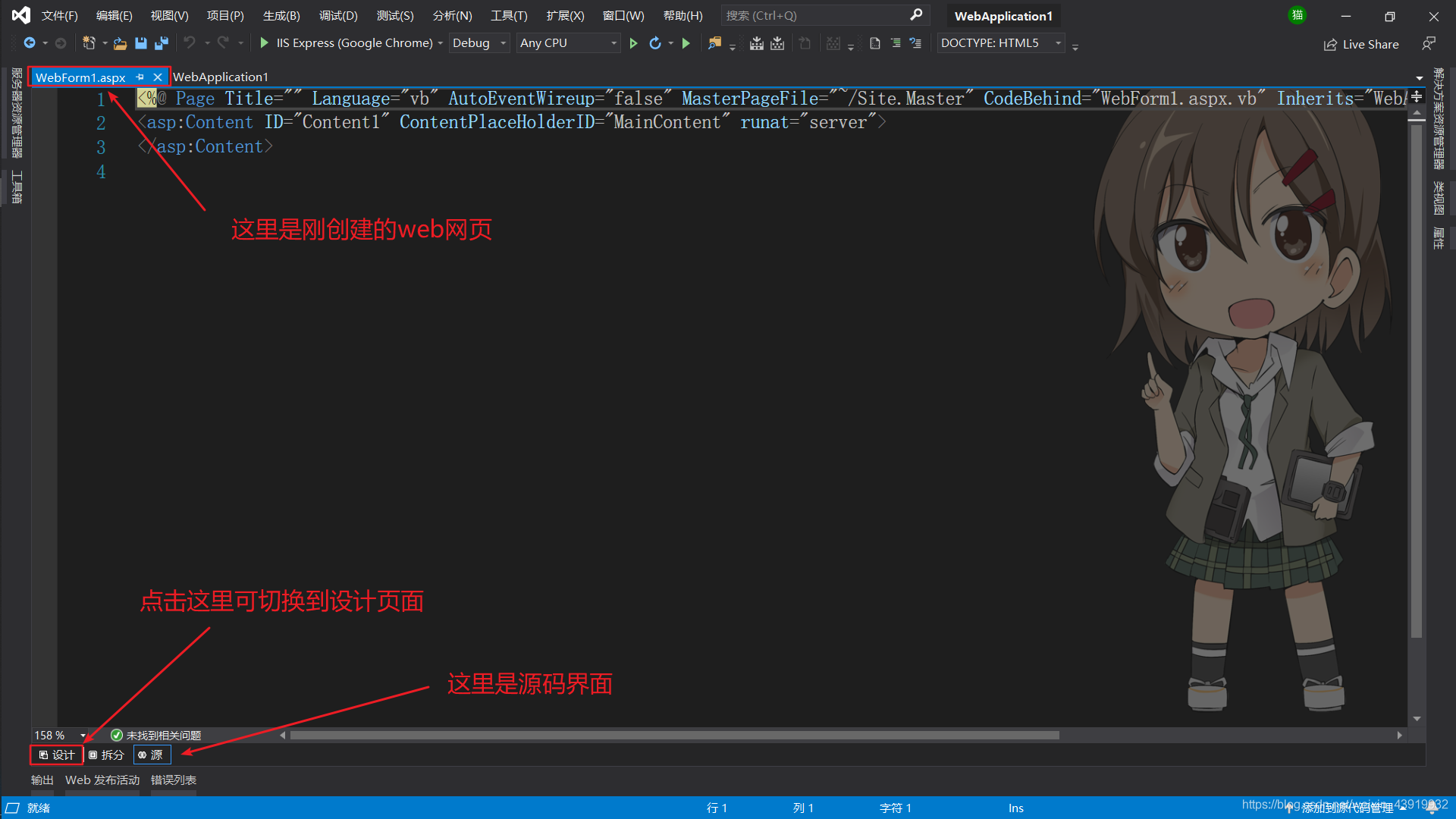
点击左下角设计可切换至设计页面

设计asp.net网页
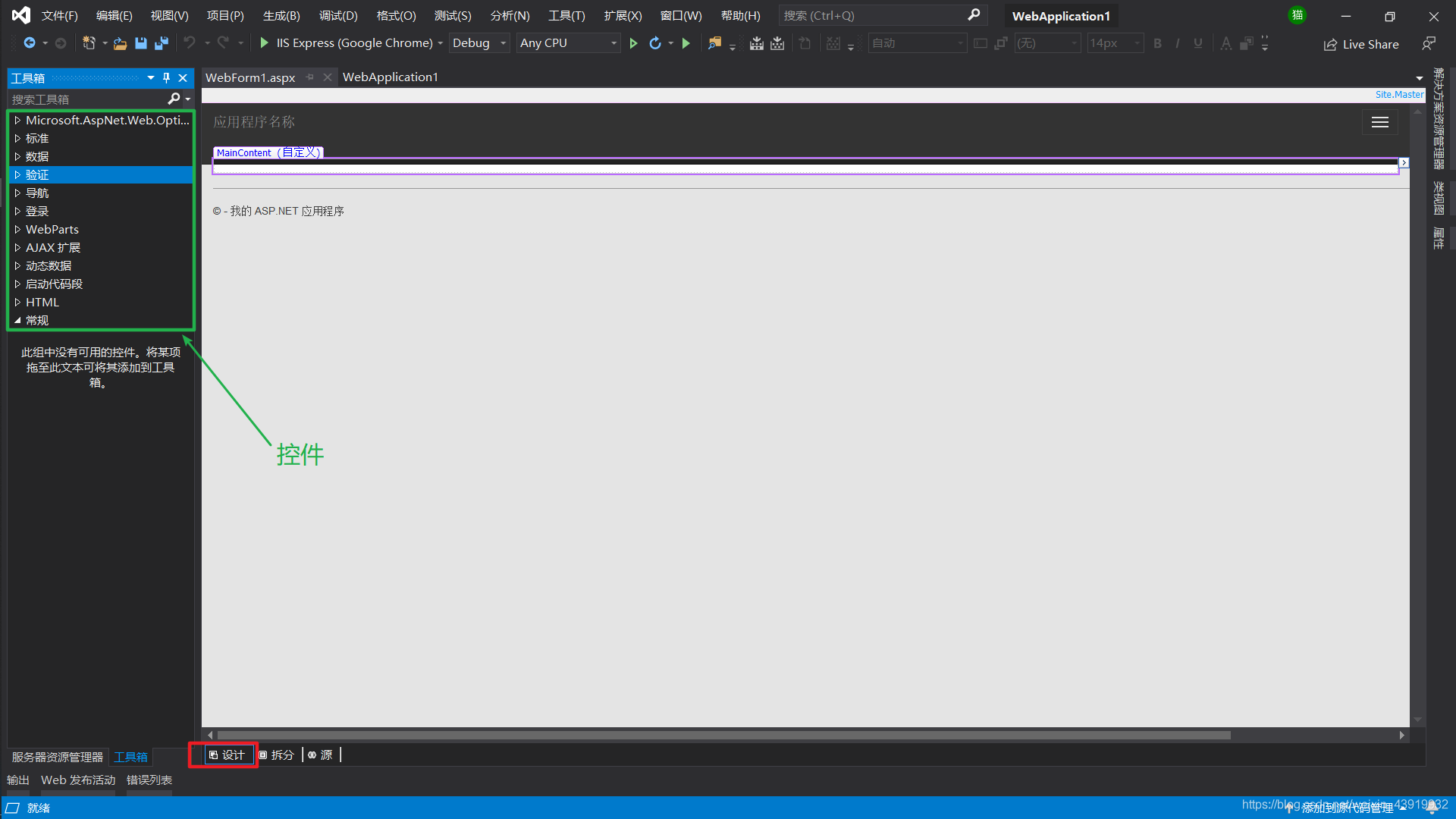
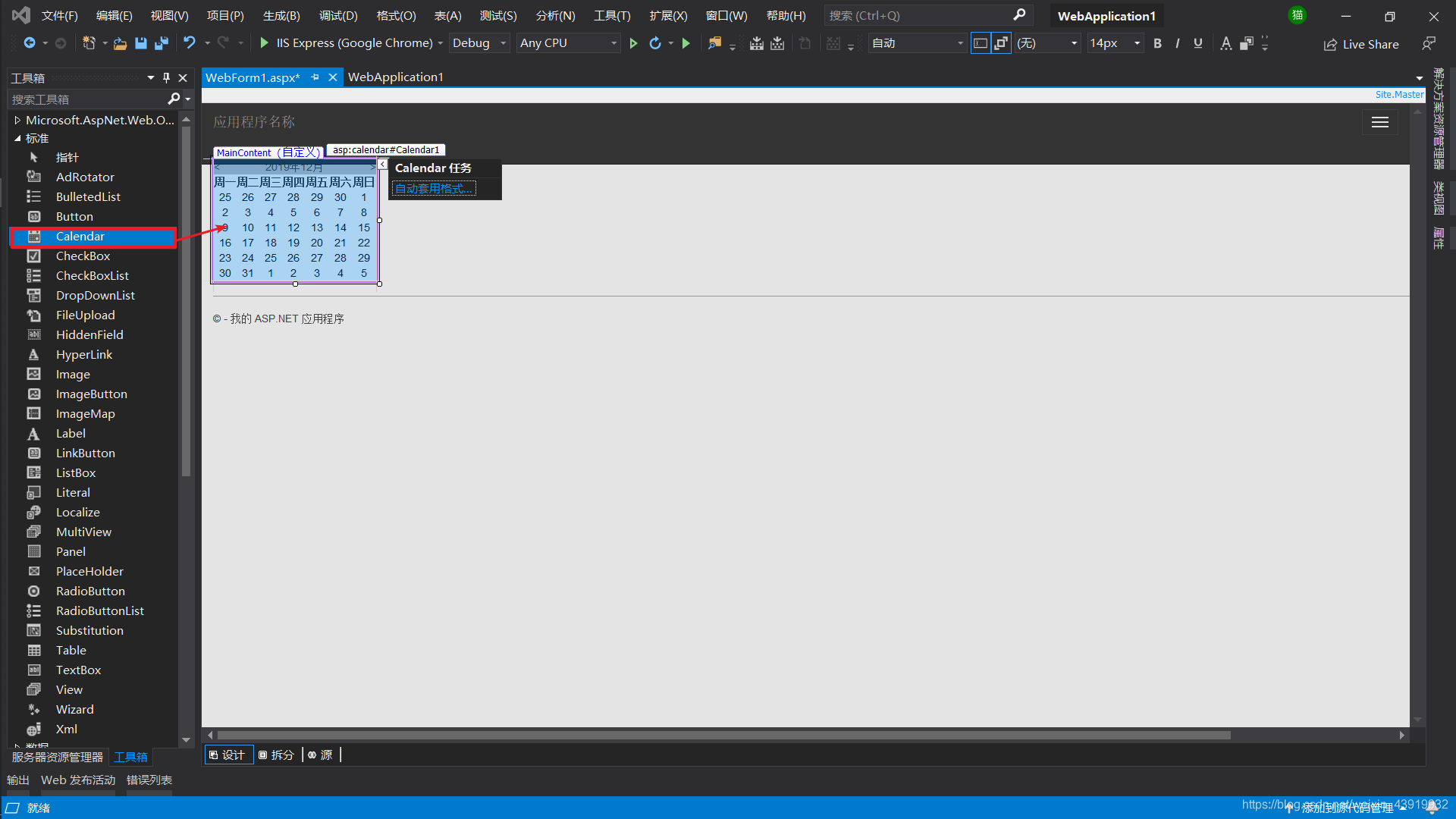
切换到设计页面,点击工具栏,工具栏提供了很多控件让我们使用,使用方法为选中控件直接拖拽至指定位置即可

选择控件Calendar控件,拖拽至图中位置。可以通过鼠标点击托追控制控件大小

拖拽至合适大小

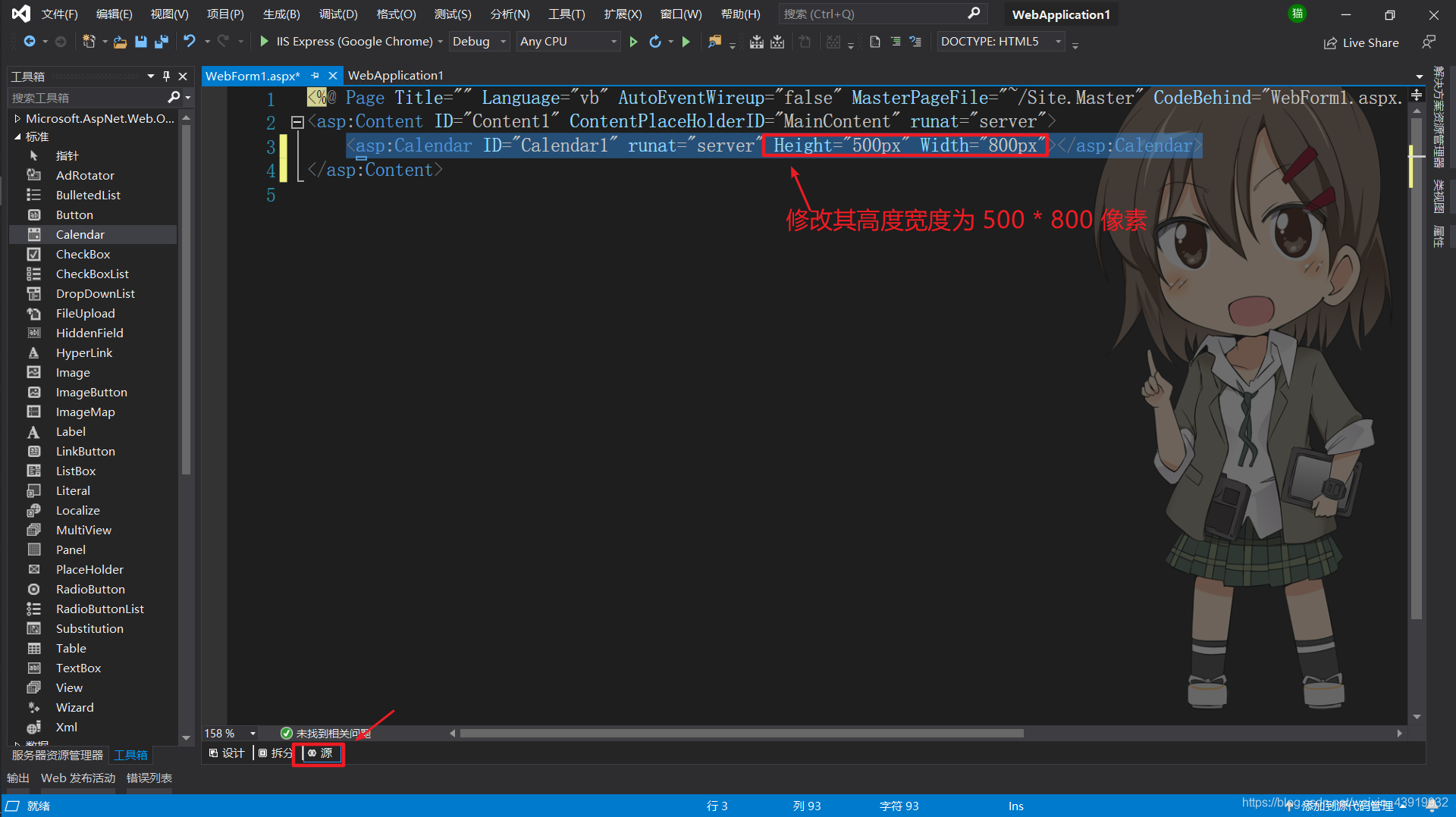
如果需要指定大小,而鼠标拖拽难以精确控制其大小,可以通过切换至源代码页面直接指定其相关参数

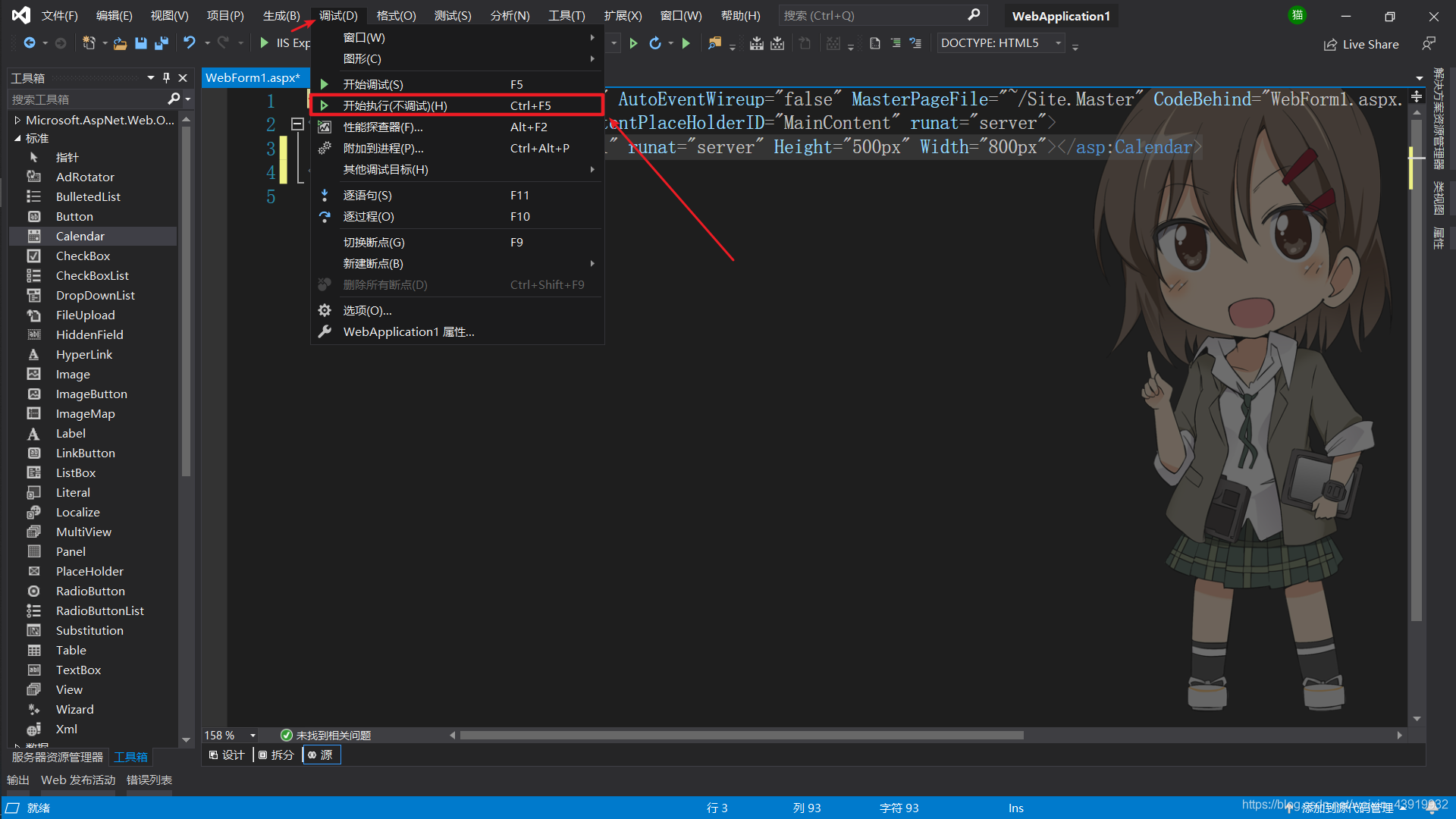
运行
点击绿色空心三角形按钮,或者快捷键ctrl+F5。

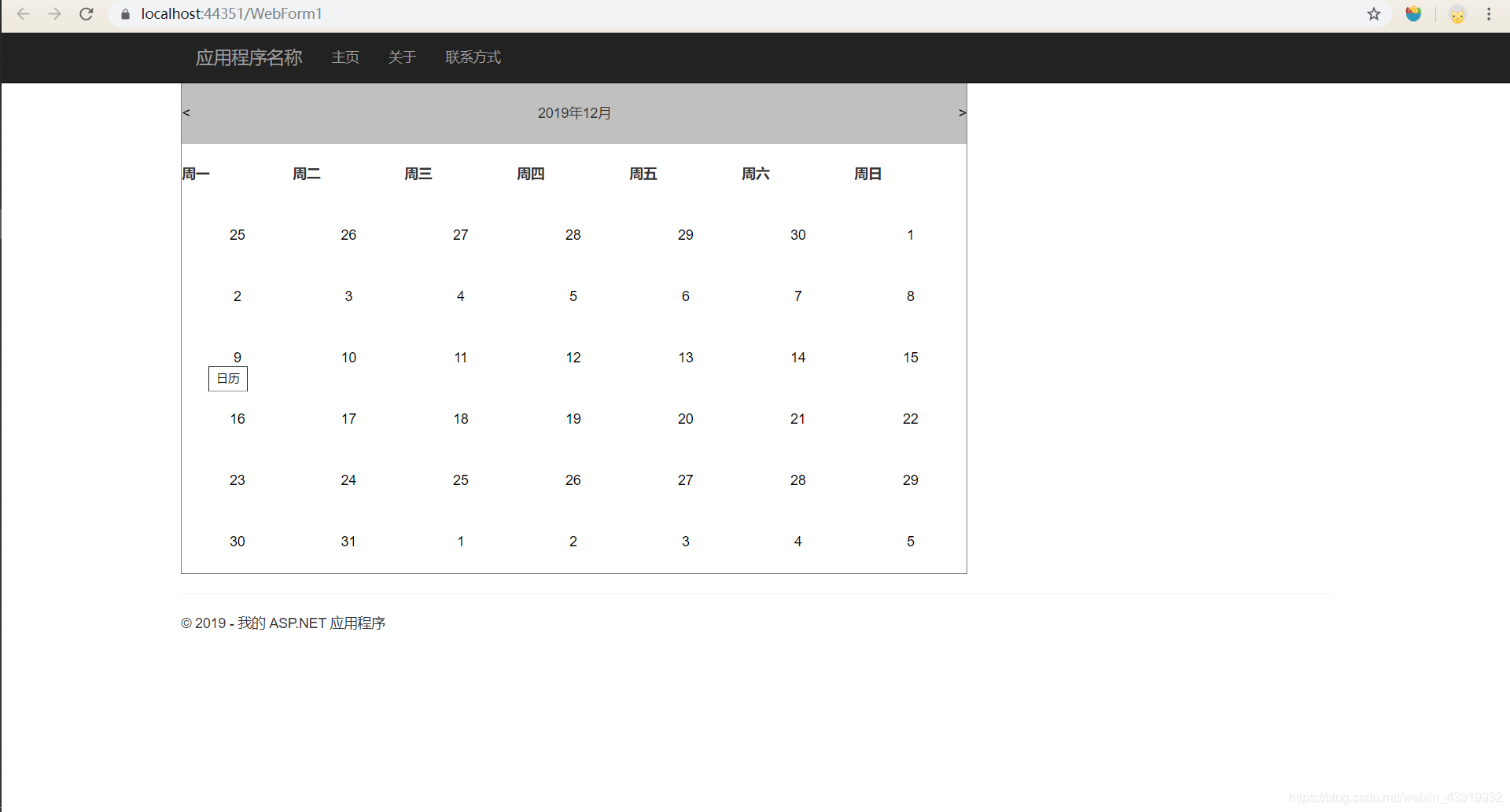
显示效果

除此之外,工具栏还有很多控件可以使用,大多数多可以直接通过设计页面直接完成,可以实现真正的所见即所得,通过可视化的编程方法减轻开发难度。不过,如果想美化页面还需要用到CSS样式时,就需要在代码页面操作了。
另外,上述操作只是简单的一些操作,如果用到了类似按钮等控件时,就需要在.aspx文件下的.cs文件中编写具体实现方法和页面逻辑。



