ajax冲刺03
---恢复内容开始---
1、jq中ajax封装
简单的$.ajax方法使用示例:请关注 传参类型及数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./jquery-3.3.1.min.js"></script> <script> window.onload=()=>{ $('#btn')[0].onclick=function(){ var code=$('#code')[0].value // console.log('cc') $.ajax({ type:'post', // url:'../ajax/backend.php?code='+code, url:'../ajax/backend.php',//根据data自动拼接 data:{code:code}, dataType:'json',//xml/text/html/script/jsonp success:function(data){ var info=$('#info')[0] if(data.flag==0){ info.innerHTML='没有这本书' } else{ var tag='<ul><li>价格:'+data.price+'</li><li>作者:'+data.author+'</li></ul>' info.innerHTML=tag } } }) } } </script> <style> #container { width: 360px; min-height: 100px; background-color: beige; position: absolute; left: 50%; top: 10px; margin-left: -180px; } </style> </head> <body> <div id="container"> <div> 图书编码:<input type="text" name="code" id="code"> <input type="button" value="query" id="btn"> </div> <div id="info"></div> </div> </body> </html>
2、ajax API
$.ajax中也可以传错误的回调:
3、$.ajax自行封装
function ajax(obj) { //默认参数 var defaults = { type: 'get', data: {}, url: '#', dataType: 'text', async: true, success: function (data) { console.log(data) } } //处理形参,进行覆盖 for (let key in obj) { defaults[key] = obj[key] } //创建对象 var xhr = null //兼容处理 if (window.XMLHttpRequest) { xhr = new XMLHttpRequest() } else { xhr = new ActiveXObject('Microsoft.XMLHTTP') } //把对象形式对的参数转换为字符串形式的参数 var param = '' for (let attr in obj.data) { param += attr + '=' + obj.data[attr] + '&' } if (param) { param = param.substring(0, param.length - 1) } //处理get请求参数及中文乱码问题 if (defaults.type === 'get') { defaults.url += '?' + encodeURI(param) } //准备发送,设置发送的参数 xhr.open(defaults.type, defaults.url, defaults.async) //处理post请求并设置请求头 var data=null if(defaults.type==='post'){ data=param xhr.setRequestHeader("content-Type","application/x-www-form-urlencoded") } xhr.send(data) //处理同步情求,不执行回调函数 if(defaults.async){ return xhr.responseText//不用传回调函数 } //设置回调函数 xhr.onreadystatechange = () => { if (xhr.readyState === 4) { if (xhr.status === 200) { var data = xhr.responseText if(defaults.dataType=='json'){ data=JSON.parse(data) } obj.success(data) // console.log('ok') } } } }
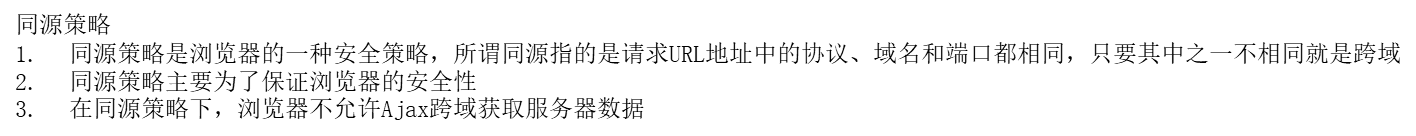
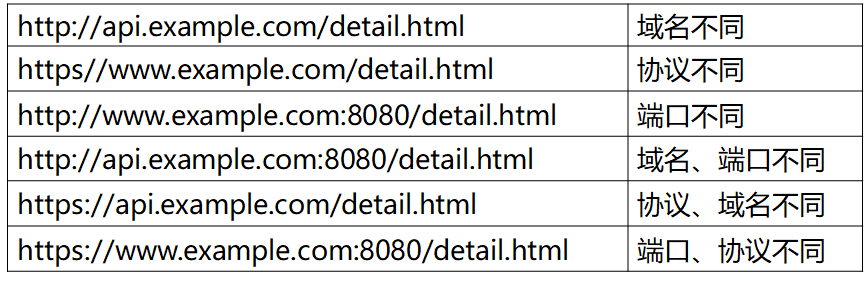
4、ajax跨域
1)


跨域是非常常见的
2)一般解决方案:jsonp
开发接口简单,不存在兼容性问题
其他方案有:

3)跨域报错
拦截跨源请求:同源策略禁止读取位于 http://over.com/data.php 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')
Failed to load http://over.com/data.php: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost' is therefore not allowed access.
---恢复内容结束---
1、jq中ajax封装
简单的$.ajax方法使用示例:请关注 传参类型及数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./jquery-3.3.1.min.js"></script> <script> window.onload=()=>{ $('#btn')[0].onclick=function(){ var code=$('#code')[0].value // console.log('cc') $.ajax({ type:'post', // url:'../ajax/backend.php?code='+code, url:'../ajax/backend.php',//根据data自动拼接 data:{code:code}, dataType:'json',//xml/text/html/script/jsonp success:function(data){ var info=$('#info')[0] if(data.flag==0){ info.innerHTML='没有这本书' } else{ var tag='<ul><li>价格:'+data.price+'</li><li>作者:'+data.author+'</li></ul>' info.innerHTML=tag } } }) } } </script> <style> #container { width: 360px; min-height: 100px; background-color: beige; position: absolute; left: 50%; top: 10px; margin-left: -180px; } </style> </head> <body> <div id="container"> <div> 图书编码:<input type="text" name="code" id="code"> <input type="button" value="query" id="btn"> </div> <div id="info"></div> </div> </body> </html>
2、ajax API
$.ajax中也可以传错误的回调:
3、$.ajax自行封装
function ajax(obj) { //默认参数 var defaults = { type: 'get', data: {}, url: '#', dataType: 'text', async: true, success: function (data) { console.log(data) } } //处理形参,进行覆盖 for (let key in obj) { defaults[key] = obj[key] } //创建对象 var xhr = null //兼容处理 if (window.XMLHttpRequest) { xhr = new XMLHttpRequest() } else { xhr = new ActiveXObject('Microsoft.XMLHTTP') } //把对象形式对的参数转换为字符串形式的参数 var param = '' for (let attr in obj.data) { param += attr + '=' + obj.data[attr] + '&' } if (param) { param = param.substring(0, param.length - 1) } //处理get请求参数及中文乱码问题 if (defaults.type === 'get') { defaults.url += '?' + encodeURI(param) } //准备发送,设置发送的参数 xhr.open(defaults.type, defaults.url, defaults.async) //处理post请求并设置请求头 var data=null if(defaults.type==='post'){ data=param xhr.setRequestHeader("content-Type","application/x-www-form-urlencoded") } xhr.send(data) //处理同步情求,不执行回调函数 if(defaults.async){ return xhr.responseText//不用传回调函数 } //设置回调函数 xhr.onreadystatechange = () => { if (xhr.readyState === 4) { if (xhr.status === 200) { var data = xhr.responseText if(defaults.dataType=='json'){ data=JSON.parse(data) } obj.success(data) // console.log('ok') } } } }
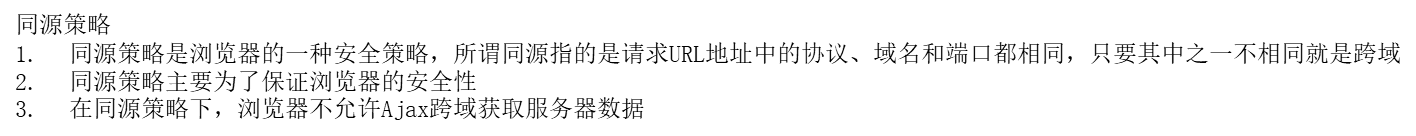
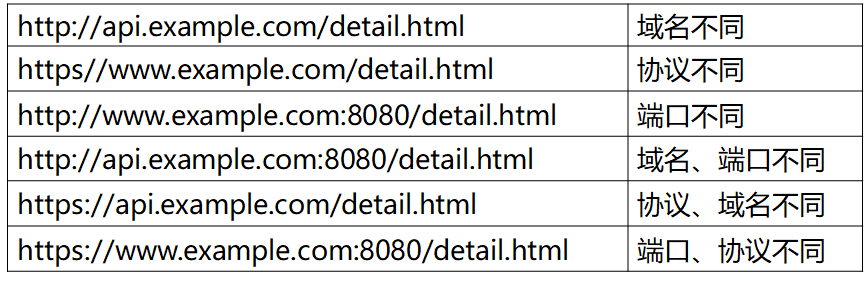
4、ajax跨域
1)


跨域是非常常见的
2)一般解决方案:jsonp
开发接口简单,不存在兼容性问题
其他方案有:

拦截跨源请求:同源策略禁止读取位于 http://over.com/data.php 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')
3)jsonp原理解析:
①静态script标签的 src属性进行跨域请求(不常用)
如果返回的是纯数据,无法通过js获取响应的数据(如 echo '123')
可以请求js文件也可以请求php文件。不利于url传参,必须保证加载的顺序
标签内加asnyc属性后将无法获得响应数据,是异步加载。默认
情况下时同步加载
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="http://over.com/data.php"></script> <script> console.log(data) </script> </head> <body> <h1>你好</h1> </body> </html>
②动态创建script标签,通过标签的src属性发送请求
异步的
jsonp的本质:通过jsonp访问一个url地址,所返回的内容是一个函数调用,并且通过函数调用
传递一些参数
<?php $arr=array("name"=>"cc","age"=>"14"); echo 'foo('.json_encode($arr).')'; ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../jq/jquery-3.3.1.min.js"></script>
<script>
var script=document.createElement('script')
script.src='http://over.com/data.php'
var head=$('head')[0]
head.appendChild(script)
function foo(data){
console.log(data)
}
</script>
</head>
<body>
<h1>你好</h1>
</body>
</html>
上述代码中foo必须写死,不太灵活
下面改进:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="../jq/jquery-3.3.1.min.js"></script> <script> var script=document.createElement('script') script.src='http://over.com/data.php?callback=func' var head=$('head')[0] head.appendChild(script) function func(data){ console.log(data) } </script> </head> <body> <h1>你好</h1> </body> </html>

4、jq解决跨域问题
$.ajax仍然支持跨域
经常会发生即使状态码是200也不能进入正确回调函数的情况
<?php $cb=$_GET['cb']; echo $cb.'('.'"hello"'.')'; ?>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="../ajax/ajax.js"></script> <script src="../jq/jquery-3.3.1.min.js"></script> <script> var my$=(id)=>{ return document.getElementById(id) } $(()=>{ my$('btn').addEventListener('click',()=>{ $.ajax({ type:'get', dataType:'jsonp', jsonp:'cb',//自定义参数名字(默认callback), //这里的名字指的是等号前面的键,后端根据这个键获取方法名 jsonpCallback:'abc',//这个值是自定义回调函数的名字,就是=后面的值 url:'http://over.com/data.php', success:(data)=>{ console.log(data) } }) } ) }) </script> </head> <body> <input type="button" id="btn" value="submit"> </body> </html>
5、兼容一般处理与跨域的自封装ajax方法
function ajax(obj) { // 默认参数 var defaults = { type: 'get', data: {}, url: '#', dataType: 'text', async: true, success: function (data) { console.log(data) } } // 处理形参,传递参数的时候就覆盖默认参数,不传递就使用默认参数 for (var key in obj) { defaults[key] = obj[key]; } if (defaults.dataType == 'jsonp') { ajax4jsonp(defaults) } else { ajax4json(defaults) } function ajax4json(defaults) { // 1、创建XMLHttpRequest对象 var xhr = null; if (window.XMLHttpRequest) { xhr = new XMLHttpRequest(); } else { xhr = new ActiveXObject('Microsoft.XMLHTTP'); } // 把对象形式的参数转化为字符串形式的参数 /* {username:'zhangsan','password':123} 转换为 username=zhangsan&password=123 */ var param = ''; for (var attr in obj.data) { param += attr + '=' + obj.data[attr] + '&'; } if (param) { param = param.substring(0, param.length - 1); } // 处理get请求参数并且处理中文乱码问题 if (defaults.type == 'get') { defaults.url += '?' + encodeURI(param); } // 2、准备发送(设置发送的参数) xhr.open(defaults.type, defaults.url, defaults.async); // 处理post请求参数并且设置请求头信息(必须设置) var data = null; if (defaults.type == 'post') { data = param; xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); } // 3、执行发送动作 xhr.send(data); // 处理同步请求,不会调用回调函数 if (!defaults.async) { if (defaults.dataType == 'json') { return JSON.parse(xhr.responseText); } else { return xhr.responseText; } } // 4、指定回调函数(处理服务器响应数据) xhr.onreadystatechange = function () { if (xhr.readyState == 4) { if (xhr.status == 200) { var data = xhr.responseText; if (defaults.dataType == 'json') { // data = eval("("+ data +")"); data = JSON.parse(data); } defaults.success(data); } } } } } function ajax4jsonp(defaults) { var param = '' for (var attr in defaults.data) { param += attr + "=" + defaults.data[attr] + '&' } if (param) { param = param.substring(0, param.length - 1) param = '&' + param } var cbName = "jQuery" + ("3.3.1" + Math.random()).replace(/\D/g, "") + '_' + (new Date().getTime()) if (defaults.jsonpCallback) { console.log('ok') cbName = defaults.jsonpCallback } //回调函数 window[cbName] = function (data) { defaults.success(data) } var script = doc.createElement('script') script.src = defaults.url + '?' + defaults.jsonp + '=' + cbName + param var head=document.getElementsByTagName('head')[0] head.appendChild(script) }
8、搜索联想案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #container{ width: 400px; min-height: 300px; background-color: lightgreen; margin: auto; text-align: center; padding: 10px; } #container ul{ margin: 0; } #container li{ list-style: none; background-color: lightGray; text-align: left; padding-left: 45px; height: 25px; line-height: 25px; cursor: pointer; } </style> <script type="text/javascript" src="./jquery.js"></script> <script type="text/javascript"> $(function(){ $("#keyword").keyup(function(){ var kw = $(this).val(); $.ajax({ url:'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', jsonp:'cb', data:{wd:kw}, dataType:'jsonp', success:function(data){ var sug = data.s; var tag = '<ul>'; $.each(sug,function(i,e){ tag += '<li>'+e+'</li>'; }); tag += '</ul>'; $("#info").html(tag); $("#info").find('li').hover(function(){ $(this).css('backgroundColor','lightblue'); },function(){ $(this).css('backgroundColor','lightgray'); }); } }); }); }); </script> </head> <body> <div id="container"> <input type="text" name="keyword" id="keyword"> <input type="button" value="搜索" id="query"> <div id="info"></div> </div> </body> </html>
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
(3)设置响应HTTP请求状态变化的函数.
(4)发送HTTP请求.
(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新.
readyState
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了



