有软件的地方就有界面,就会有界面测试。界面测试是软件测试中,最多,最繁琐,最简单的测试。尤其在本地化测试(多国语言测试)中,有很多的界面测试。
界面测试,也叫UI测试(User interface testing), 本文介绍一些常见的界面测试,以及描述界面Bug时所用的术语。
阅读目录
- 界面测试的目的
- 界面测试没必要设计TestCase
- 界面测试难以自动化测试
- 常见的界面测试中的Bug - Overlap (重叠)
- 截断(Truncated)
- 文字自动换行(Text Wrapping)
- 缺失快捷键(lost shortcut)
- 重复的快捷键(Duplicate shortcut)
- 不合适的快捷键(Improper Shortkey)
- 丢失文字(Miss Text)
- 没有对齐(missaligned)
- Tab键顺序不准确(Tab Order)
界面测试的目的
检查用户界面的风格是否满足客户的要求, 是否通用,文字是否正常,页面是否美观,文字,图片是否结合完美,操作是否友好等等。
界面测试没必要设计Test Case
界面测试比较繁琐,个人认为软件测试人员,其实没有必要专门去写Test case, 太浪费时间,而且没什么用。
如果没有Test case, 那怎么去做测试呢?
个人认为只要掌握了界面测试的知识和经验,做到Test case 在心中(手里无剑,心中有剑)。 然后去检查界面,发现bug,就可以了。
界面测试难以自动化测试
如果是测试界面(而不是测试功能),比如测试界面上的控件是否显示正常。 我个人觉得没有必要去写自动化测试。 用手动测试,用人的眼睛去检查就可以了。
界面测试为何没必要写自动化测试呢?
1. 自动化测试难以判断界面上的控件是否显示正常。
2. 界面改动频繁
3. 不同的机器,界面显示不一样
4. 不同的分辨率,不同的浏览器,不同的显示器。都会导致界面不太一样。
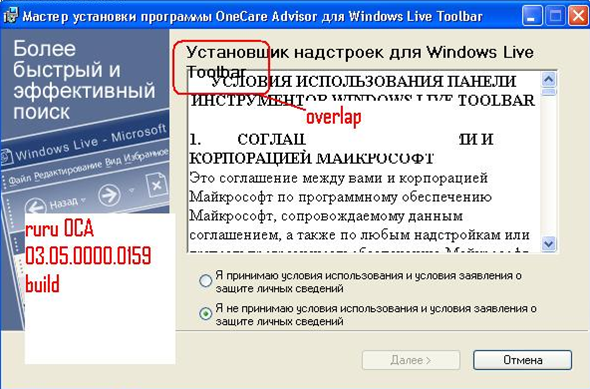
常见的界面测试中的Bug - Overlap (重叠)
一个控件叠在另一个控件上

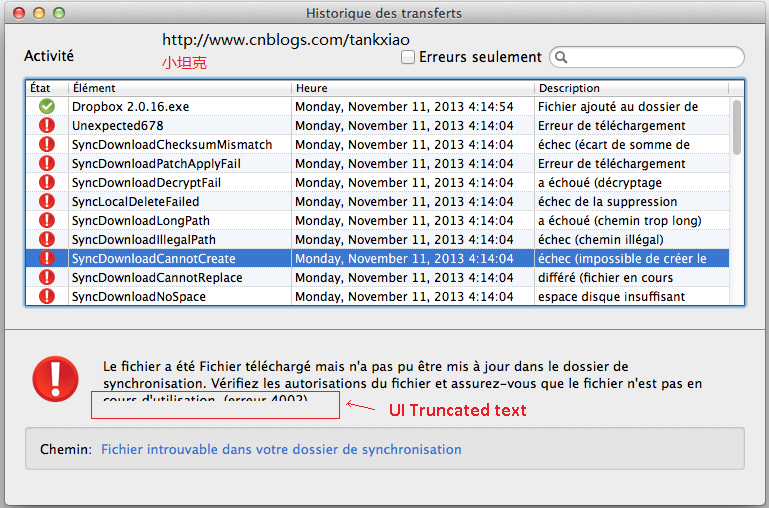
截断(Truncated)
一个控件被另一个控件截断, 导致控件部分不可见

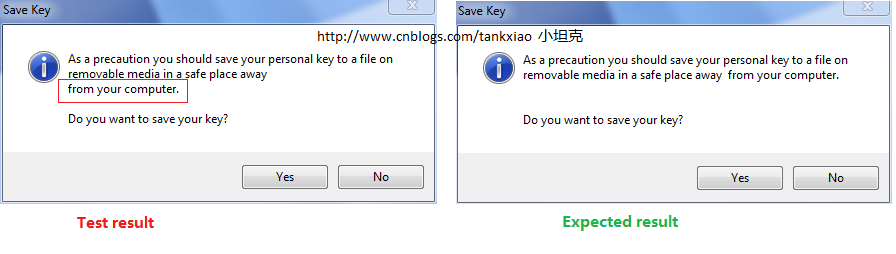
文字自动换行(Text Wrapping)
应该显示为一行的句子, 被截断,显示为两行, 如下图:

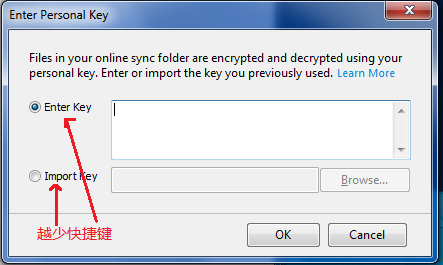
缺失快捷键(lost shortcut)
界面设计中有个规则,就是任何UI都应该可以被键盘操作, 这就需要有快捷键比如 alt+O, 如果缺失了快捷键,没有鼠标的人,就操作不了。

重复的快捷键(Duplicate shortcut)

不合适的快捷键(Improper Shortkey)
有些字母不合适做快捷捷,因为你在字母下面加个下划线,字母就容易被认为误认为别的字母去了

丢失文字(Miss Text)

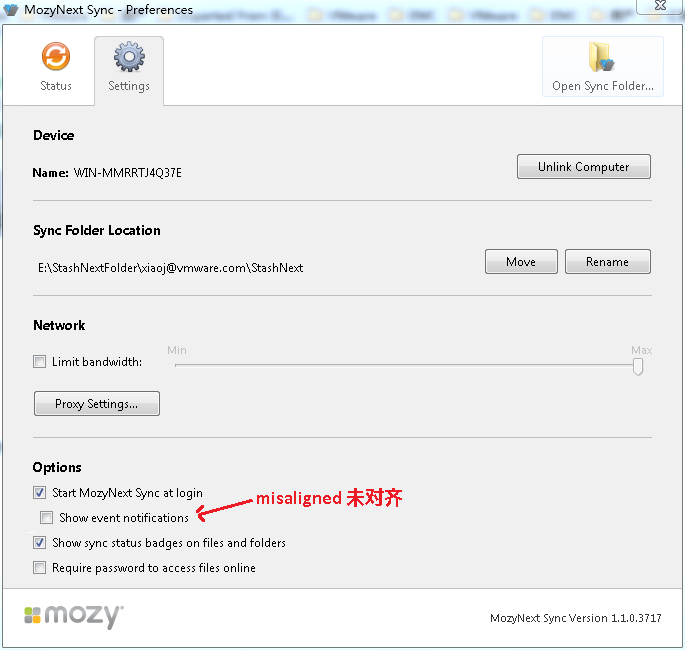
没有对齐(missaligned)
控件应该对齐, 这样才好看。

Tab键顺序不准确(Tab Order)
Tab键的顺序与控件排列顺序要一致,目前流行总体从上到下,同时行间从左到右的方式








 访问量:
访问量:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库