死磕原型到原型链及prototype、__proto__、Object、Function之间的关系
prototype
每个函数都有一个 prototype 属性,就是我们经常在各种例子中看到的那个 prototype ,比如:
function Person() { } // prototype是函数才会有的属性 Person.prototype.name = 'Kevin'; // 老板不好意思,用了你的英文名~ var person1 = new Person(); var person2 = new Person(); console.log(person1.name) // Kevin console.log(person2.name) // Kevin
那这个函数的 prototype 属性到底指向的是什么呢?是这个函数的原型吗?
其实,函数的 prototype 属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的 person1 和 person2 的原型。
那什么是原型呢?你可以这样理解:每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。
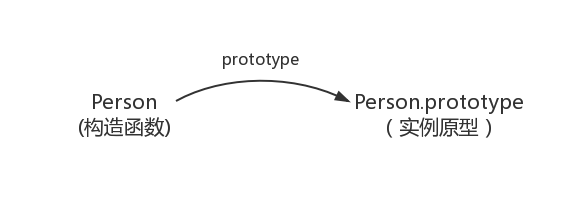
让我们用一张图表示构造函数和实例原型之间的关系:

在这张图中我们用Person.prototype 表示实例原型。
那么我们该怎么表示实例与实例原型,也就是 person 和 Person.prototype 之间的关系呢,这时候我们就要讲到第二个属性:
__proto__
这是每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这个属性会指向该对象的原型。
为了证明这一点,我们可以在火狐或者谷歌中输入:
function Person() { } var person = new Person(); console.log(person.__proto__ === Person.prototype); // true
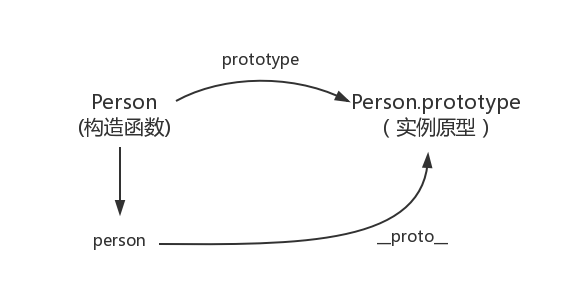
于是我们更新下关系图:

既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例呢?
constructor
指向实例倒是没有,因为一个构造函数可以生成多个实例,但是原型指向构造函数倒是有的,这就要讲到第三个属性:constructor,每个原型都有一个 constructor 属性指向关联的构造函数。
为了验证这一点,我们可以尝试:
function Person() { } console.log(Person === Person.prototype.constructor); // true
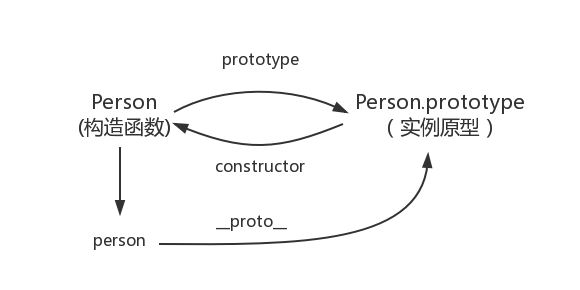
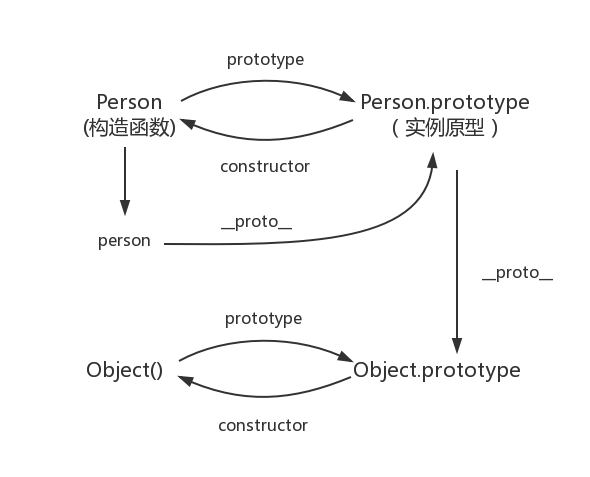
所以再更新下关系图:

综上我们已经得出:
function Person() { } var person = new Person(); console.log(person.__proto__ == Person.prototype) // true console.log(Person.prototype.constructor == Person) // true // 顺便学习一个ES5的方法,可以获得对象的原型 console.log(Object.getPrototypeOf(person) === Person.prototype) // true
了解了构造函数、实例原型、和实例之间的关系,接下来我们讲讲实例和原型的关系:
实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
举个例子:
function Person() { } Person.prototype.name = 'Kevin'; var person = new Person(); person.name = 'Daisy'; console.log(person.name) // Daisy delete person.name; console.log(person.name) // Kevin
在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 Daisy。
但是当我们删除了 person 的 name 属性时,读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.__proto__ ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 Kevin。
但是万一还没有找到呢?原型的原型又是什么呢?
原型的原型
在前面,我们已经讲了原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是:
var obj = new Object(); obj.name = 'Kevin' console.log(obj.name) // Kevin
所以原型对象是通过 Object 构造函数生成的,结合之前所讲,实例的 __proto__ 指向构造函数的 prototype ,所以我们再更新下关系图:

原型链
那 Object.prototype 的原型呢?
null,不信我们可以打印:
console.log(Object.prototype.__proto__ === null) // true
所以查到属性的时候查到 Object.prototype 就可以停止查找了。
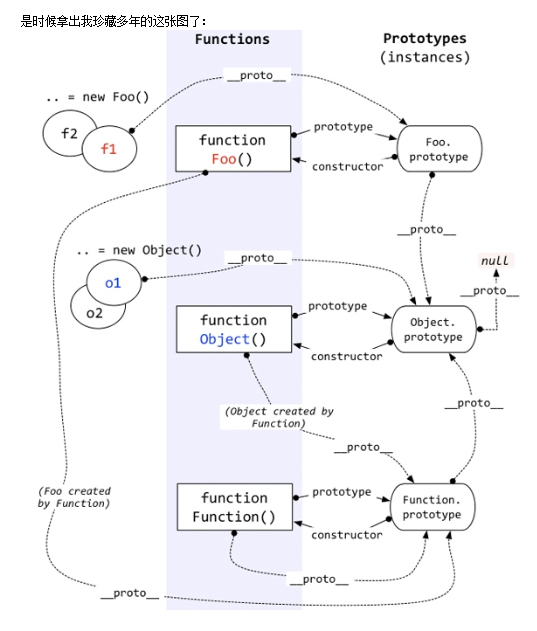
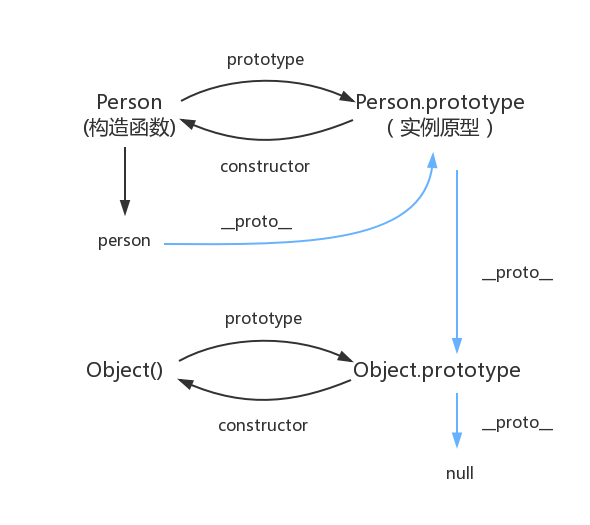
所以最后一张关系图就是

图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线,它由__proto__属性连接起来。
原型链是基于__proto__形成的,继承是通过prototype实现的。
总结:
1.__proto__是每一个对象或函数的属性,但prototype是函数特有的,即函数除了有属性__proto__,还有属性prototype,prototype是一个指针,指向一个对象,这个对象的用途就是包含所有实例共享的属性和方法。
1. //函数对象 2. function Person() 3. { 4. 5. } 6. 7. // 普通对象 8. var obj = {}; 9. 10. obj.__proto__ === Object.prototype;//true 11. obj.prototype === undefined;//true 12. Person.__proto__ === Function.prototype;//true 13. Person.prototype !== undefined;//true
2.Object.prototype只是一个普通对象,它是js原型链的最顶端。
(typeof Object.prototype) === object;//true Object.prototype.__proto__=== null;//true Object.prototype.prototype === undefied;//true
3. 在js中如果A对象是由B函数构造的,那么A.__proto__ === B.prototype。
function Person() { } var obj = {}; alert(obj.__proto__ === Object.prototype);//true alert(Person.__proto__ === Function.prototype);//true
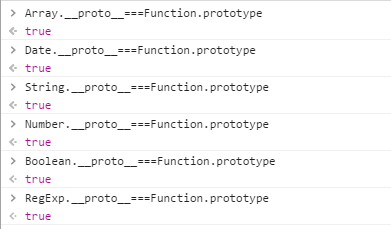
4:内置的引用类型(包括Object)其实也是一个函数对象,都是由Function创建的。
1.Object.__proto__ === Function.prototype;

5:Function.prototype是个特例,它是函数对象,但是没有prototype属性。其他所有函数都有prototype属性。
1.(typeof Function.prototype) === function;//true 2.Function.prototype.prototype === undefined;//true
6:内置的Function也是一个函数对象,它是通过自己来创建自己的。
1. (typeof Function.__proto__) === function;//true 2. Function.__proto__=== Function.prototype;//true
7:函数也是对象,因为Function.prototype__proto__指向Object.prototype。
1. (typeof Function.prototype.__proto__) === "object";//true 2. Function.prototype.__proto__=== Object.prototype;//true