【ichart】简单的统计图表ichart.js的使用
1、首先下载,点击下载
2、只需要这一个js,粘贴赋值到自己项目中即可。
3、引入js
<script type="text/javascript" src="../js/ichart.1.2.min.js"></script> <script type="text/javascript" src="../js/jquery.min.js"></script>
注: (1)路径根据实际情况自行调整。
(2)jquery没有的自行百度。
4、需要展示图表的地方加入
<div id="canvasDiv"></div>
5、加入最后的js代码
注:这段js复制即可 点击选择你需要的类型
$(function(){ var data = [ {name : 'IE',value : 35.75,color:'#a5c2d5'}, {name : 'Chrome',value : 29.84,color:'#cbab4f'}, {name : 'Firefox',value : 24.88,color:'#76a871'}, {name : 'Safari',value : 6.77,color:'#9f7961'}, {name : 'Opera',value : 2.02,color:'#a56f8f'}, {name : 'Other',value : 0.73,color:'#6f83a5'} ]; new iChart.Column2D({ render : 'canvasDiv', data: data, title : 'Top 5 Browsers from 1 to 29 Feb 2012', showpercent:true, decimalsnum:2, width : 800, height : 400, coordinate:{ background_color:'#fefefe', scale:[{ position:'left', start_scale:0, end_scale:40, scale_space:8, listeners:{ parseText:function(t,x,y){ return {text:t+"%"} } } }] } }).draw(); });
一个简单的图表就完成啦!
6、代码说明
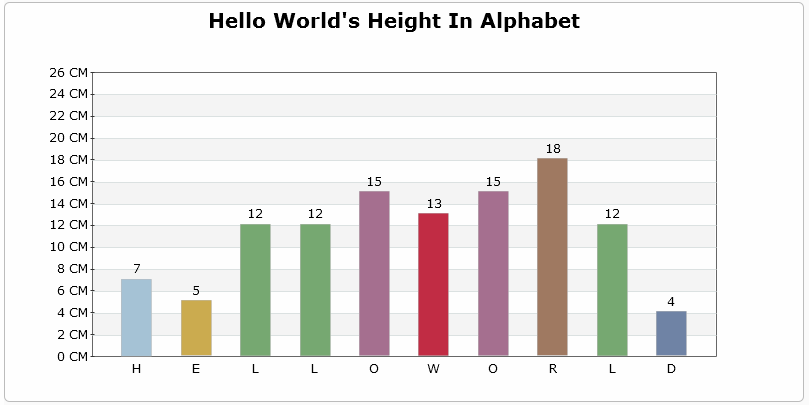
//定义数据 var data = [ {name : 'H',value : 7,color:'#a5c2d5'}, {name : 'E',value : 5,color:'#cbab4f'}, {name : 'L',value : 12,color:'#76a871'}, {name : 'L',value : 12,color:'#76a871'}, {name : 'O',value : 15,color:'#a56f8f'}, {name : 'W',value : 13,color:'#c12c44'}, {name : 'O',value : 15,color:'#a56f8f'}, {name : 'R',value : 18,color:'#9f7961'}, {name : 'L',value : 12,color:'#76a871'}, {name : 'D',value : 4,color:'#6f83a5'} ]; $(function(){ var chart = new iChart.Column2D({ render : 'canvasDiv',//渲染的Dom目标,canvasDiv为Dom的ID data: data,//绑定数据 title : 'Hello World\'s Height In Alphabet',//设置标题 width : 800,//设置宽度,默认单位为px height : 400,//设置高度,默认单位为px shadow:true,//激活阴影 shadow_color:'#c7c7c7',//设置阴影颜色 coordinate:{//配置自定义坐标轴 scale:[{//配置自定义值轴 position:'left',//配置左值轴 start_scale:0,//设置开始刻度为0 end_scale:26,//设置结束刻度为26 scale_space:2,//设置刻度间距 listeners:{//配置事件 parseText:function(t,x,y){//设置解析值轴文本 return {text:t+" cm"} } } }] } }); //调用绘图方法开始绘图 chart.draw(); }); //Html代码 <div id='canvasDiv'></div>
7.相关资源
参考:http://blog.csdn.net/sinat_29325027
https://www.cnblogs.com/ziyoublog/p/9040045.html