jQuery 【事件】【dom 操作】
事件

hover( function(){},function(){})
-- 鼠标移入移出事件

toggle(function(){},function(){},function(){},....)
-- 循环执行,花括号内各方法循环执行

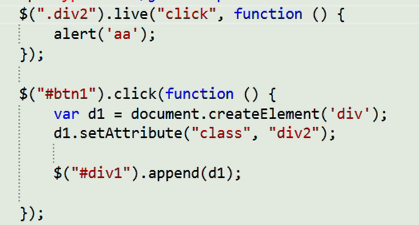
对象.live("事件名",function(){});
-- 对未来创建的元素进行操作

-- btn1 的点击事件中创建 class="div2" 的 div 放到 id="div1" 的div 中
--在 div2 赋点击事件的时候,用未来元素创建
DOM操作
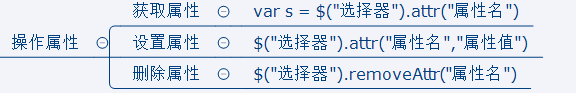
属性


-- 操作 btn1 的 disabled 属性;
样式

例1

--对外部样式表的操作,当 btn1 没有class=" b2"的样式时,添加
-- 判断:获取 属性 class,判断是否有 b2
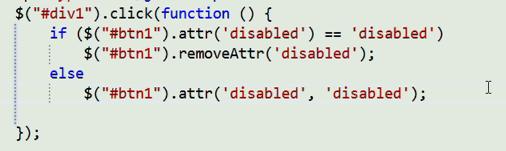
例2

例1、例2 效果一样,例2用一个方法进行交替
内容

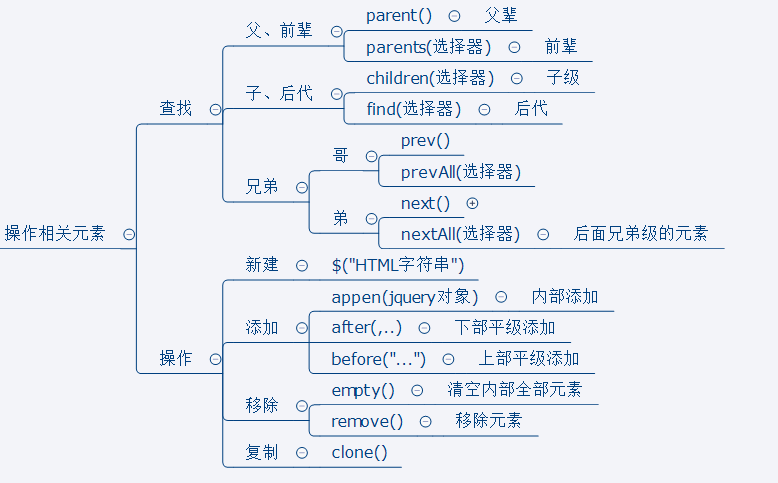
元素

例、添加(内部)

-- 向 div1 里面添加 <div class="div2"> /div>
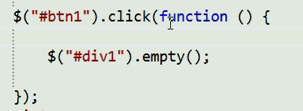
例、清空

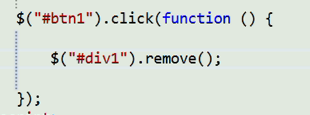
例、移除

-- 移除、清空 不需要任何参数
例、复制

-- 复制,每点一下,复制添加 div2 里面第二个元素

