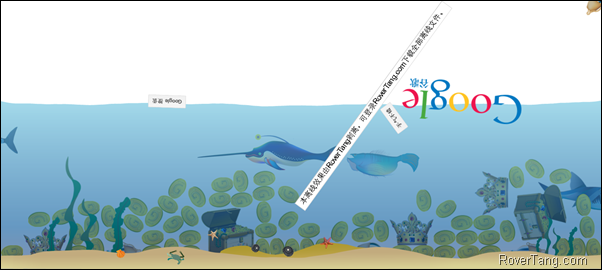
这次愚人节的时候,Google推出了水下搜索,当然,这只是一个愚人的小把戏,不过效果非常不错,进入页面后,第一眼是一个水面的效果,水下的鲨鱼在游来游去,然后Google logo和搜索框从水面上往下掉进水里,输入内容后点击搜索,会将搜索出来的图片从天而降掉进水里,点击水面还能引起波澜,如果点击手气不错,会掉金币、宝甁、宝箱等,效果很愚人吧。现在仍然可以体验,体验网址:http://www.google.com.hk/intl/zh-CN/landing/shuixia/,效果截图如下:

需要特别说一下的是,这个效果是用HTML5做的,需要使用支持HTML5的chrome或firefox等浏览器才能看到这一效果,使用IE6只能看到一提示画面,让你安装chrome浏览器。虽然这只是Google愚人节的一个玩笑,但也让我们看到了HTML5的强大,没有Flash依然可以做出Flash的效果。不过效果虽炫,但资源耗不起那,打开这一页面后,CPU一下子就上去了,主要应该是这个搜索框和logo的不断刷新(看source code会发现这些元素会不断变化位置)所致吧,真有点伤不起。
最后,我把这一效果的代码扒了下来(除搜索按钮无效果外其他都是一样的),本地演示:http://rovertang.com/labs/shuixia/ (速度有点小慢,如果加载不成功,则请Ctrl+F5强制刷新),代码和资源下载:http://sharesh.googlecode.com/files/googleshuixia.zip。有兴趣的朋友可以自行研究一下这一效果的实现,也许会对你如何使用HTML5做游戏有所新的发现和帮助吧。
RoverTang@罗孚传说
E-mail:65985498[at]qq.com
微博/微信:rovertang




