什么是User Agent?懂一点网页制作的人应该都明白。简单的说,User Agent就是用来识别浏览器名称、版本、引擎以及操作系统等信息的内容。于是乎,User Agent的判断就成为识别浏览器的关键,不仅仅如此,移动互联网开发势头迅猛,那么通过User Agent判断桌面端设备或移动设备就变的很为重要。当然,通过User Agent也可以用来改善一定的兼容性,比如判断得到用户用IE6浏览器那么就是用不同的代码。这些,我想许多的WEB开发中已经成为考虑的第一个问题。
那么,有没有一种好的判断User Agent的代码呢?网上应该有很多,比较简单的直接判断下iOS和Android,然后进入不一样的页面。比如百度地图就是如此,桌面设备访问http://map.baidu.com/地址,而移动设备就访问http://map.baidu.com/mobile/地址,你用桌面设备访问移动网址则还会自动跳回到桌面地址。这就是通过判断User Agent做到的效果。
我没有去细究百度地图是如何判断桌面设备和移动设备的,但我想要找到一个比较全面的User Agent判断代码。不知道大家是否知道有一个叫html5test的网站,其中要作用就是判断你的浏览器对HTML5的支持程度,但同时,他还提供了浏览器和设备信息。我在桌面端通过Firefox、Chrome、IE、Safari等测试都很正确,在移动设备端,Apple iPod下测试了Safari、Opera mini和UC,除了UC无法识别外其他都OK,另外在Nokia E63下也做了测试,默认浏览器OK,UC无法识别。
既然HTML5TEST已经做的如此全面,连浏览器、引擎、设备类型和设备名称等都一应俱全,那就说明在User Agent上的判断应该是做的非常不错的,至少,是我现今看到的最好的了。然后又看到HTML5TEST本身是开源的,那就下载下来分析一下吧。看过后,没有想到,HTML5TEST竟然封装的那么好,一个JS包含了基本上全部的User Agent判断,这个js文件,可以直接浏览这里。
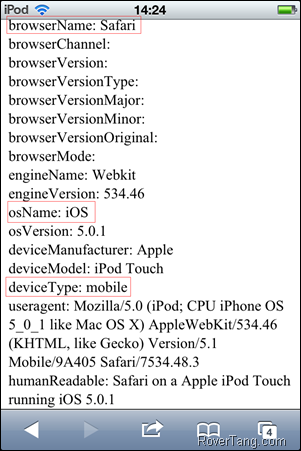
我把这个JS单独拿出来,再加上几句html,做了个浏览器测试的页面,大家可以通过访问这个页面来查看自己的浏览器信息、设备信息等,效果请见下图。地址:http://rovertang.com/labs/useragent/

我想,通过这一个js,得到了浏览器信息、设备类型和设备名称,接下来怎么做就看你自己的了,不过也有一个小小的担心:一个大于50K的js文件,对页面的加载似乎是有点压力的。
顺便说一下,发现IE对HTML5的DOCTYPE标签支持不是很好,有测试不通过的现象。万恶的IE确实挺让人恼火的。
最后推荐一个FireFox的组件吧,我想许多人都用过,就是User Agent Switcher,作用呢就是在FF下伪装成其他浏览器,比如iPhone的浏览器,这样就可以直接在FF下浏览移动网页进行代码分析了。
RoverTang@罗孚传说
E-mail:65985498[at]qq.com
微博/微信:rovertang




