东哥发了个twitter for iphone的图床程序,闲来无事就部署了一下。中途还出了点意外:我把照片目录设置在了一个以前推特API的目录,这个目录有被block的情况,所以发了图片后就被block,图片访问不了,网站也会偶尔被block,最后想来是这个原因,就换了个目录解决了这个问题,看来那个目录是应该被废弃掉了。
这个程序用下来还是挺不错的,把自己分享的照片全部存到自己的服务器上了。我以前一直用picplz来分享照片,虽然很好,但毕竟也算是第三方的服务,跳转到人家的网站上,心理总觉得不爽的,再说这些照片倒回来是不是也挺麻烦?若能一次性送到服务器上,那多好。东哥的程序做到了,非常不错,赞一个。
但也并不算完全满足我的需求,有几个问题:
1,直接使用了照片绝对地址:在浏览器里直接显示一个图片,而且可能是很大的一个图片,怪怪的感觉。
2,无法查看所有照片的列表:既然我上传了这么多照片,我也要看一下我传过哪些照片,一个照片的列表尤其重要。
另外,由于我是从推特同步到新浪围脖的,在新浪围脖的客户端里竟然不能打开以图片地址为连接的页面,有点晕。
好吧,我就进行一下改造吧,改造的思路很简单:
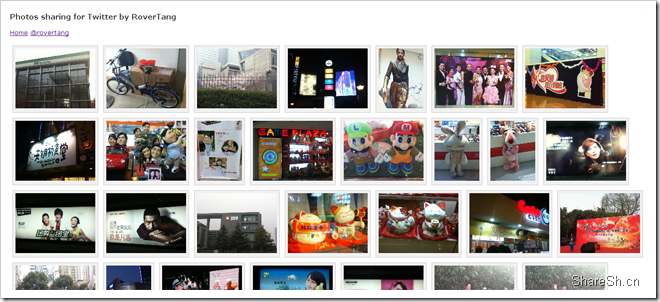
1,照片列表:遍历目录下所有文件,将jpg文件list出来,并缩小图显示。
2,单个照片的显示:做成一个网页,将图片大小控制在640。
3,点击照片不要跳转:使用lightbox2的特效处理。
于是乎,这么一个简单的程序就诞生了,昨晚搞定了图片列表,上午搞定了单个照片页面,在.htaccess的正则表达式上浪费了不少时间,有些无语。
最终的效果是这样的:
1,图片绝对链接变更为网页链接:如这个照片http://sharesh.cn/t/i/1q8f6h.jpg,修改后的网页链接为http://sharesh.cn/t/i/1q8f6h (简单修改了一下东哥的程序),其中用到了.htaccess的rewrite规则。
2,访问照片目录显示照片列表:http://sharesh.cn/t/i/
效果图如下:

下载地址:http://sharesh.googlecode.com/files/PhotosListforTwitter.zip
使用方法:将上述文件下载到本地,按照说明进行适当修改即可。index.php(东哥的照片分享程序,按照文件说明自行修改),i文件夹(上传照片的文件夹,需要同照片分享程序对应,需要设置为777权限),i/index.php(照片列表和照片显示程序,结合.htaccess处理以达到最终效果),其他lightbox2的文件就不需要修改了。
TODO:
1,照片分页:由于照片数量过多,若在同一个页面显示,必定带来压力。
2,照片使用缩略图:现阶段只是将图片进行了尺寸设置,而没有实际的缩小,所以访问此页会很慢,若手机访问更是很浪费流量,将照片做一个缩略图非常有必要。
3,遍历目录的方法不可取:个人认为遍历目录多少是比较耗费资源的事情,所以这不是一个好的方法,只是临时之计,如何结合分页将文件列表用文件形式表达,会减少不必要的资源访问。不知道此点说的是否正确。
欢迎提出宝贵意见。
RoverTang@罗孚传说
E-mail:65985498[at]qq.com
微博/微信:rovertang




