20222419 2021-2022-2 《网络与系统攻防技术》实验八实验报告
1.实验内容
- (1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 - (2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。 - (3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- (4)Web后端:编写PHP网页,连接数据库,进行用户认证
- (5)最简单的SQL注入,XSS攻击测试
- (6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
(1)Web前端HTML
1.开启Apache服务

在kali 的浏览器中输入127.0.0.1,显示Apache默认网页,显示如下表示服务开启成功。

2.创建含表单的html文件
使用指令进入Apache目录下cd /var/www/html并新建20222419login.html文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录网页</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
font-family: Arial, sans-serif;
}
form {
text-align: center;
background-color: #f9f9f9;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
margin-bottom: 20px;
}
label, input {
display: block;
width: 100%;
max-width: 300px;
margin: 10px auto;
}
input[type="button"] {
width: 100px;
margin: 20px auto;
}
</style>
</head>
<body>
<h1>登录</h1>
<form action="" method="post">
<label for="username">用户:</label>
<input type="text" id="username" name="username" required>
<br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
<br>
<input type="button" name="login_btu" value="登录" onclick="login()">
</form>
</body>
</html>
在浏览器中访问localhost/20222419login.html

3.理解表单、GET与POST方法
表单:HTML 表单使用 标签来定义。表单元素包括文本框、密码框、复选框、单选按钮、提交按钮等。这些元素用于接收用户输入。
get方法:
定义:GET 方法通过 URL 发送表单数据。表单数据被编码为 URL 参数附加在请求 URL 的末尾。
特点:
数据在 URL 中可见,安全性较低。
数据长度受限(通常为 2048 个字符)。
可用于书签,因为参数包含在 URL 中。
多用于获取数据而不是提交数据。
POST 方法
定义:POST 方法通过 HTTP 请求主体发送表单数据,而不是 URL。
特点:
数据在请求主体中不可见,安全性较高。
无数据长度限制。
不会被浏览器缓存。
适用于提交数据,如表单提交、文件上传等。
一般GET是只读,POST是写有交互
(2)Web前端JavaScript
1.理解JavaScript的基本功能,理解DOM
JavaScript是一种用于使网页动态和交互的编程语言,而DOM是表示网页结构的编程接口。
DOM 是表示 HTML 文档的编程接口。它允许脚本访问和更新文档的内容、结构和样式。
2.在(1)的基础上加入JavaScript代码,用于判断用户名或密码是否为空和在用户点击登陆按钮后回显“欢迎+输入的用户名”
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录网页</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
font-family: Arial, sans-serif;
}
form {
text-align: center;
background-color: #f9f9f9;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
margin-bottom: 20px;
}
label, input {
display: block;
width: 100%;
max-width: 300px;
margin: 10px auto;
}
input[type="button"] {
width: 100px;
margin: 20px auto;
}
</style>
<script>
function login() {
const username = document.getElementById("username").value;
const password = document.getElementById("password").value;
if (username === "" || password === "") {
alert("用户名或密码不能为空!");
return;
}
document.write("欢迎 " + username);
}
</script>
</head>
<body>
<h1>登录</h1>
<form action="" method="post">
<label for="username">用户:</label>
<input type="text" id="username" name="username" required>
<br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
<br>
<input type="button" name="login_btu" value="登录" onclick="login()">
</form>
</body>
</html>
测试结果:
用户为空:

密码为空:

成功登录:

接下来尝试性攻击:
html:

script注入:

(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
1.使用命令,开启MySQL服务

2.使用命令,进入root权限

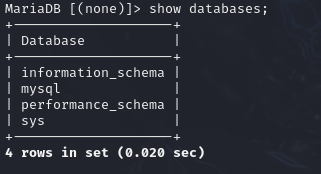
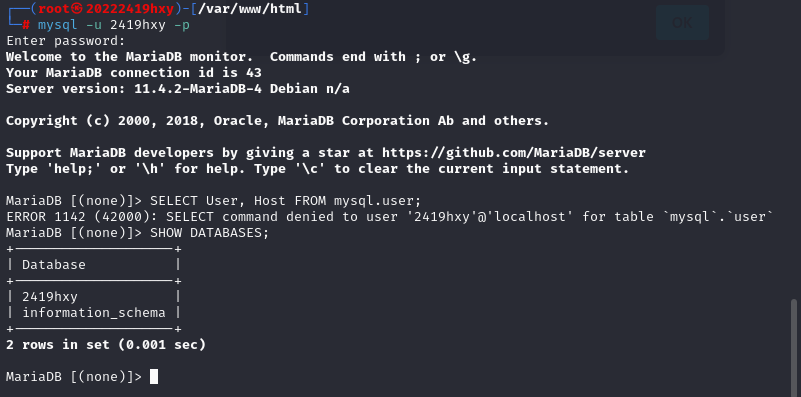
3.输入show databases;,查看数据库基本信息。

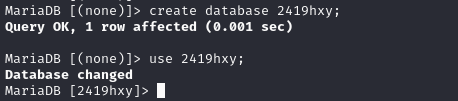
4.建库

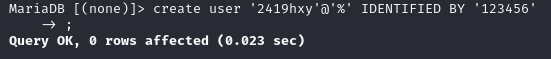
5.创建新用户

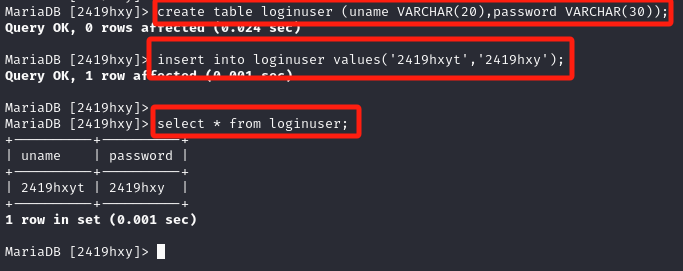
6.创建了一个名为loginuser的表并向loginuser表中插入了一条记录

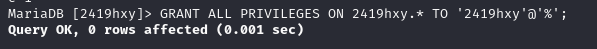
7.将2419hxy数据库给2419hxy即可

8.刷新一下权限

9.登陆验证:成功

(4)Web后端:编写PHP网页,连接数据库,进行用户认证
编辑welcome.php文件

<?php
// 检查是否有表单提交
if ($_SERVER["REQUEST_METHOD"] == "POST") {
echo "Hello World!!!<br>";
// 获取表单数据
$user = $_POST['username'];
$pass = $_POST['password'];
// 建立数据库连接
$servername = "localhost";
$username = "2419hxy";
$password = "123456";
$dbname = "2419hxy";
// 查询数据库
$sql = "SELECT * FROM loginuser WHERE uname = '$user' AND password = '$pass';";
echo $sql;
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接是否成功
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
echo "<br>Connected Successfully!<br>";
// 执行查询
$result = $conn->query($sql);
if ($result->num_rows > 0) {
echo "<br> Welcome {$user}! <br>";
} else {
echo "<br>登录失败,请检查用户名和密码是否正确。<br>";
}
// 关闭数据库连接
$conn->close();
}
?>
html网页修改的地方:

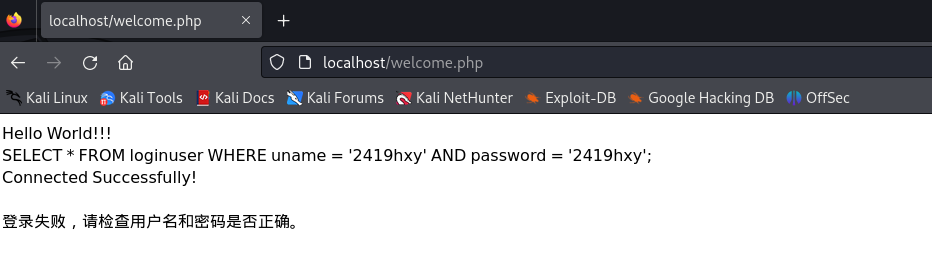
登录失败:

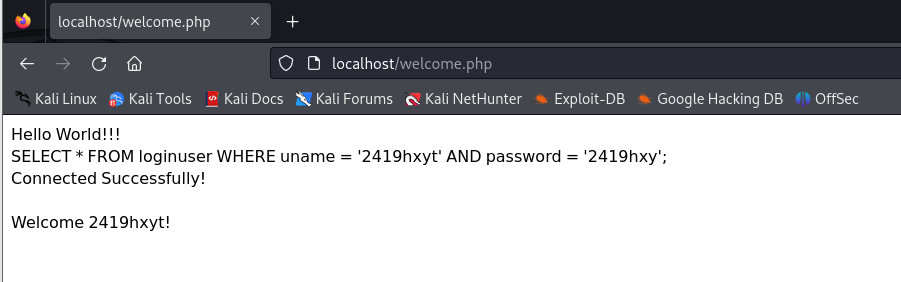
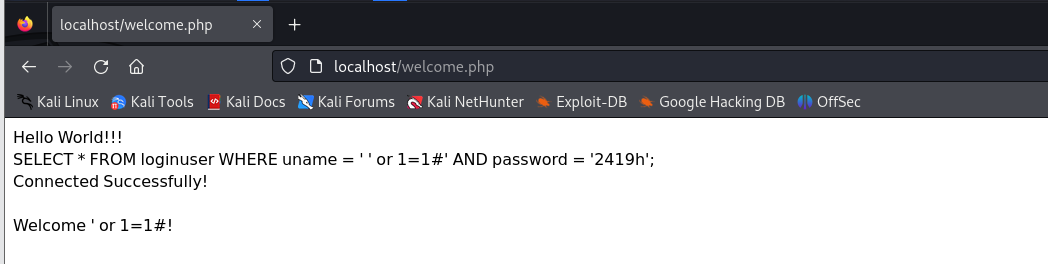
登陆成功:

(5)最简单的SQL注入,XSS攻击测试
SQL注入
用户名为' or 1=1#,密码任意

SQL语法:
- 在SQL查询中,' 用于表示字符串的开始和结束。
- 2.or 是一个逻辑运算符,用于连接多个条件。
- 1=1 是一个始终为真的条件,因为1总是等于1。
-
是MySQL中的注释符号,表示该符号后面的内容将被忽略。
假设有一个SQL查询用于验证用户登录,例如:SELECT * FROM users WHERE username = '$user' AND password = '$pass';
如果攻击者在用户名字段中输入 ' or 1=1#,最终的SQL查询将变为:SELECT * FROM users WHERE username = '' or 1=1#' AND password = '$pass';
由于 1=1 始终为真,这个查询将返回所有用户的记录,而不管密码是什么。这使得攻击者能够绕过身份验证。
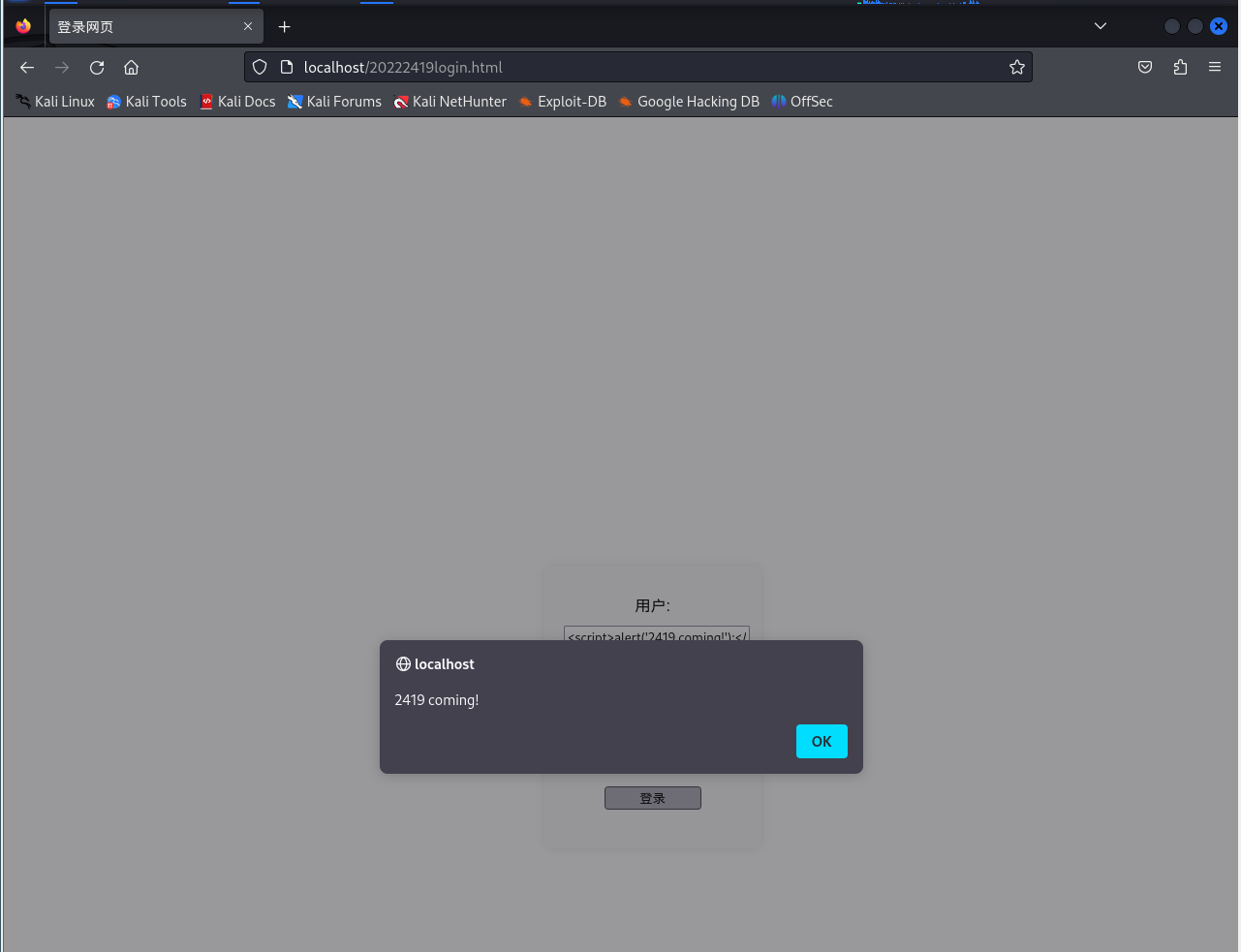
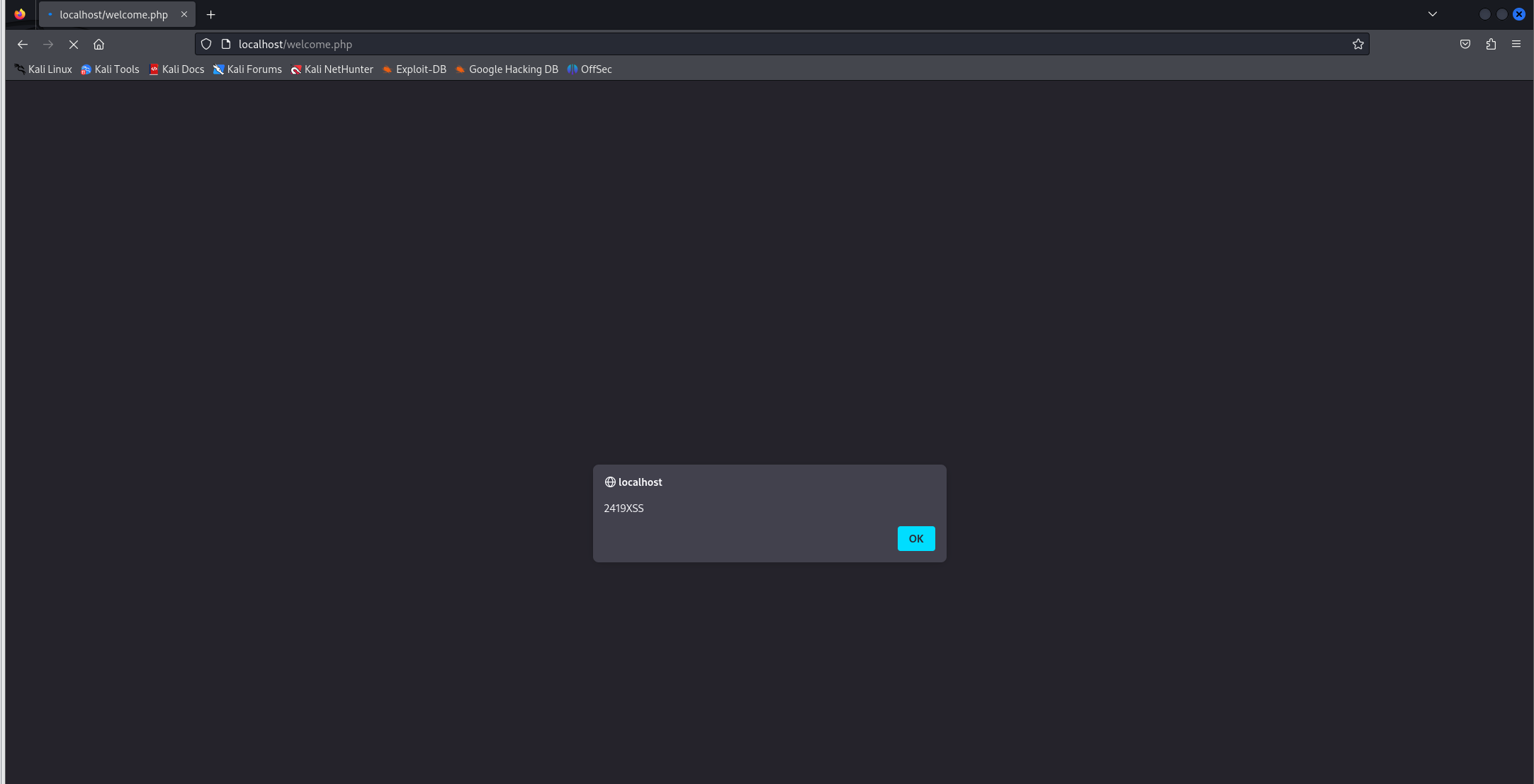
XSS攻击
在用户名中输入:<script>alert('2419XSS')</script>,密码任意

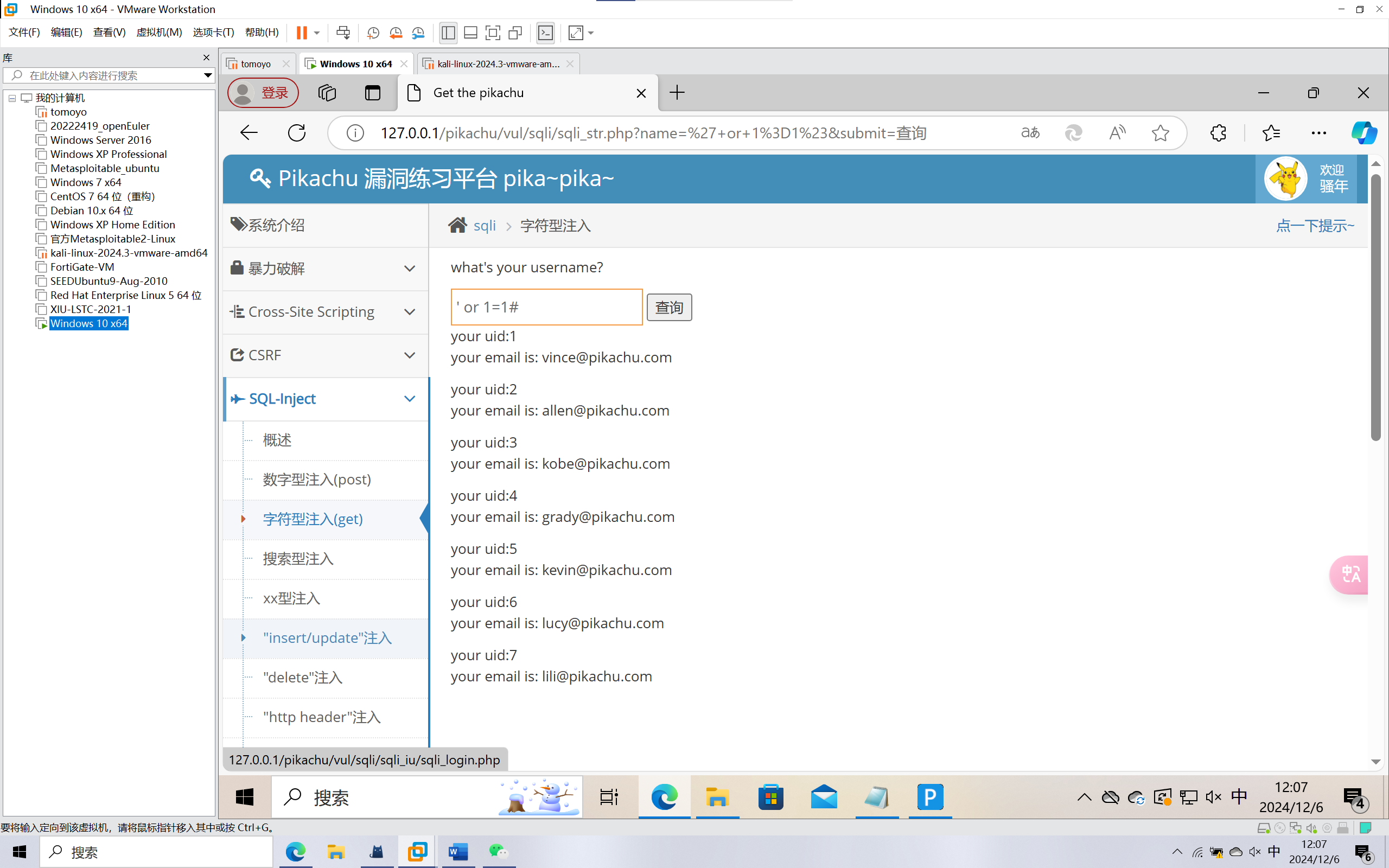
(6)安装pikachu平台,并完成SQL注入、XSS、CSRF攻击。
SQL注入:or 1=1#

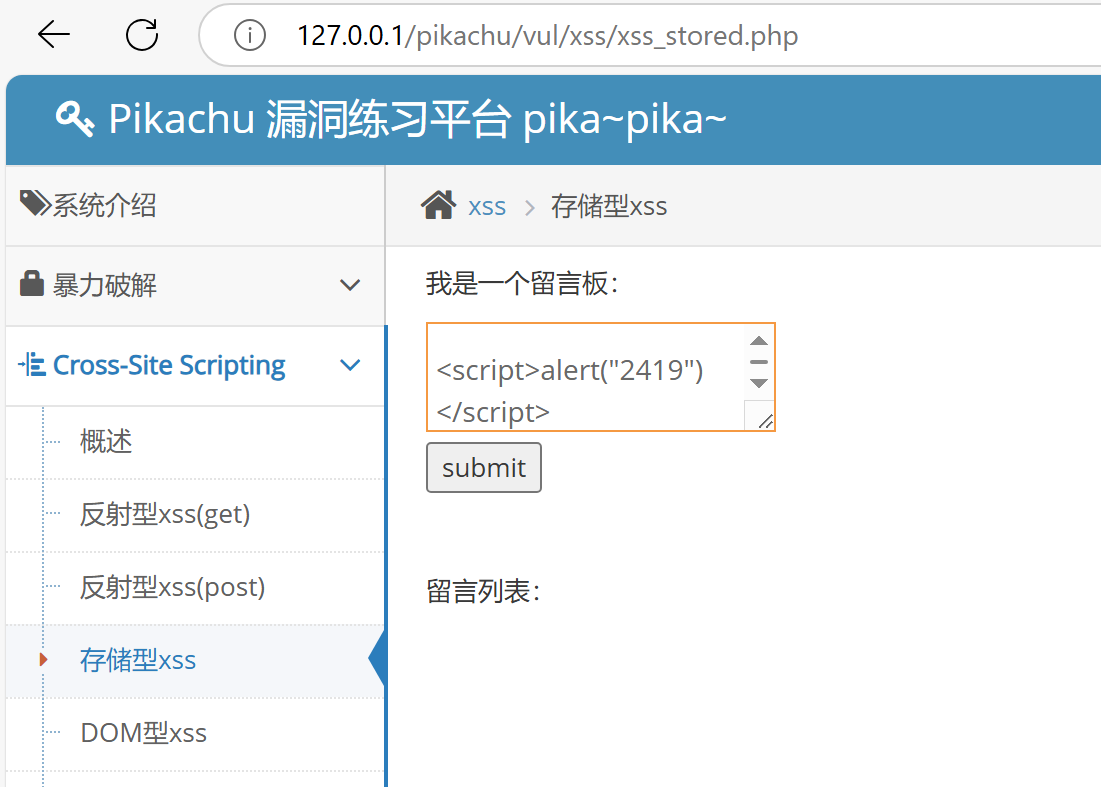
XSS:


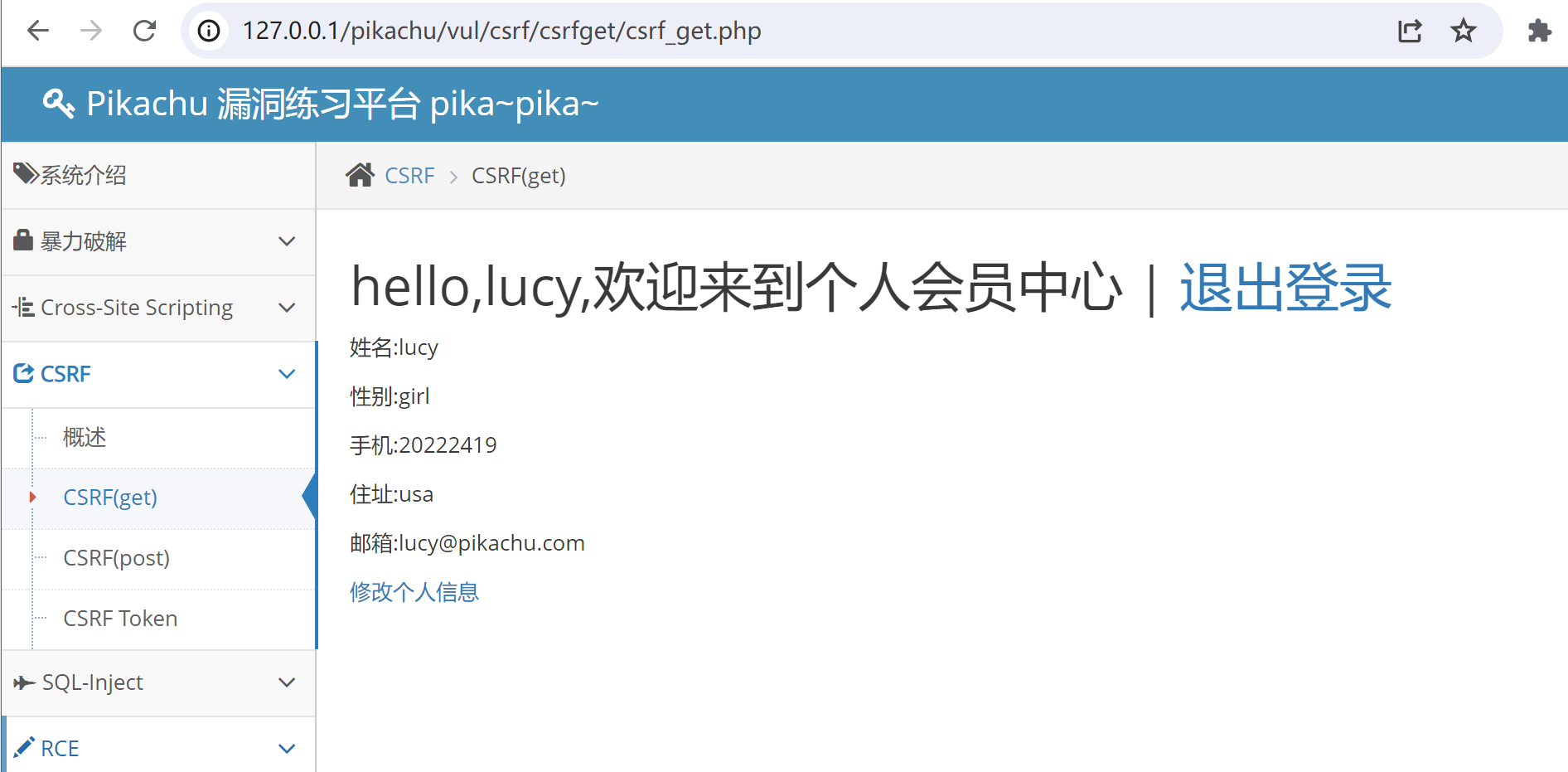
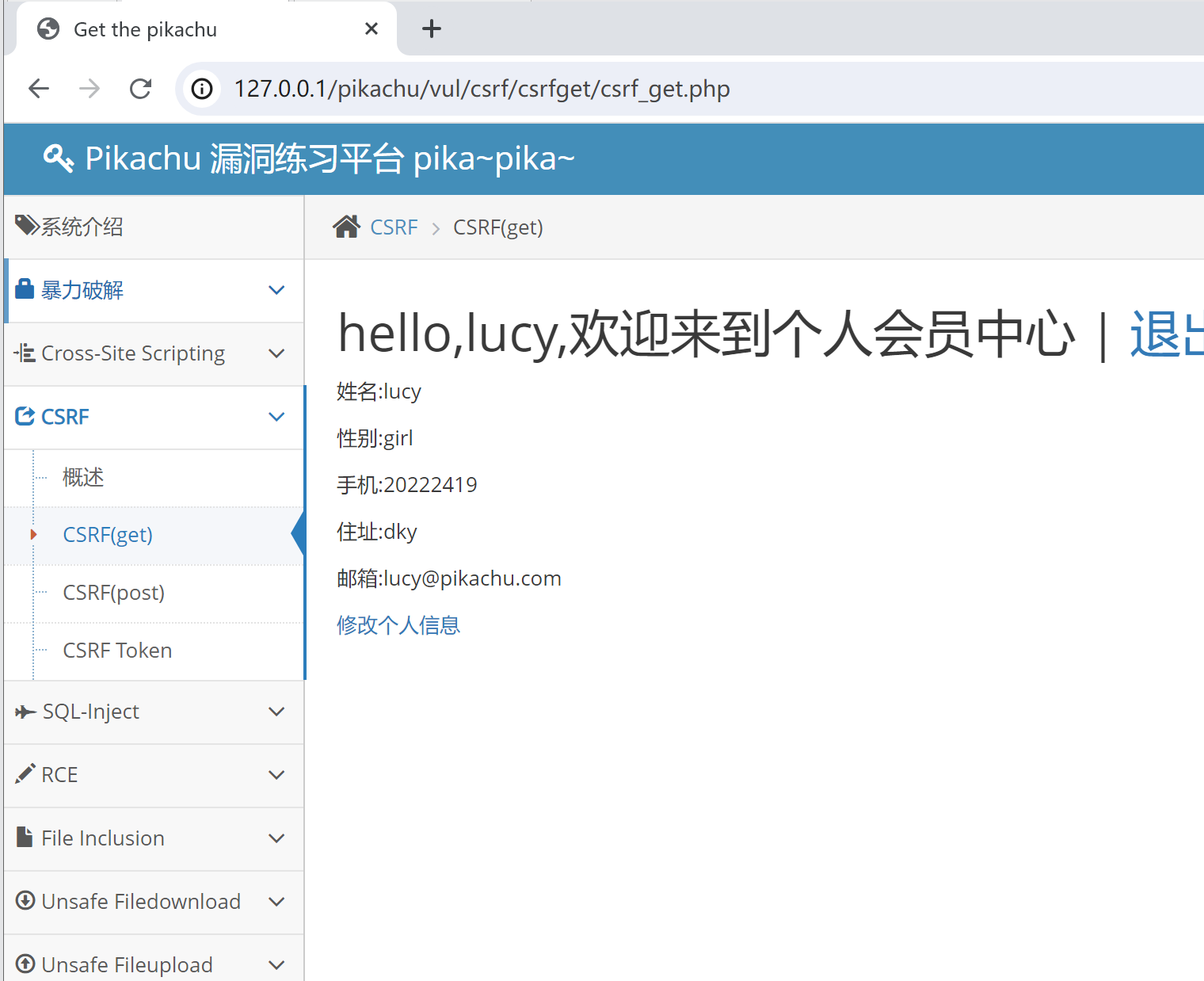
CSRF攻击(get):
参考链接https://blog.csdn.net/2302_82189125/article/details/138549113
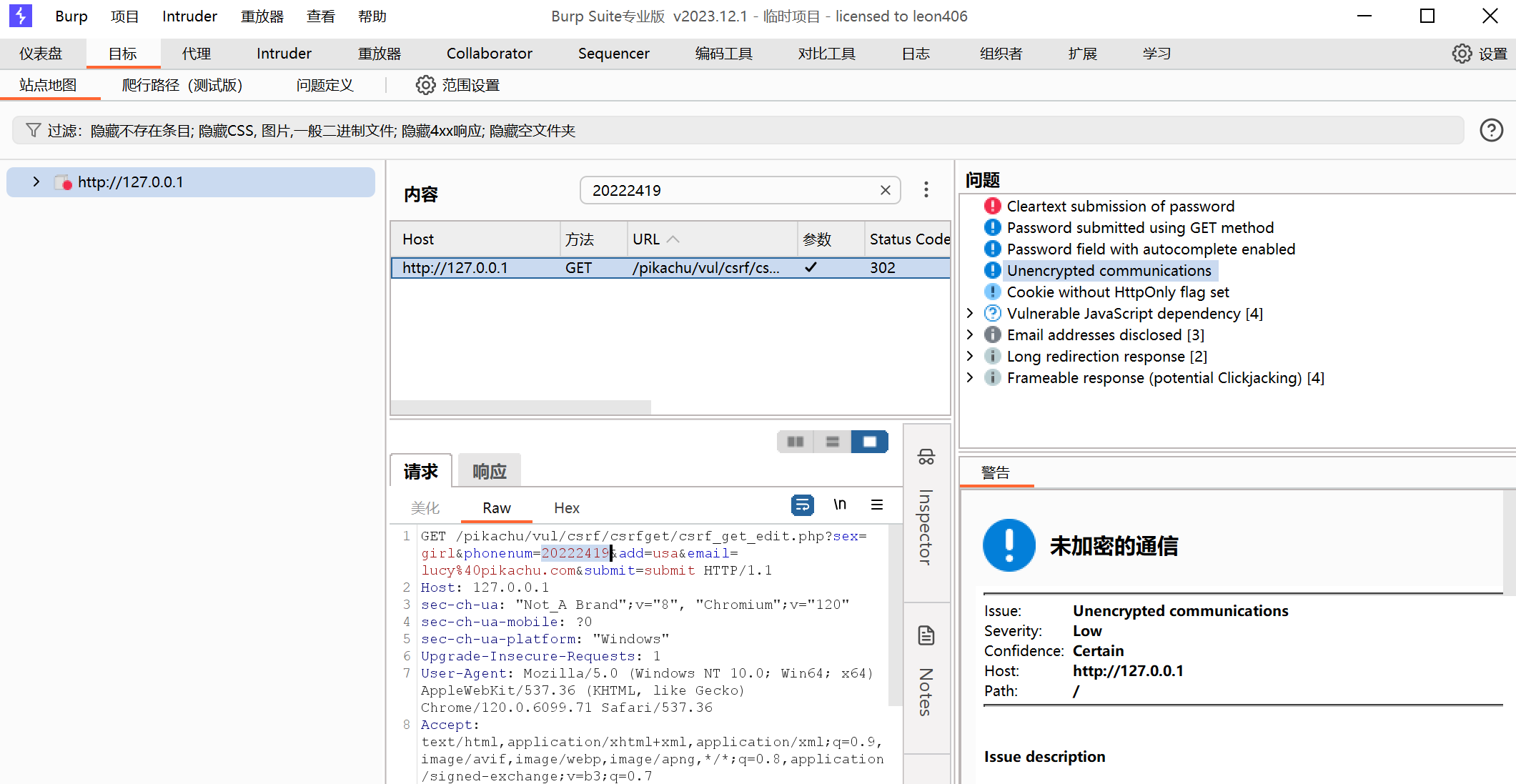
启动BurpSuite,登录账户后修改电话:

找到修改的值,复制这条请求然后在另一个页面打开

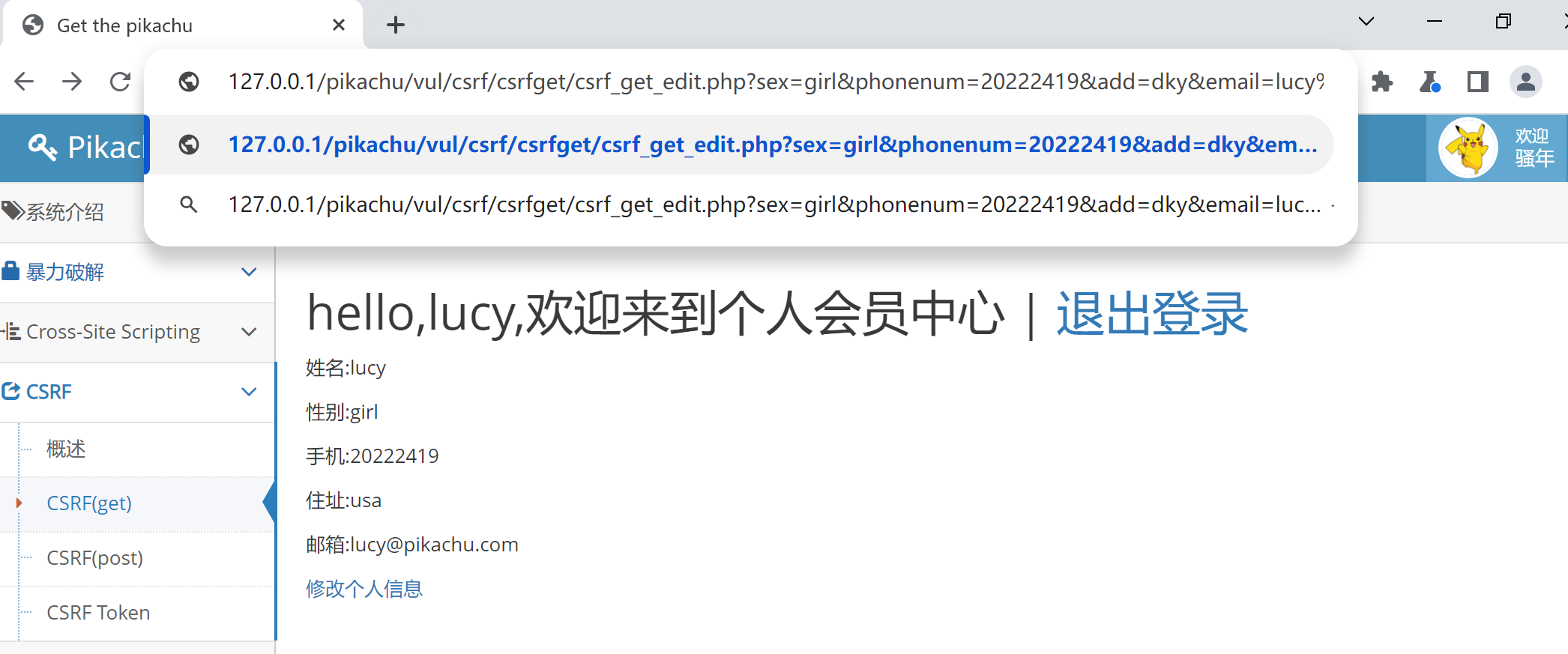
将地址改为dky

成功修改:

3.问题及解决方案
-
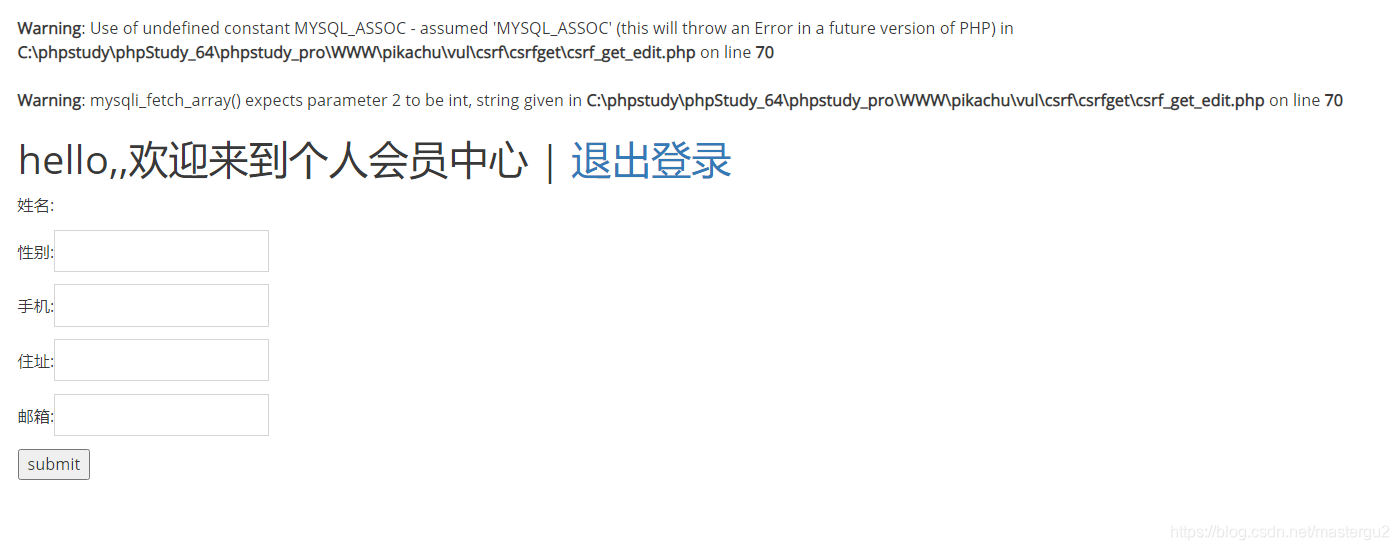
问题1:pikachu的CSRF无法使用

-
问题1解决方案:打开这个路径,找到第70行,把MYSQL_ASSOC改成MYSQLI_ASSOC,保存文件,刷新网页。
4.学习感悟、思考等
本次实验比较顺利,因为使用的pikachu是同学已经配置好了3个平台的win10虚拟机,所以在第六步实验的时候节省了很多时间。前面5个实验按部就班的完成,在html与php的时候遇到了一点小问题,就是输入密码后无法跳转,但是通过询问GPT给出了正确的解决方案。
这次实验内容涵盖了网页前端和后端开发的知识,以及与数据库交互的相关技能,整体流程比较清晰。从HTML和JavaScript的基础部分,到后端的MySQL和PHP,再到SQL注入与XSS攻击,每一步都让我有了新的收获。而前面5步的结果,可以直接使用pikachu这样的平台直接测试,大大节约了时间。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步