html/form表单常用属性认识
1、form表单常用属性练习
<style> .form1 { margin: auto; height: 900px; width: 500px; text-align: center; line-height: 40px; letter-spacing: 2px; border: 1px solid red; } .img { height: 50px; width: 50px; } </style> </head> <body> <div class="form1"> <form action=""> <span>用 户 名:</span><input type="text" placeholder="请输入用户名"><br> <span>密 码:</span><input type="password"><br> <span>确认密码:</span><input type="password"><br> <span>性 别:</span> <input type="radio" name="radio" id="radio" value="nan" checked> <label for="radio">男</label> <input type="radio" name="radio" id="radio1"> <label for="radio1">女</label><br> <span>爱好:</span> <input type="checkbox" name="box1" id="box1"> <label for="box1">阅读</label> <input type="checkbox" name="box2" id="box2"> <label for="box2">足球</label> <input type="checkbox" name="box3" id="box3"> <label for="box3">游戏</label><br> <span>电话号码:</span> <input type="tel" pattern="1\d{10}" title="请输入正确的手机号" maxlength="11" placeholder="请输入手机号"><br> <span>邮箱:</span> <input type="email" title="请输入正确的邮箱" placeholder="请输入邮箱"><br> <span>验证码:</span> <input type="text" placeholder="请输入验证码"><br> <br> <input type="submit" value="注册"> <input type="reset" value="重置"><br> <br> <span>颜色选择器</span> <input type="color"><br> <span>日期</span> <input type="date" value="2019-11-12"><br> <span>日期+时间</span> <input type="datetime-local" value="2018-11-12T00:23"><br> <span>时间</span> <input type="time" value="00:20"><br> <span>月份</span> <input type="month" value="2018-09"><br> <span>周数</span> <input type="week" value="2019-W02"><br> <span>图片提交</span> <input type="image" src="img/安卓.png" class="img"> <h1>下拉列表</h1> <select name="city" id="" size="1"> <optgroup label="第一"> <option value="nanchang">南昌</option> <option value="nanchong">南充</option> </optgroup> <optgroup label="第二"> <option value="chengdu" selected >成都</option> <option value="xizang">西藏</option> </optgroup> </select> <input type="text" list="apple"> <datalist id="apple"> <option >西瓜</option> <option >香蕉</option> <option >草莓</option> </datalist> </form> </div> </body>
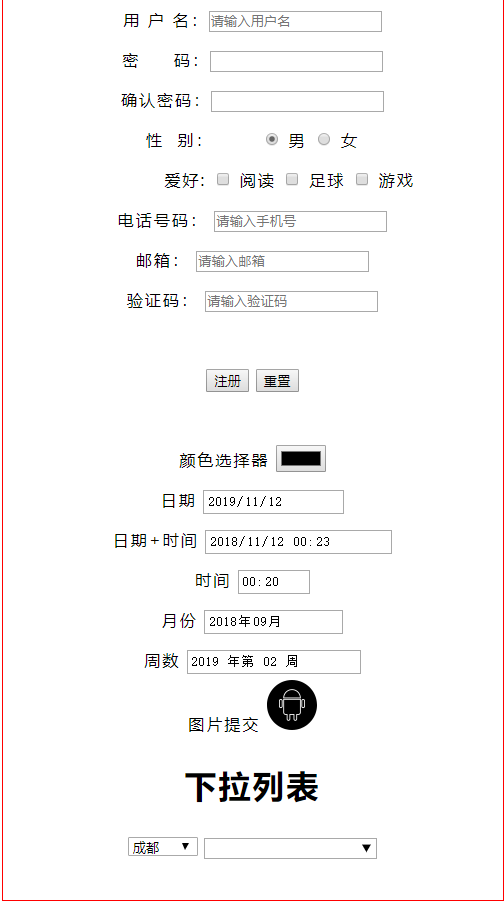
得到的效果是: