小迪安全D2笔记:基础入门-数据包拓展
一、http与https
http 抓到的是明文,端口80
https 抓到的带加密,端口443
http简要通信过程
浏览器建立与web服务器之间的连接
浏览器发送请求数据包
web服务器返回响应数据包
web服务器关闭连接
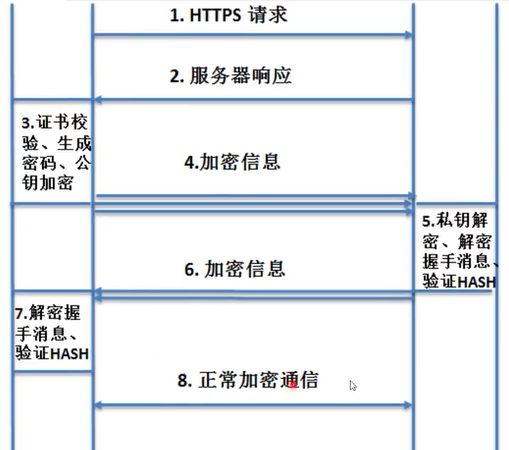
https简要通信过程

二、Request请求数据包数据格式
1.请求行:请求类型/请求资源路径、协议的版本和类型
请求方法 请求URL HTTP版本 如:GET /index.html HTTP/1.1
HTTP 规划定义了 8 种可能的请求方法:
GET:检索 URL 中标识资源的一个简单请求
HEAD:与 GET 方法相同,服务器只返回状态行和头标,并不返回请求文档
POST:服务器接受被写入客户端输出流中的数据的请求
PUT:服务器保存请求数据作为指定 URL 新内容的请求
DELETE:服务器删除 URL 中命令的资源的请求
OPTIONS:关于服务器支持的请求方法信息的请求
TRACE:web 服务器反馈 Http 请求和其头标的请求
CONNECT:已文档化,但当前未实现的一个方法,预留做隧道处理
2.请求头:一些键值对,浏览器与web服务器之间都可以发送,特定的某种含义
Accept:可以接受的MIME文件格式。Servlet可以根据它判断并返回适当的文件格式
User-Agent:是客户浏览器名称
Host:对应网址URL中的Web名称和端口号
Accept-Language:可以接受的语言种类,如en或en-us,指英语
connection:用来告诉服务器是否可以维持固定的HTTP连接。http是无连接的,HTTP/1.1使用Keep-Alive为默认值,这样,当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都建立连接
Cookie:用该属性向服务器发送Cookie(在浏览器中寄存的小型数据体,可以记载和服务器相关的用户信息,也可以用来实现会话功能)
Referer:表明产生请求的网页URL。比如从网页/icconcept/index.jsp中点击一个链接到网页/icwork/search ,在向服务器发送的GET/icwork/search中的请求中,Referer是http://hostname:8080/icconcept/index.jsp。这个属性可以用来跟踪Web请求是从什么网站来的。
Content-Type:用来表名request的内容类型。可以用HttpServletRequest的getContentType()方法取得
Accept-Charset:指出浏览器可以接受的字符编码。英文浏览器默认ISO-8859-1
Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到Web响应之后先解码,然后再检查文件格式
3.空行:请求头与请求体之间用一个空行隔开
最后一个请求头标之后是空行,发送回车符和退行,通知服务器以下不再有头标
4.请求体:要发送的数据(一般post提交会使用),例:user=123&pass=123
三、Response返回数据包数据格式
1.状态行:协议版本,数字形式的状态代码和状态描述,空格分隔
2.响应头标:包含服务器类型、日期、长度、内容类型等
与请求头标相同,指出服务器的功能,标识出响应数据的细节
3.空行:响应头与响应体之间用空行隔开
4.响应数据:浏览器会将实体内容中的数据(html源代码)取出来,生成相应的页面(html本身)
四、HTTP响应码
1xx:信息,请求收到,继续处理
2xx:成功,
3xx:重定向,为了完成请求,必须进一步执行的动作
4xx:客户端错误
5xx:服务器错误
例:
200 存在文件
403 存在文件夹
3xx 均可能存在
404 不存在文件及文件夹
500 均可能存在





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具