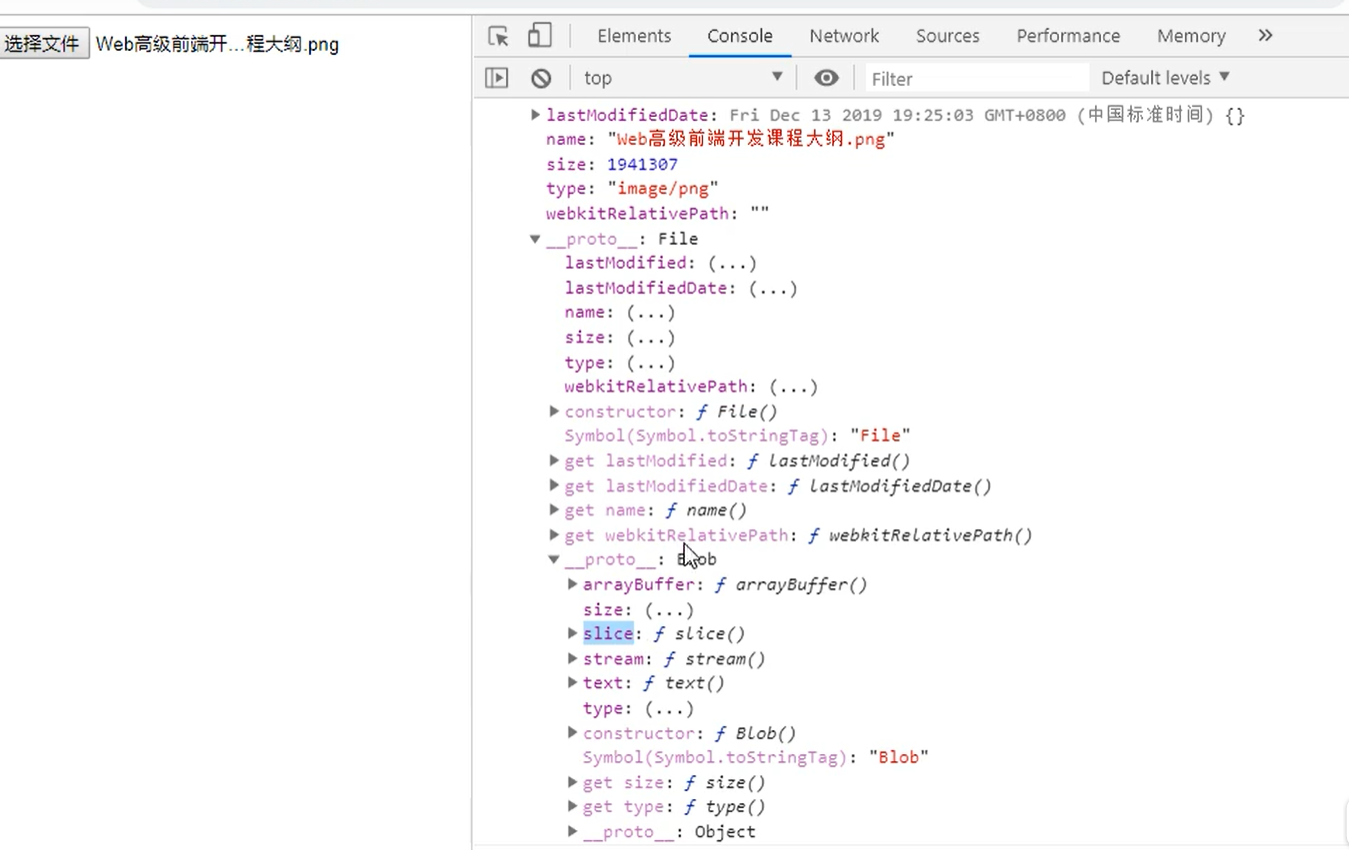
blob 下载功能和预览功能


可以看到文件自带的属性有个slice切片功能
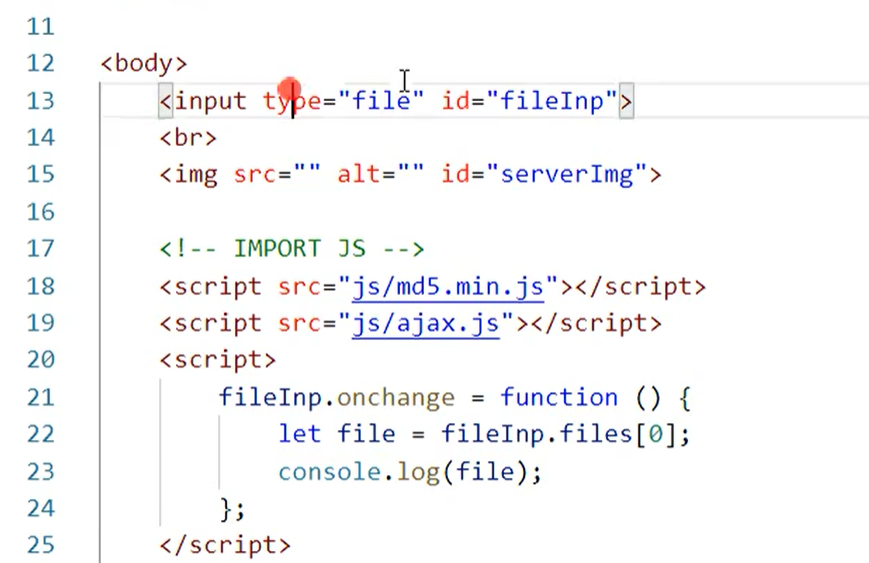
//下载功能 let str='xxxx' const blob =new Blob([str],{ type:'text/html' }) const a = document.createElement('a') a.setAttribute('download','index.html') a.href= URL.createObjectURL(blob) a.click() //预览 file.addEventListener('change',(e)=>{ let file = e.target.files[0] let img =document.createElement('img') let url = URL.createObjectURL(file) img.src = url document.body.appendChild(img) URL.revokeObjectURL(url) //删除释放掉 })


