vue 下载文件流,后台是get方式 ,并且导出出现excel乱码问题
https://www.jianshu.com/p/cb6925298a7c
this.$axios.get('XXXXXXX',{ responseType:'blob' //告诉服务器我们需要的响应格式 }) .then(res => { let blob = new Blob([res.data],{ type:'application/vnd.ms-excel' //将会被放入到blob中的数组内容的MIME类型 }); let objectUrl = URL.createObjectURL(blob); //生成一个url window.location.href = objectUrl; //浏览器打开这个url }) .catch(err => { console.log(err); })
https://blog.csdn.net/weixin_30950237/article/details/100093685
出现excel乱码把
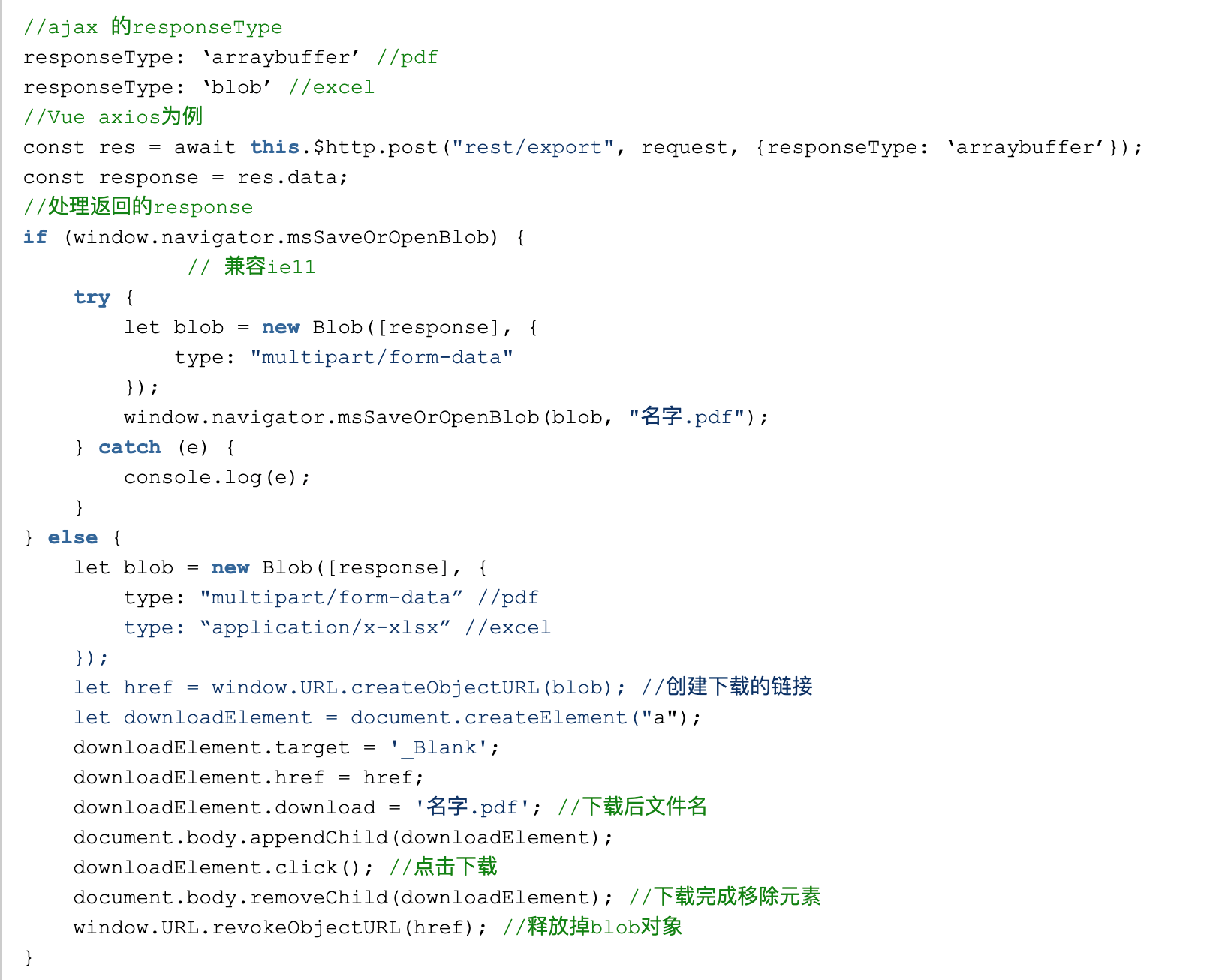
responseType: 'blob' 改为
responseType: 'arraybuffer'