为什么props定义的数据不能和data同名

vue源码给出答案因为
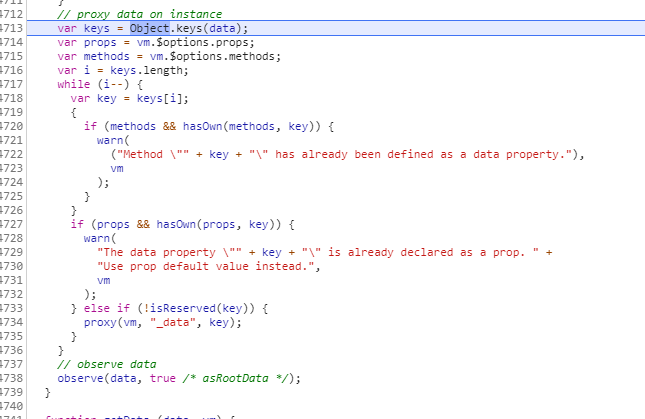
const keys = Object.keys(data)
vue会先去遍历data,然后去判断method和props是否有同名的,最终都会挂载到vm实例上---->proxy(data,“_data”,key) 所以其实this.key === this._data.key
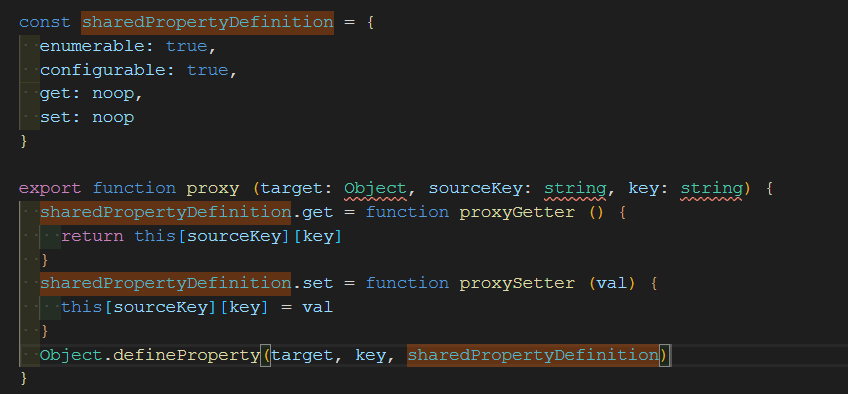
targe就是传的vm,sourceKey就是_data
proxy的源码函数方法---》其实就是用Object.defineProperty去定义到this上。



