s3如何把grid中的内容居中显示
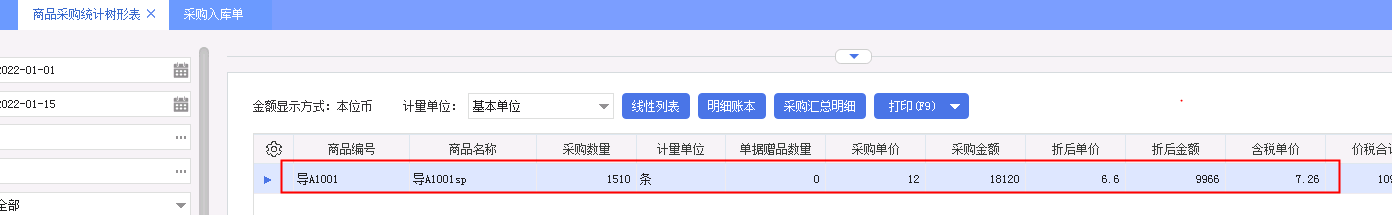
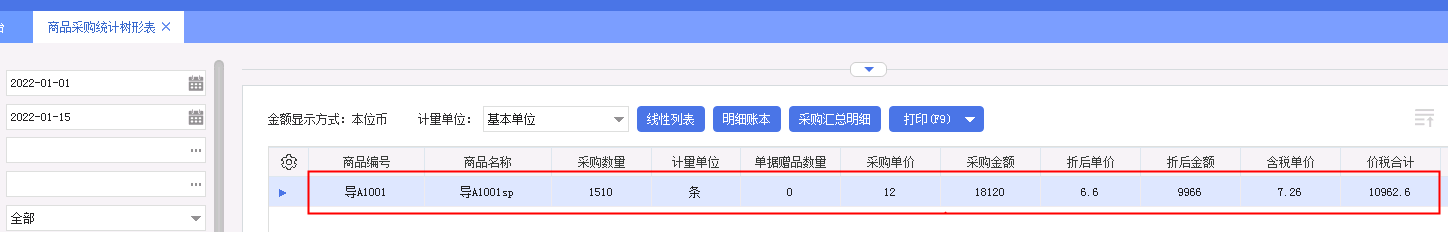
s3默认情况下,grid中的内容,文本都是左对齐,数字都是右对齐。如下图

如果客户想实现所有grid中的内容都居中,可以通过改css的方式实现。支持版本v5.2及以上版本
操作步骤如下:
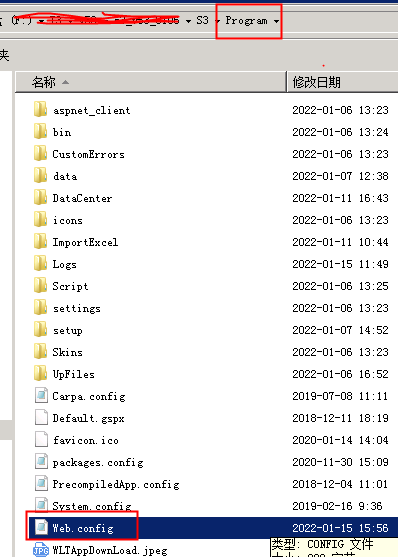
### 1. 修改安装目录S3\Program目录下Web.Config中的相关配置:

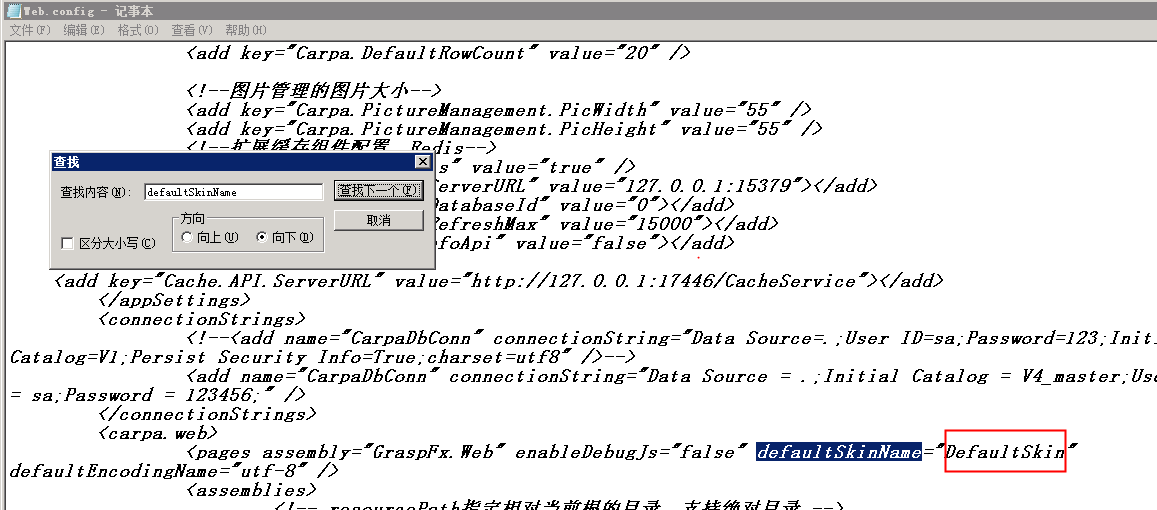
记事本打开web.config找到DefaultSkin,把这个DefaultSkin改成owner

## 改成: defaultSkinName="owner"
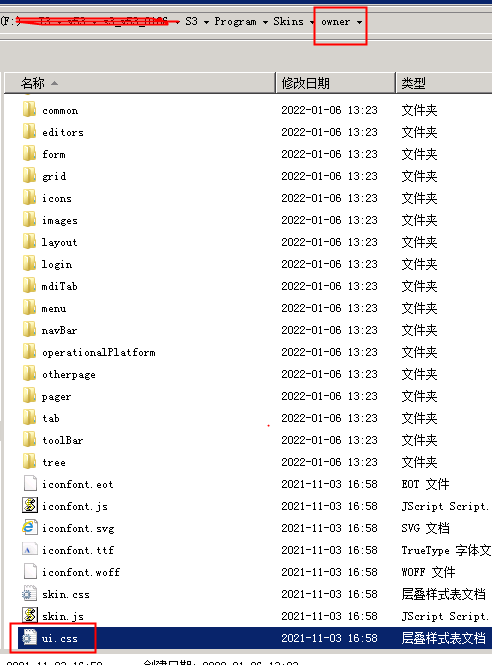
### 2. 找到安装目录下S3\Program\Skins\owner 文件夹中的ui.css 用记事本打开,在最后面添加代码。
# 目录结构:

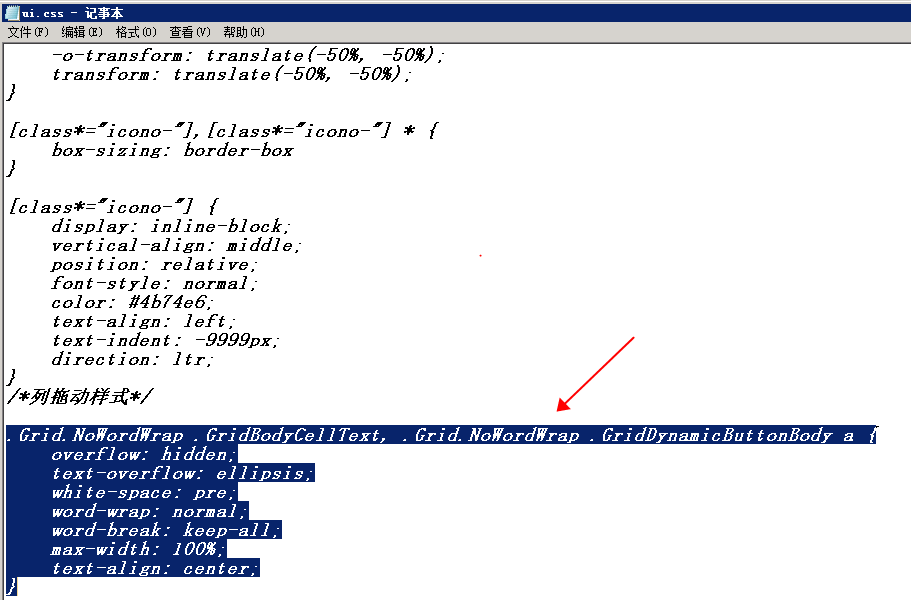
# 最后面添加代码,保存:
.Grid.NoWordWrap .GridBodyCellText, .Grid.NoWordWrap .GridDynamicButtonBody a {
overflow: hidden;
text-overflow: ellipsis;
white-space: pre;
word-wrap: normal;
word-break: keep-all;
max-width: 100%;
text-align: center;
}

# 重新登录软件,效果如下

# 特别说明:
样式都可以自定义,只要会css代码
# 注意:如果上面步骤操作正确,但是现象还是不对,就按ctrl+f5 刷新一下



