iconfont在Win7下出现锯齿的解决方案
现象
从iconfont集成的图标到产品之后,图标始终出现如下图所示的锯齿效果:

开始不知道什么原因引起的。于是各种百度找原因,最终在多种方法尝试下解决
解决方案一:
增加CSS代码
.iconfont{
-webkit-text-stroke-width: 0.2px;
-webkit-font-smoothing: antialiased;
}
添加之后CSS发现,对于一台电脑有效,一台无效
解决方案二:
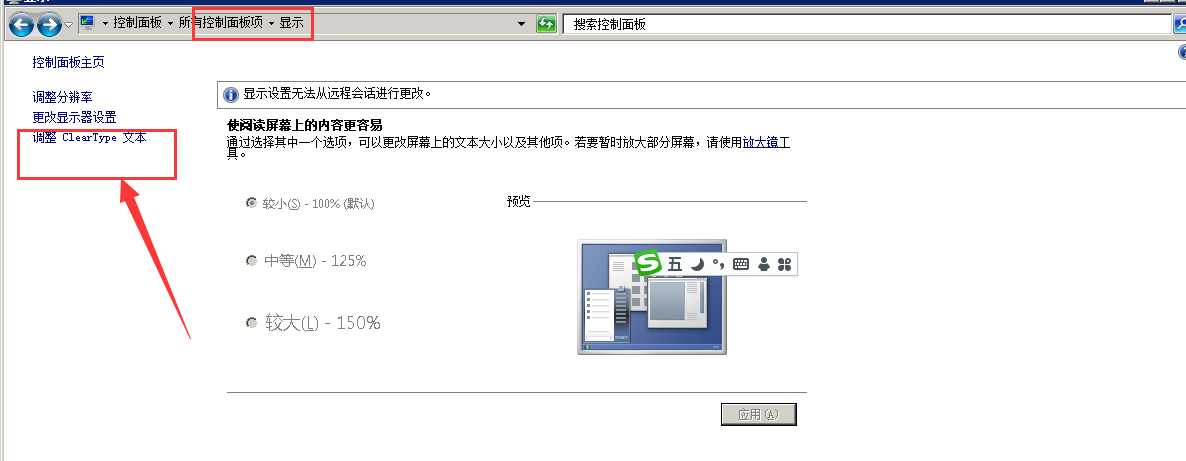
配置windows 7系统ClearType,此方法是我在百度之后,寻找到的。事后被证明没有效果

解决方案三:
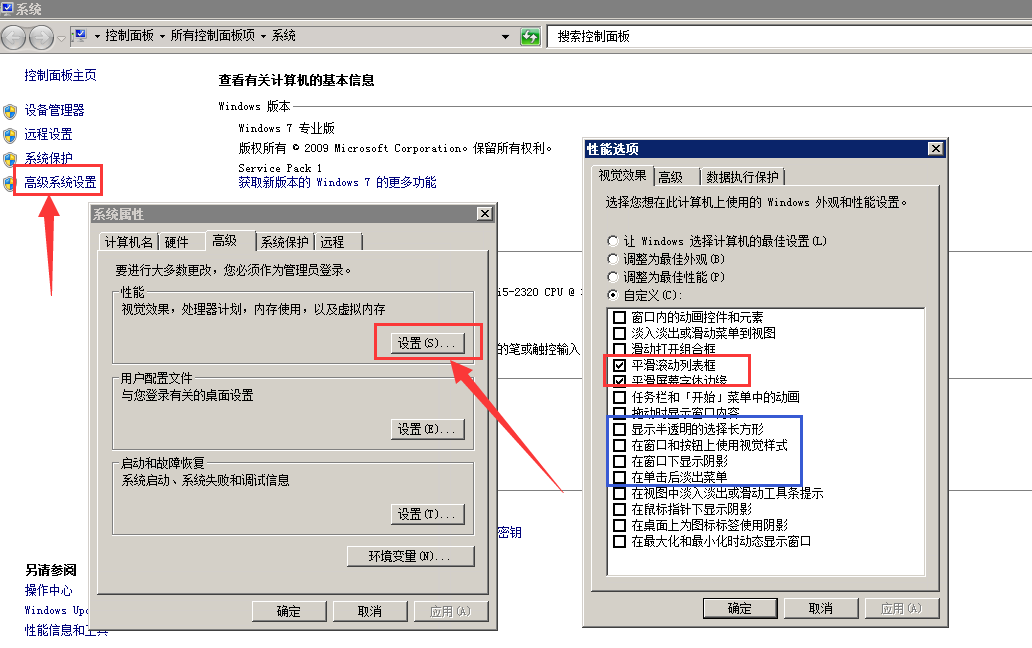
计算机-->属性-->高级系统设置 (此方法被证明在我的电脑上有效)

- 【√】平滑滚动列条框
- 【√】平滑屏幕字体边缘
将以上两个勾选之后,如果还是不行,可以尝试将上图蓝色字段部分也勾选上。
特别注意:在配置了之后。Chrome浏览器一定要关闭之后,重启才能看到效果
最终效果:

这样的效果是不是好看多了!!!!



