Selenium 高亮显示操作元素
一、代码
使用 https://www.cnblogs.com/TSmagic/p/16595168.html 此篇代码即可
二、编辑 test_ys_case.py 文件
# coding=utf-8
import unittest
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
class TS_baidu(unittest.TestCase):
'''博客园Demo'''
@classmethod
def setUpClass(self):
self.imgs = [] # 初始化截图列表
self.driver = webdriver.Chrome()
self.driver.maximize_window()
def get_screenshot(self): # 截图函数
self.imgs.append(self.driver.get_screenshot_as_base64())
return True
def highLightElement(self, element):
# 封装好的高亮显示页面元素的方法
# 使用JavaScript代码将传入的页面元素对象边框颜色
# 2次循环,边框颜色分别设置为黑色和红色,中间停留1秒,产生闪烁效果
for i in range(0, 2):
self.driver.execute_script("arguments[0].setAttribute('style', arguments[1]);", element,
"border: 5px solid black;")
sleep(1.5)
self.driver.execute_script("arguments[0].setAttribute('style', arguments[1]);", element,
"border: 5px solid red;")
# 恢复元素
sleep(1)
self.driver.execute_script("arguments[0].setAttribute('style', arguments[1]);", element, "")
def test_a_opurl(self):
'''测试用例 1 打开网址'''
try:
self.driver.get("https://www.baidu.com")
print("打开网址成功")
self.get_screenshot() # 截图
except:
print("打开网址失败")
def test_b_input(self):
'''测试用例 2 输入搜素内容'''
try:
self.driver.find_element(By.ID, "kw").send_keys("请看右侧的 → 按钮边框")
print("输入搜索内容成功")
self.get_screenshot() # -
except:
print("输入搜索内容失败")
def test_c_clbutton(self):
'''测试用例 3 点击百度一下按钮'''
try:
ele = self.driver.find_element(By.ID, "su")
self.highLightElement(element=ele)
ele.click()
print("点击按钮成功")
sleep(2)
self.get_screenshot() # -
self.driver.quit()
except:
print("点击按钮失败")
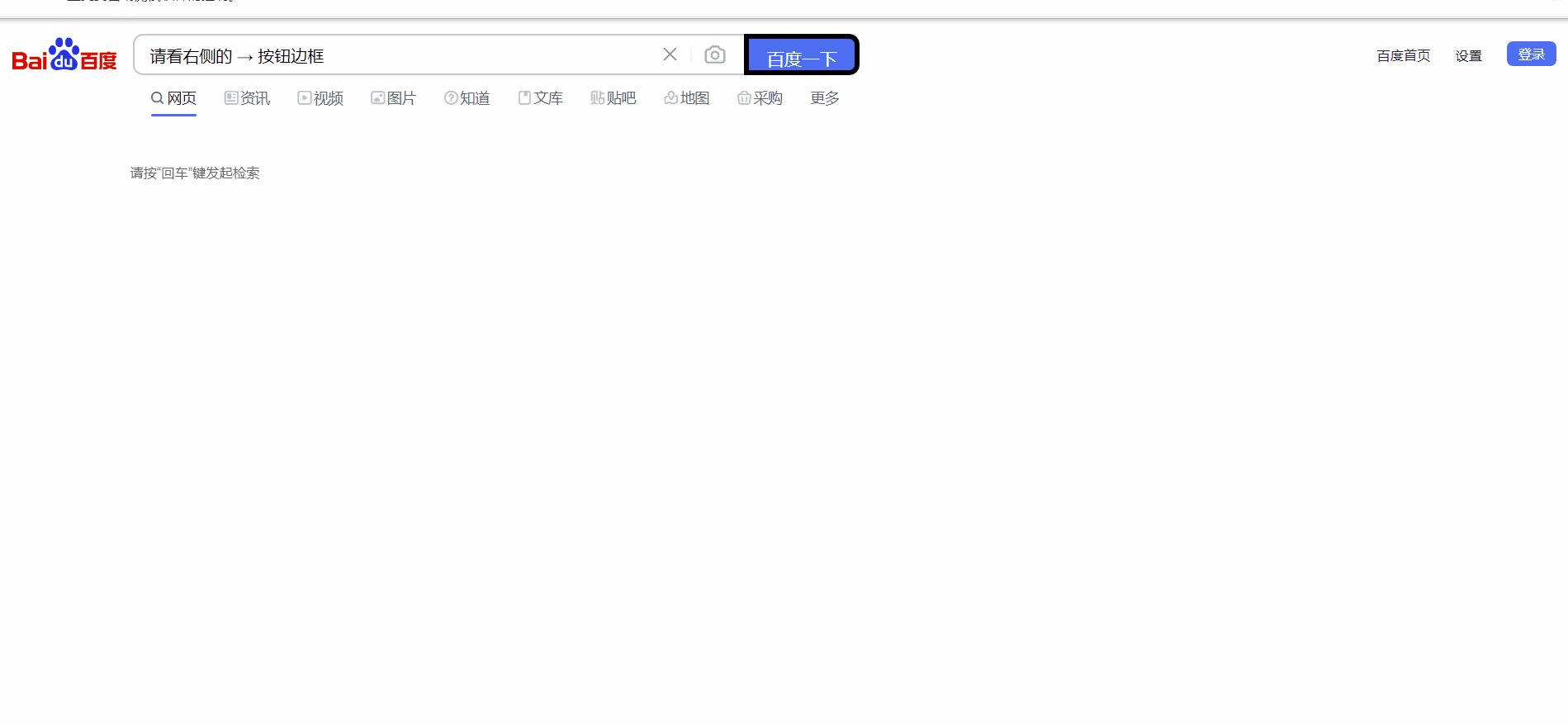
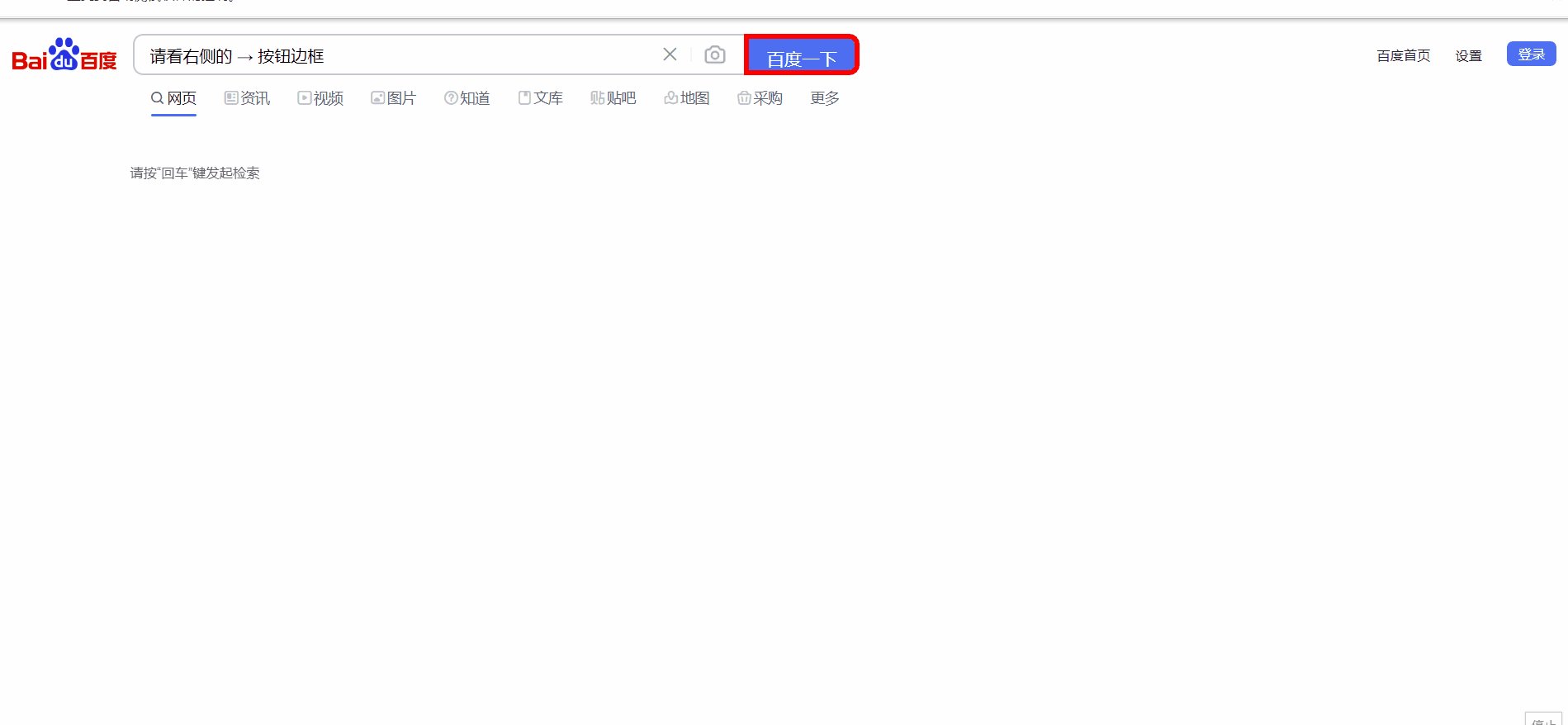
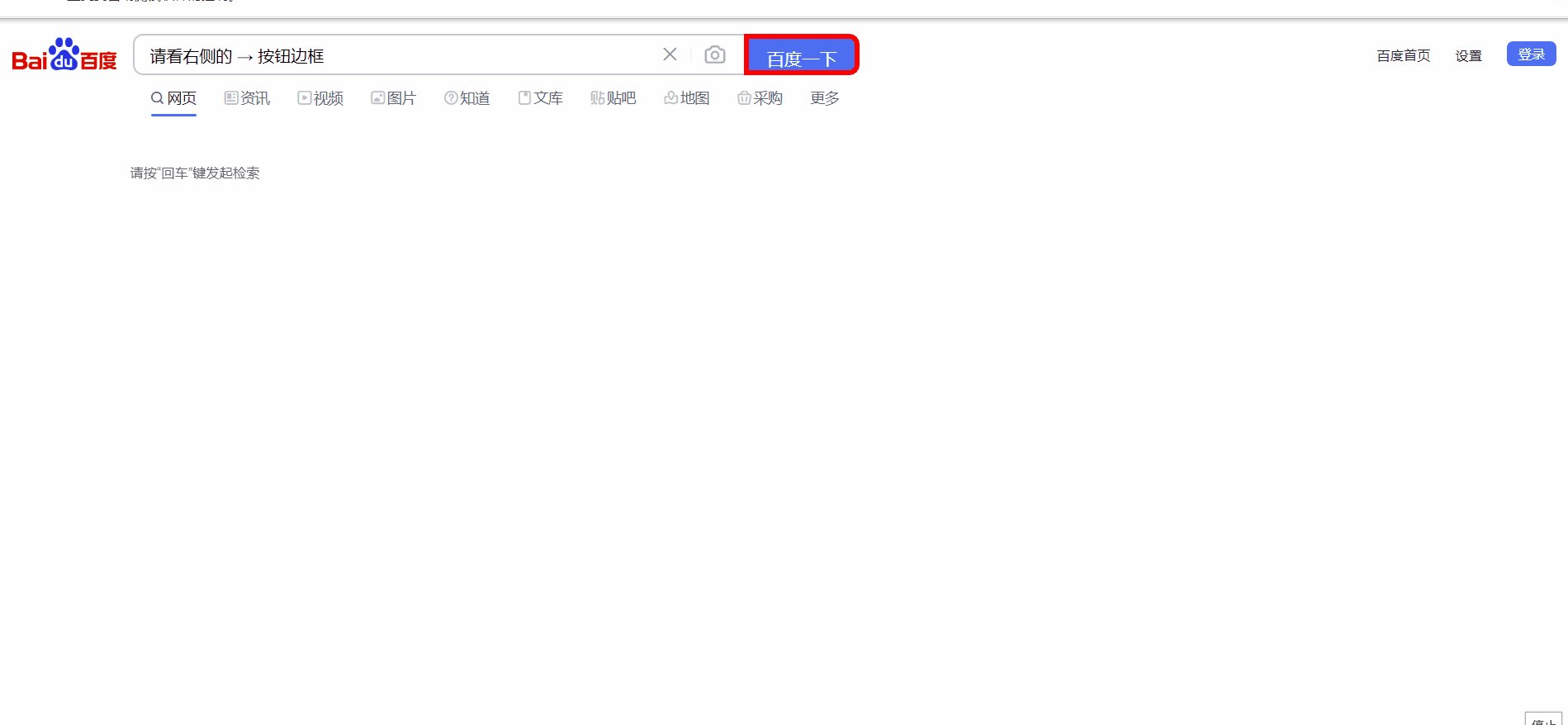
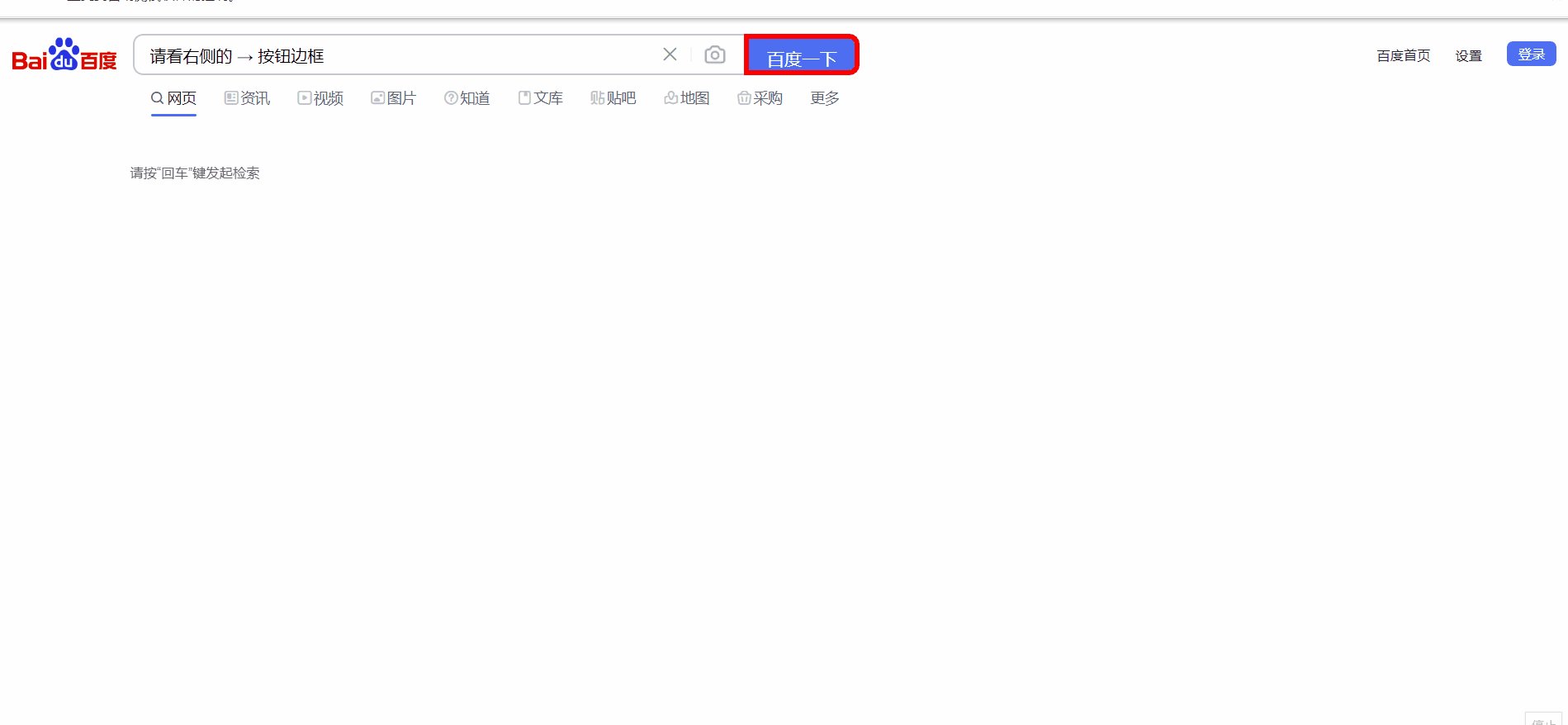
三、效果

to be continued...



