H.265流媒体播放器EasyPlayer手机端播放画面出现强制拉伸现象的解决办法
我们在前期的文章中介绍过关于H5网页播放器EasyPlayer的功能更新,包括已经实现网页端实时录像、在iOS上实现低延时直播等。EasyPlayer流媒体播放器性能稳定、播放流畅,属于高可靠、高可用的H.265/H.264播放器,可支持多类型的视频流格式播放,包括RTSP、RTMP、HLS、FLV、WebRTC等。

近期我们发现,EasyPlayer在手机端播放时,出现了视频画面强制拉伸的现象,给用户带来了不佳的体验。针对此情况,我们立刻进行了排查与解决。

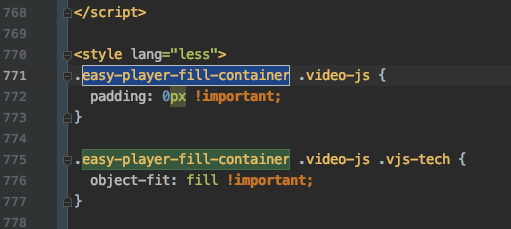
经过排查发现,是因为css样式的缘故,导致强制拉伸:

对此处代码进行优化,修改默认属性为不拉伸,进而优化了手机端的视频播放器体验。

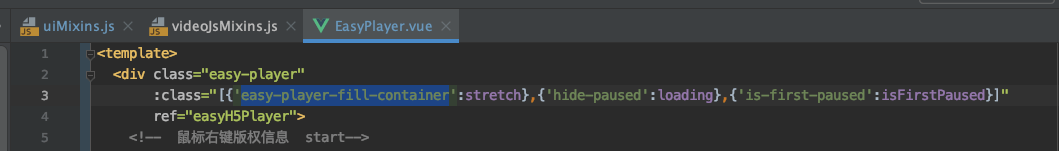
如果用户想要默认拉伸,可以在此处将easyStretch设置为true即可。
为满足用户的多样化场景需求,EasyPlayer现有多个版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等,可支持RTSP、RTMP、HTTP、HLS、UDP、RTP、File等多种流媒体协议播放。感兴趣的用户可以前往官网下载、部署和测试。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律