H.265视频流媒体播放器EasyPlayer.js集成时出现“SourceBuffer ”报错,该如何解决?
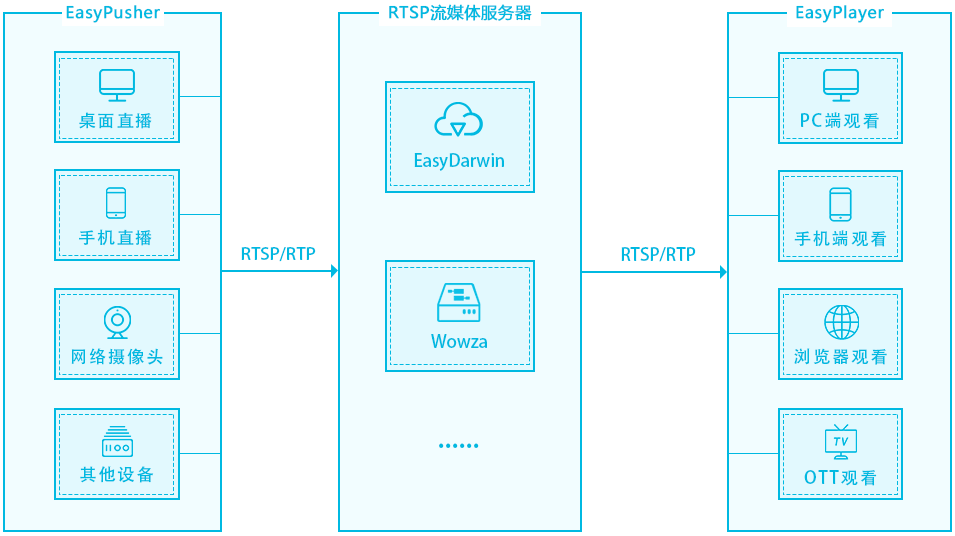
H.265视频流媒体播放器EasyPlayer是TSINGSEE青犀视频推出的一款开放性和功能性都十分强大的播放器,可支持H.264/H.265视频播放,性能稳定、播放流畅,还包含多个版本,比如EasyPlayer-RTSP、EasyPlayer-Pro、EasyPlayer.js等等。

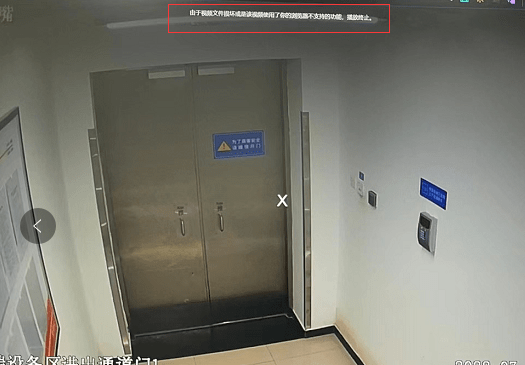
有用户反馈,在使用播放器集成时出现如下情况:

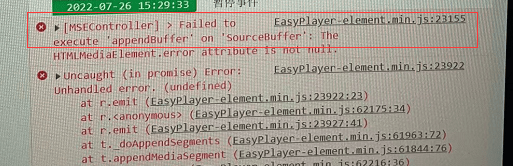
我们打开控制台发现,播放器抛出SourceBuffer错误,出现如下错误大概率是视频流异常导致播放器无法解码。

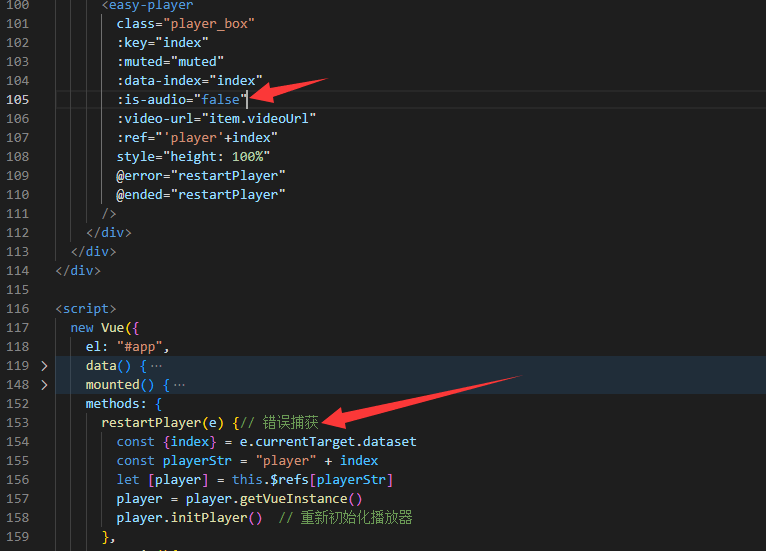
如果不使用音频,则可以将is-audio改为false,减少错误的产生。然后加入监听错误监听事件,当监听到异常后执行播放器初始化方法,让播放器可以正常继续播放。

如此一来就能解决上述报错问题。
EasyPlayer目前已经具备Windows、Android、iOS三个平台的稳定运行版本,EasyPlayer.js还可支持Linux平台。在近期我们已经对EasyPlayer播放器实现了网页视频实时录像,以及在iOS上实现低延时直播的功能,感兴趣的用户可以搜索我们的往期文章进行了解。

EasyPlayer播放器系列项目依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多个项目场景当中,其中包括手机直播、桌面直播、远程教育课堂直播等,用户可以根据自身的需求对其进行二次开发或自主集成。如果大家想测试,欢迎下载EasyPlayer了解。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2021-08-02 H265播放器EasyPlayer.js首次加载出现Uncaught (in promise) DOMException错误信息
2021-08-02 EasyRTC视频通话远端发送信息本地无法接收的问题排查及优化
2021-08-02 智慧物流:AIOT时代来临,如何打通物流“最后一公里”?