H.265网页播放器EasyPlayer实现WebRTC视频实时录像功能
我们在此前的文章中给大家分享过关于EasyPlayer已经实现了实时录像的功能,感兴趣的用户可以戳这篇文章:H5网页播放器EasyPlayer.js如何实现直播视频实时录像?

经过我们不断地摸索和研发,EasyPlayer采用了wasm前端“转码+合成”的方式,通过wasm(WebAssembly)将ES流进行转码和封装成为MP4录像需要的“H.264/H.265+AAC”的数据,再从BLOB下载合成后的数据,从而实现EasyPlayer播放器实时录像的功能。
继EasyPlayer播放FLV和HLS流协议支持前端实时录像后,我们又迎来了webrtc协议也能支持前端实时录像的功能。今天和大家分享一下代码实现过程。

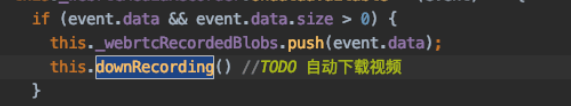
在播放工具栏新增录屏按钮,并进行事件绑定,当点击录像结束时,调用录像自动下载:

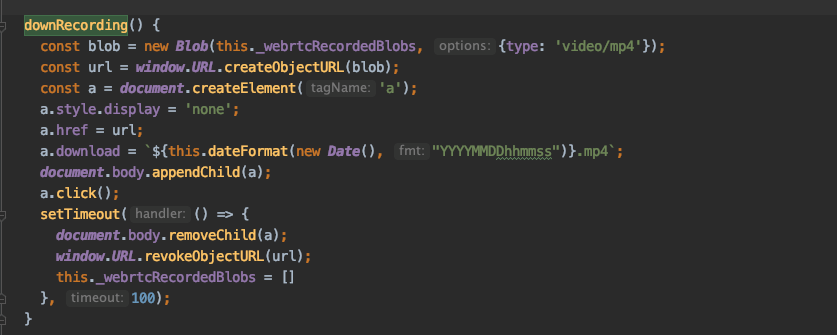
将录像获取的数据进行压缩,然后进行文件下载:

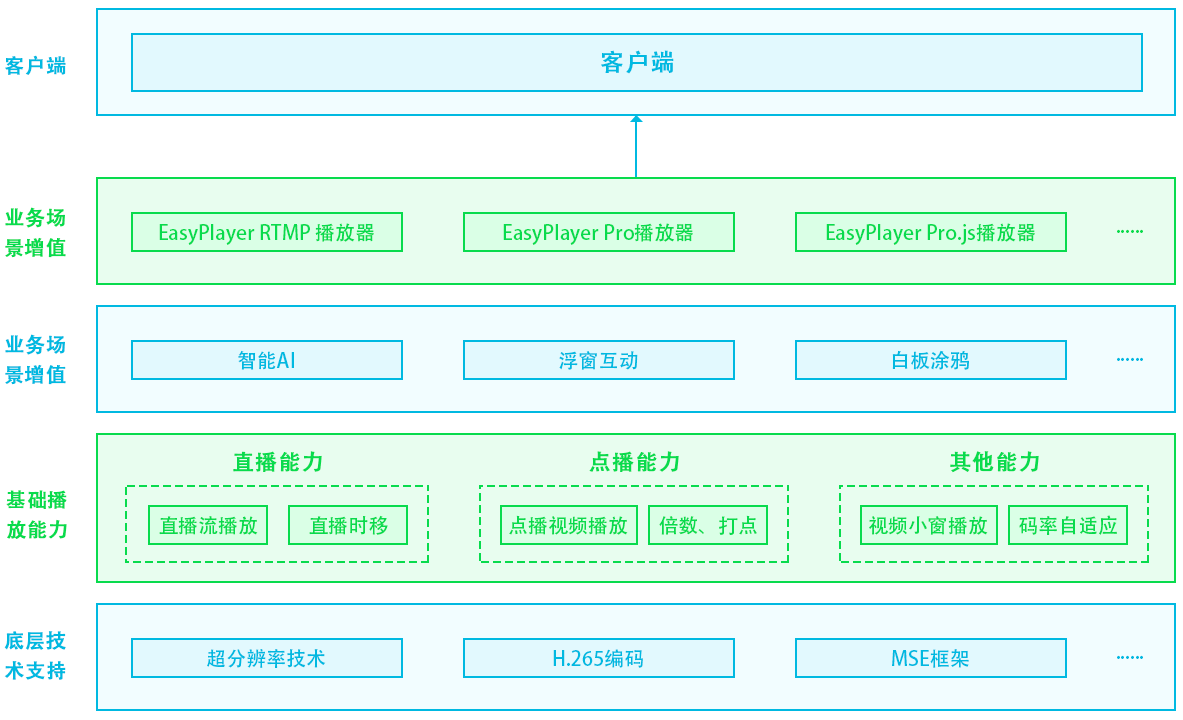
我们的EasyPlayer视频流媒体系列播放器,目前拥有多个版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等,支持H.264/H.265视频编码,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等,具备较高的可用性。

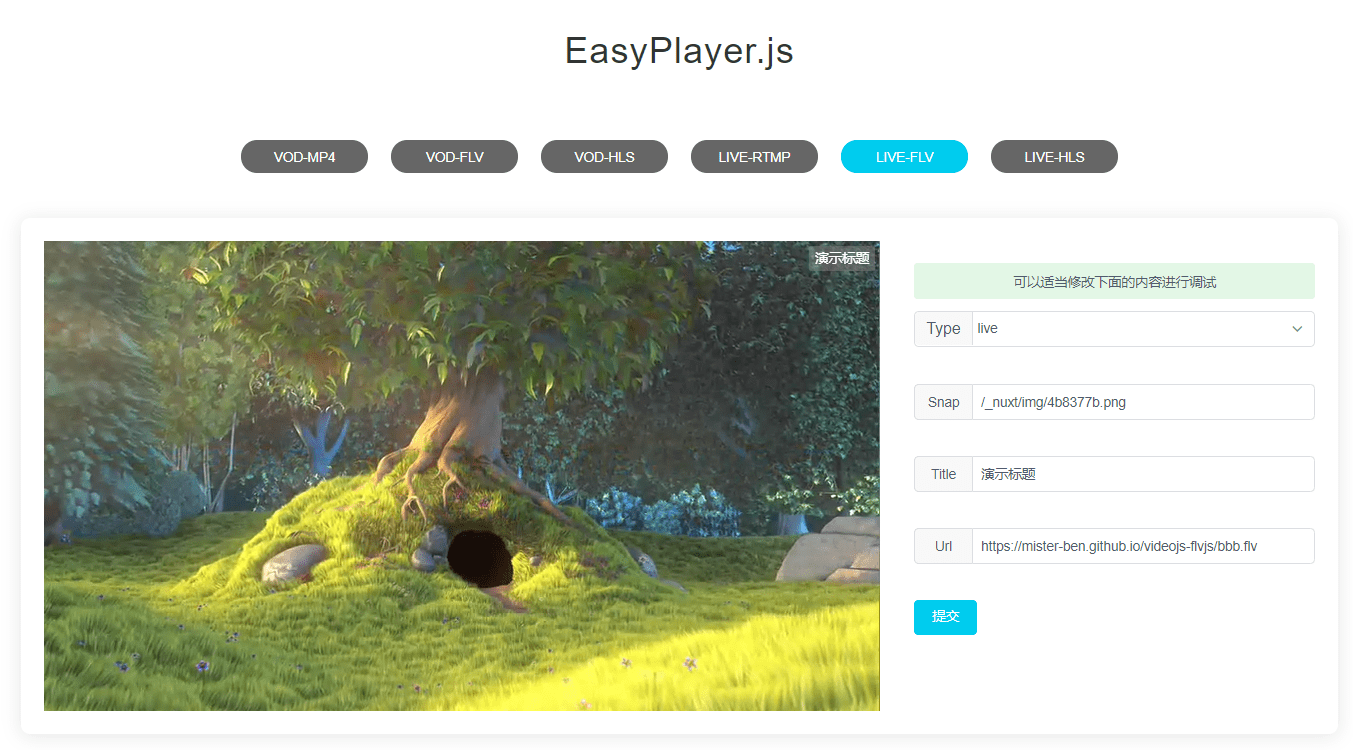
用户可以根据自身的需求对其进行二次开发或自主集成。感兴趣的用户可以前往官网下载、部署和测试。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律