WebRTC如何获取C ++端的视频流数据?
WebRTC是一项开源技术,它可以通过网页实现语音和视频通信,而无需在浏览器中安装任何插件。 如今,WebRTC技术已经较为成熟,其集成了最佳的音/视频引擎,这项技术已经广泛用于视频通话中。
在WebRTC开发过程中,将远端的sdp设置好之后,则可以获取到视频数据流。如果是js端,那么操作其实比较简单。但是C++端稍微比较麻烦。因为WebRTC在顶部带有一个Javascript API层,你可以在浏览器中使用它。这使得在任何地方开发和集成实时通信变得更加容易。在内部,WebRTC仍主要使用C / C ++实现。
有些开发者不太清楚如何获取WebRTC C++端的视频流数据。今天我们就和大家一起分享这个开发技巧:WebRTC如何获取C ++端的视频流数据。
1、首先,在WebRTC中src/api/create_peerconnection_factory.h 有一个创建对等连接工厂函数,并返回一个实例接口。代码如下:

2、对等工厂创建完成后,在src/api/peer_connection_interface中有个对等连接,使用对等工厂来创建此对等连接实例。代码如下:

3、看到这里,我们只需要关注CreatePeerConnection函数的最后一个参数。此参数需要进行重写方法,这里有较多的需要重写的虚函数。大致重写有ICE、轨道和连接状态等等。
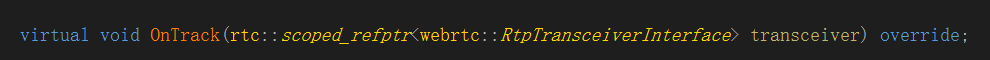
4、到这一步就应该发现怎么获取视频数据流了。音频重写的方法里有个OnTrack函数,此函数则是负责监听过来的视频流实例。
5、负责重写webrtc::PeerConnectionObserver函数里面的虚函数,实现可以监听传输过来的流信息。获取视频流数据,只需要关注OnTrack函数:

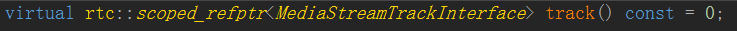
webrtc::RtpTransceiverInterface接口找到receiver()方法,在从receiver()方法中找到track()方法,track()方法才是获取到视频流的信息。


基于开源WebRTC技术开发的EasyRTC视频会议云服务,广泛应用在教育、金融、医疗健康、企业培训、远程办公等场景,支持当前技术所有的浏览器包括Google Chrome,Mozilla Firefox,Apple Safari和Microsoft Edge。不仅限于浏览器,EasyRTC还可以支持微信小程序、H5页面、APP、PC客户端等接入方式之间互通,快速从零开始搭建实时音视频通信;支持多人至百万人视频通话,满足语音视频社交。



