视频智能分析平台EasyCVR衍生版视频管理平台网页导航栏activeNav的背景照片异常的处理方式
我们收到了很多客户对EasyCVR平台的认可,对此TSINGSEE青犀视频团队也将不断将EasyCVR做成一款跟先进技术衔接和现有社会需要相吻合的视频智能监控分析平台。

我们基于EasyCVR研发出来的新型视频管理平台,目前也在做一些细微的调整。大家知道在做网页适配的时候,出现背景色块缺失或者多色块重复的情况是非常正常的一种适配问题,但是我们还是要不断调试,避免这种问题的出现。
就目前现有的导航栏activeNav的背景照片异常的问题,我们和大家分享下修复方法。

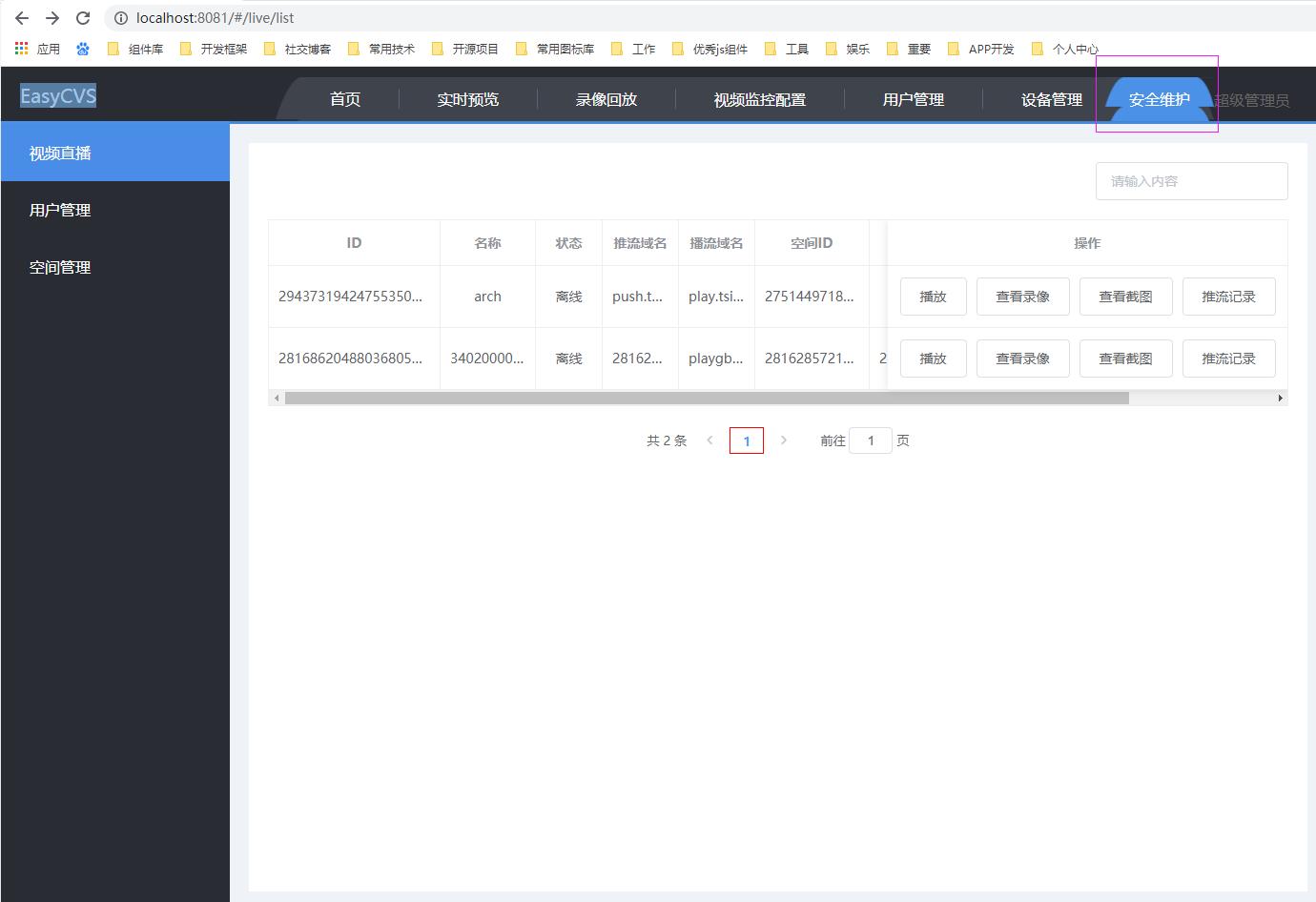
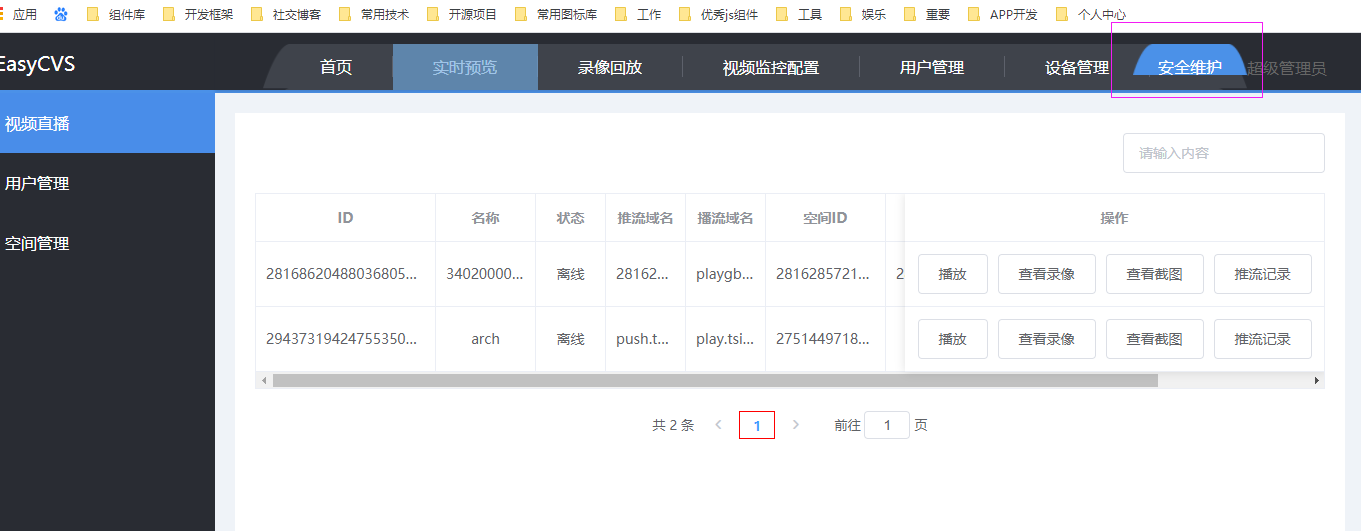
从图片中可以看到导航栏处于选定状态·1activeNav的背景照片异常,无法自适应沾满整个div。碰到这个问题,我们首先想到的解决办法是在他的background属性上加上no -repeat ,结果为下图:

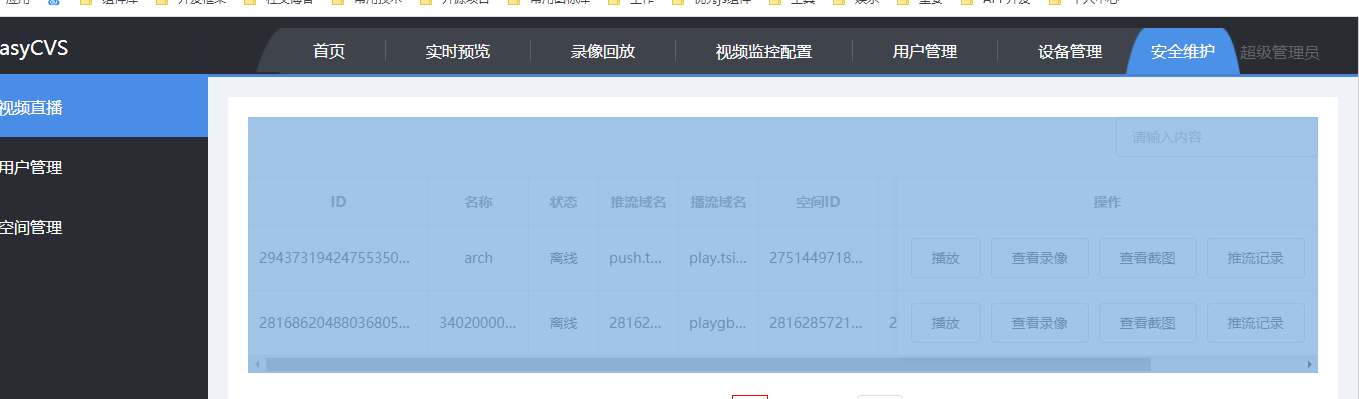
事实证明该方法并没有让高度自适应,因此我们又采用了background-size 属性全部设置为background-size :100% 100% ,高度才恢复正常。
.actNav {
background: url('../image/hover-bg.png') no-repeat;
background-size:100% 100%;

对于TSINGSEE青犀视频来说,不同的视频管理平台具备了不同的协议接入能力,但是EasyCVR是其中比较特殊的一个,能够接入市面上比较普遍的协议设备,并且私有SDK的接入也在不断扩充当中。如果大家想了解更多或者实际部署测试,欢迎联系我们。

