网络映射/端口穿透/视频组网服务EasyNTS访问设备管理控制台报iconfont.js 404解决办法
EasyNTS上云网关上线以来,解决了很多远程上的问题,在设备现场布置EasyNTS云终端,EasyNTS上云网关运行于阿里云/腾讯云/自建云,随时随地管控所有现场的设备网络情况,通过远程调试和排查问题,可以极大地降低现场的运维成本。

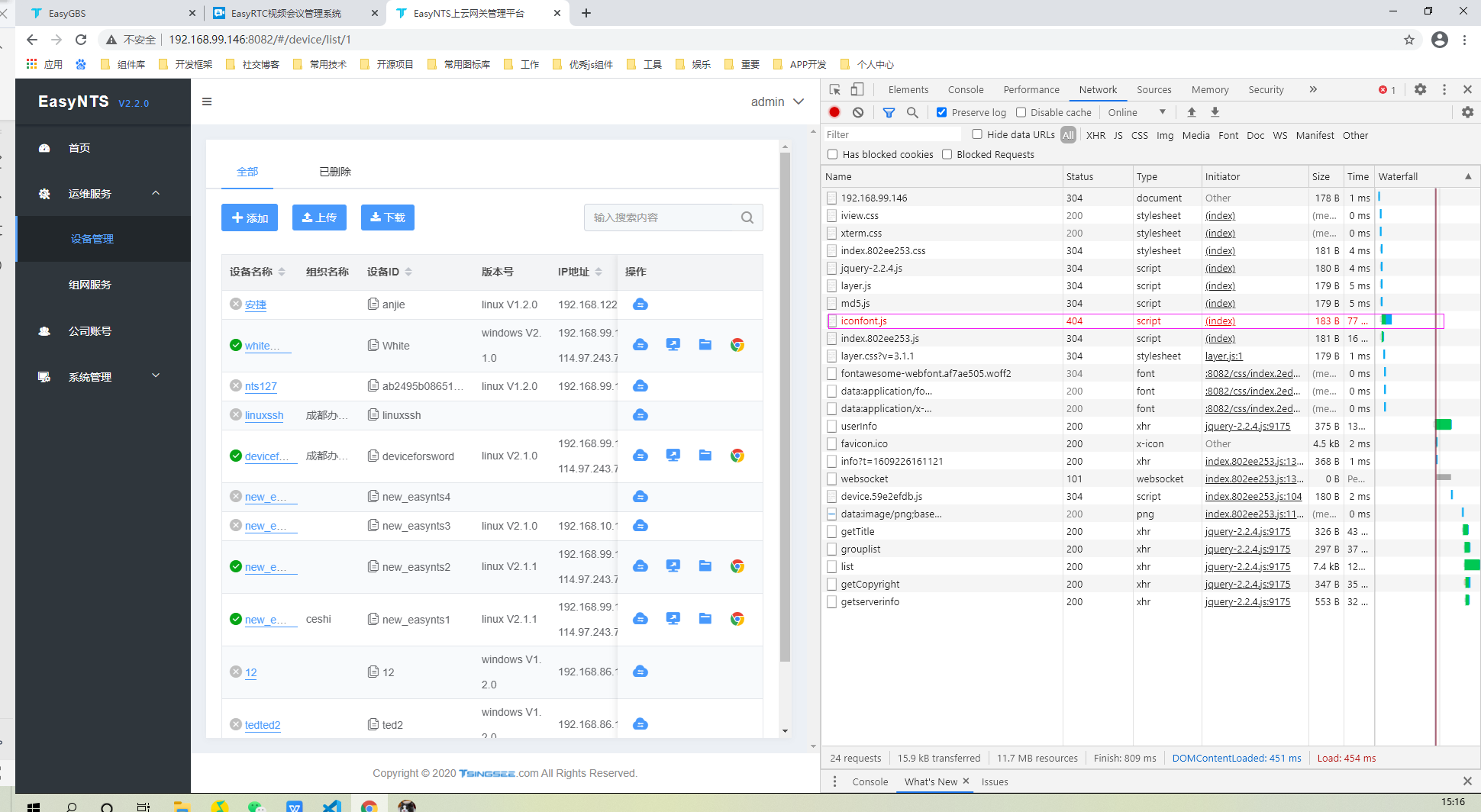
EasyNTS上云网关管理平台在登录进去后进入设备管理页面,偶现控制台报iconfont.js 404错误,具体现象如下:

首先根据此报错信息很明显可以看出是没找到iconfont.js这个文件,进入到项目中可以发现此文件是阿里图标库以svg图标所依赖的文件,而图中svg图可以正常显示,说明此处是多余引入文件,直接删除即可。
我们从代码中将该文件删除,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>EasyNTS上云网关管理平台</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<link href="https://unpkg.com/iview@2.10.1/dist/styles/iview.css" rel="stylesheet">
<link href="https://unpkg.com/xterm@3.2.0/dist/xterm.css" rel="stylesheet">
</head>
<body class="skin-purple sidebar-mini">
<div id="app"></div>
<script src="js/jquery-2.2.4.js"></script>
<script src="js/layer/layer.js"></script>
<script src="js/md5.js"></script>
<script src="assets/styles/alicon/iconfont.js"></script>
</body>
</html>
删除内容为:
<script src="assets/styles/alicon/iconfont.js"></script>
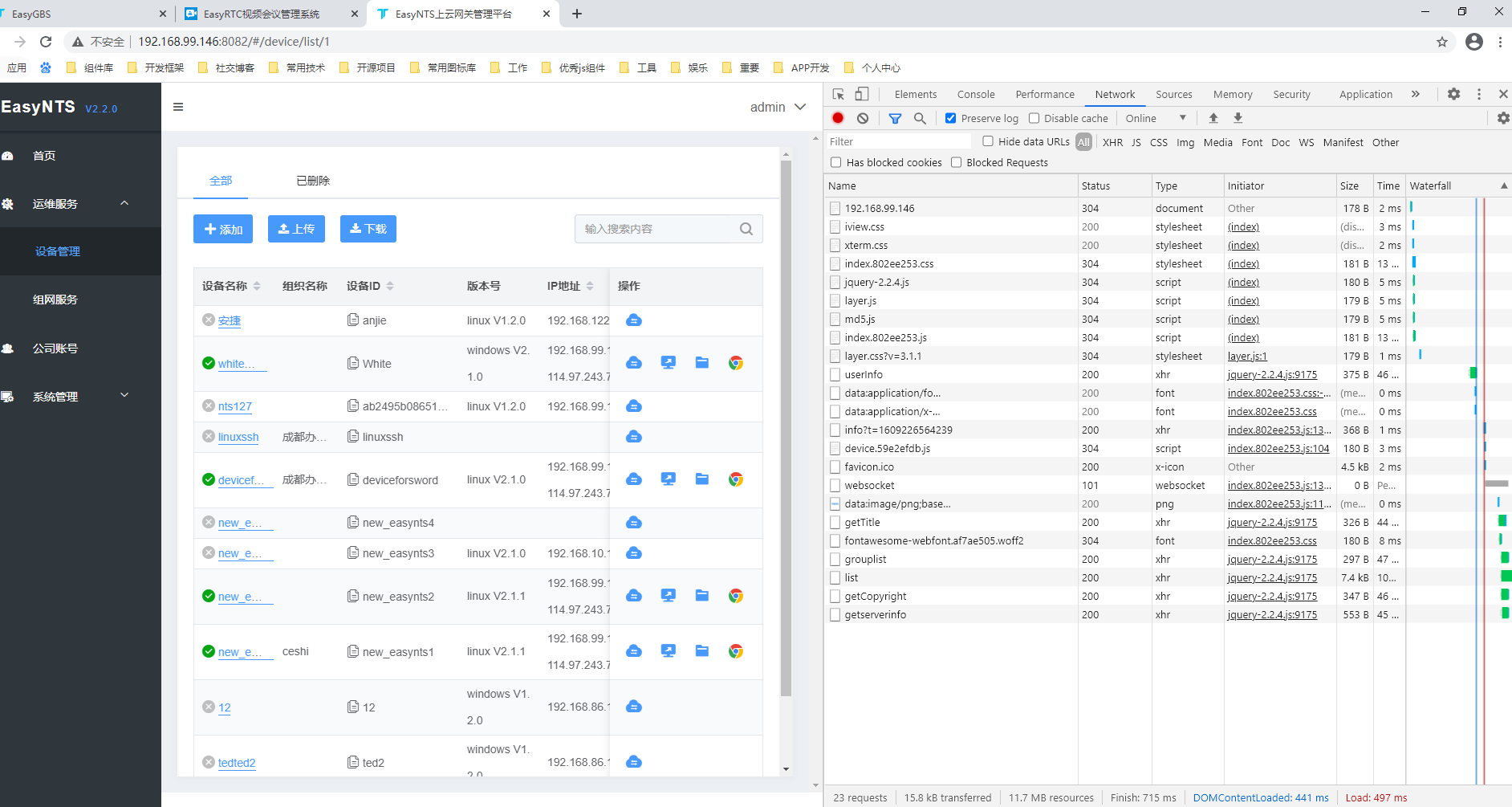
重新运行并进入EasyNTS上云网关平台界面,报错则消失。

EasyNTS除了可以自主独立运行之外,还可以与TSINGSEE青犀视频的其他智能分析平台结合构建新的视频监控系统方案,比如在使用EasyNVR或者EasyDSS平台搭建视频监控系统时,涉及到内网和外网的互通问题,则可以先通过EasyNTS进行网络穿透,欢迎大家了解。

