TSINGSEE青犀视频云边端架构平台编译Webrtc开发mediasoupClient使用在浏览器出现接收端视频模糊问题解决
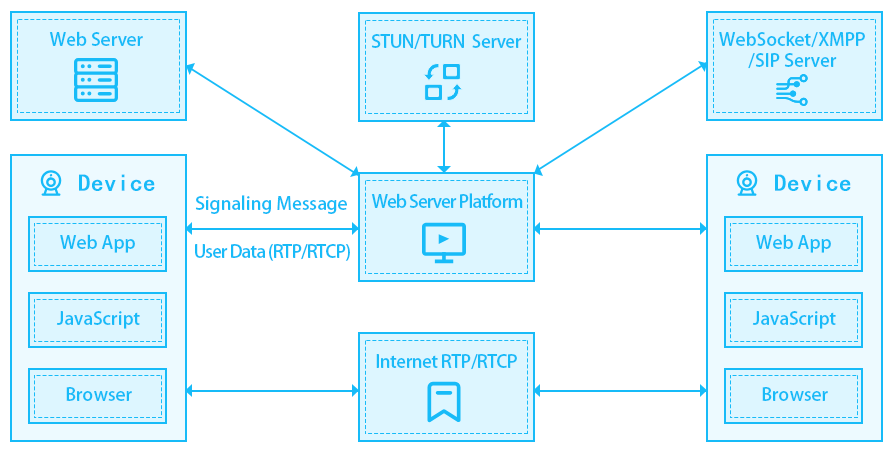
TSINGSEE青犀视频研发团队近期投入了很多研发精力在webrtc上,对于webrtc,将是我们对视频平台的能力进行提升的一个重要工具,大家可以浏览《TSINGSEE青犀视频云-边-端架构视频智能分析平台低延迟直播可以用webrtc实现吗》一文了解一下。

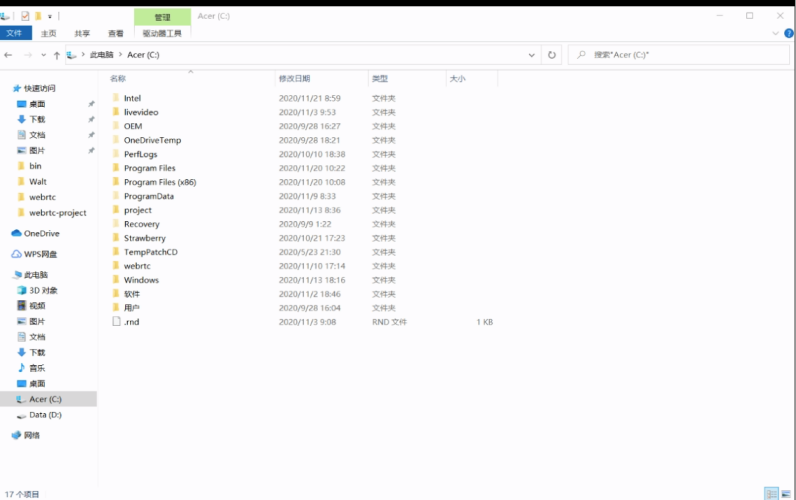
前段时间我们完成了webrtc的peerconnection_client编译,现在已经进行到mediasoupClient库的开发,在浏览器创建二个video标签,一个是本地上传视频展示,一个是接收视频展示;本地上传视频展示较为清晰,如下图:

接收视频显示很模糊,基本无法看清画面内容,如下图

分析问题
1、本地视频展示比较清晰,不会有问题。说明本地流没问题;
2、在浏览器添加另一个video标签,把上传之前的视频流给展示出来,得到的画面和本地视频流清晰度一样。说明上传流没问题;
3、接收流有问题,说明是在中间有个过程或者某个配置的问题;
上传流部分代码:

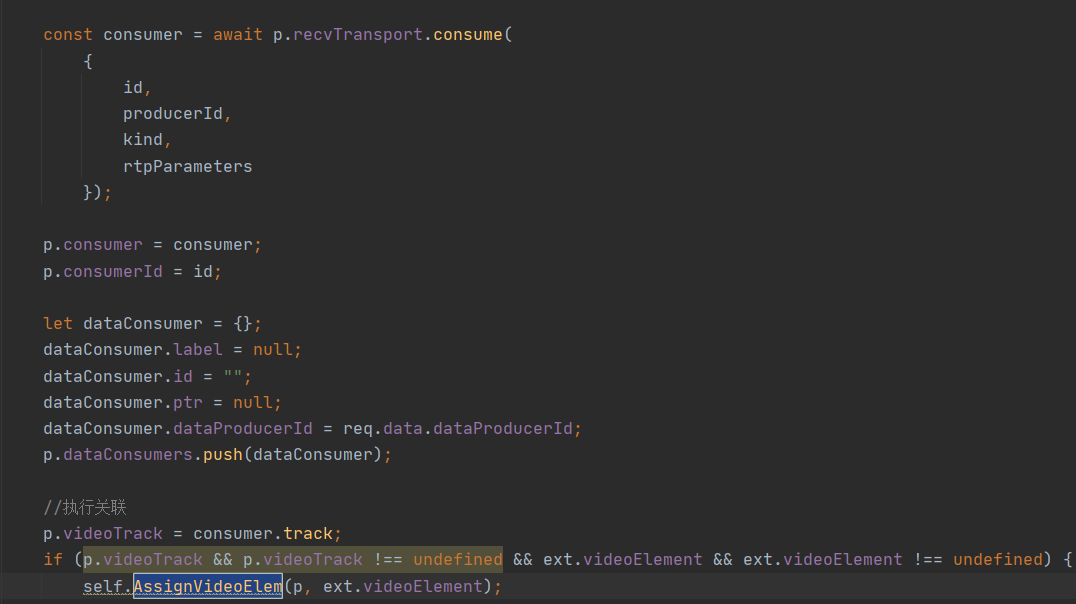
接收端部分代码:

解决问题
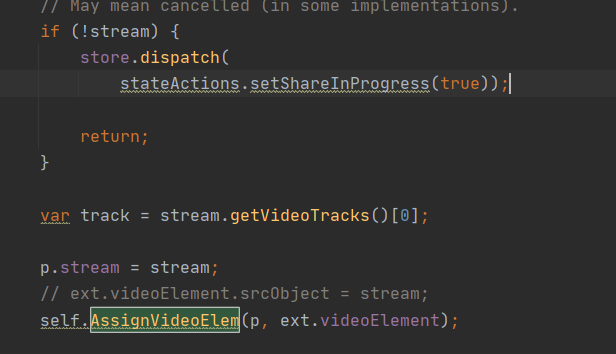
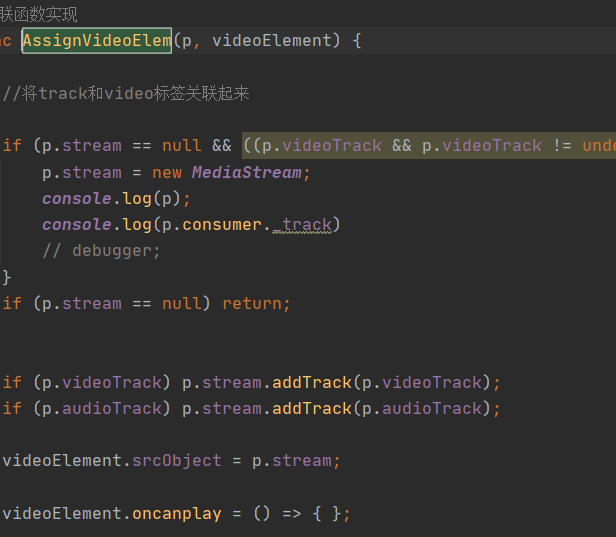
从代码可以看出,所有流的视频都会进入AsignVideoElem函数中,进入该函数看,如下部分代码:

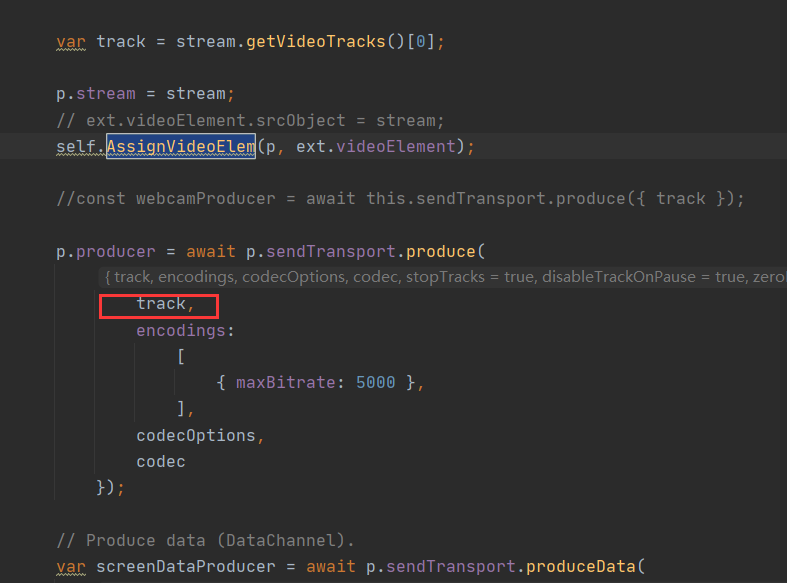
当时的想法可能是MediaStream这个函数的问题,导致画面模糊,网上查MDN看看有没有配置项和在浏览器自己用video标签把流添加MediaStream函数中试一试。得出结论是没有改变清晰度,因此只能一步一步调试,最后定位到如下图函数

该函数传了一个视频track,该函数在网上找了配置项,发现只需要传track这个值,其它参数不是必须的。在进行测试,发现接收端视频清晰度和本地上传的清晰度一样。最终定位到该函数方法。改函数传了一个参数(encodings),把这个参数删除也没问题。清晰度这个问题得以解决。
webrtc的开发也许是一个漫长的过程,但是这其中我们都会把发现的问题记录下来,作为以后参考的资料,大家也可以期待一下我们未来将会上线的新平台,更多视频相关解决方案,欢迎联系我们了解。



