网页全终端安防视频流媒体播放器EasyPlayer.js如何实现在web浏览器播放H.265编码视频?
目前安防监控行业,基本所有的摄像头都支持H264编码,但是已经有部分摄像头开始支持H265,并且支持H265的摄像机已经越来越多。H265相比H264有着很多优势,压缩更高,网络传输消耗的带宽更小,相同码率下H265视频更清晰。H264目前已经可以在各种web浏览器、客户端等进行解码播放,但是目前H.265编码在浏览器中的硬件解码支持情况并不普及。
长久以来,安防领域的网络摄像机(IPC)的WEB视频直播都依赖于浏览器插件,IE浏览器使用ActiveX插件,Chrome和Firefox浏览器使用NPAPI插件。之所以开发浏览器插件来收流、解码、播放IPC的实时视频,是因为早期HTML的发展过于缓慢,在纯web代码无法实现的情况下开发者只能使用插件来辅助。现在Edge、Chrome、Safari、Firefox等浏览器已经不支持NPAPI插件,只剩下IE浏览器还在支持ActiveX插件,导致IPC的web页面只能在IE内核的浏览器播放实时视频。所以实现web无插件实时播放IPC的H264/H265视频十分重要。
安防直播是目前最流行的一种信息传播和社交方式,区别于录制的点播视频,它要求播放器可以实时的获取并播放流式视频数据。为了实现直播播放,播放器内核需要借助一些HTML5的技术。
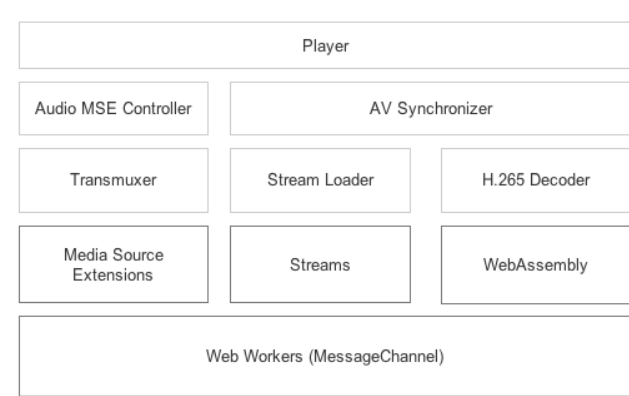
视频播放器架构:

播放器内核主要模块与依赖的背景技术:

高像素数量导致需要更复杂的编解码器来最小化带宽需求。持续连接PC或TV,平滑处理4K信号的最小码流是20Mbit/s,例如Netflix要求用户的互联网连接至少提供持续的25Mbit/s带宽量。20到25Mbit/s代表带宽的巨大改善,原生的、非压缩的4K视频需要在60Mbit/s的带宽上才会有好的表现。对于大多数的行业应用来说,H265就是解决这一问题的答案。
为了解决IPC播放H265视频的难题,我们经历了不断的调整和测试,最终将H256视频兼容到EasyPlayer.JS的视频播放当中。
我们将摄像头、硬盘录像机或其他视频平台通过RTMP、RTSP等协议接入到自己的流媒体平台(以EasyDSS为例),当请求播放视频时设备端将视频数据以PS流的形式发送到EasyDSS,EasyDSS接收到PS流后Demux出视频数据,得到裸的H265以及音频数据。最终EasyDSS将H265和音频数据封装成多种互联网直播的通用流格式RTMP、HTTP-FLV、HLS、RTSP格式,分发给EasyPlayer.JS。这样就实现了EasyPlayer.JS的H265视频播放。
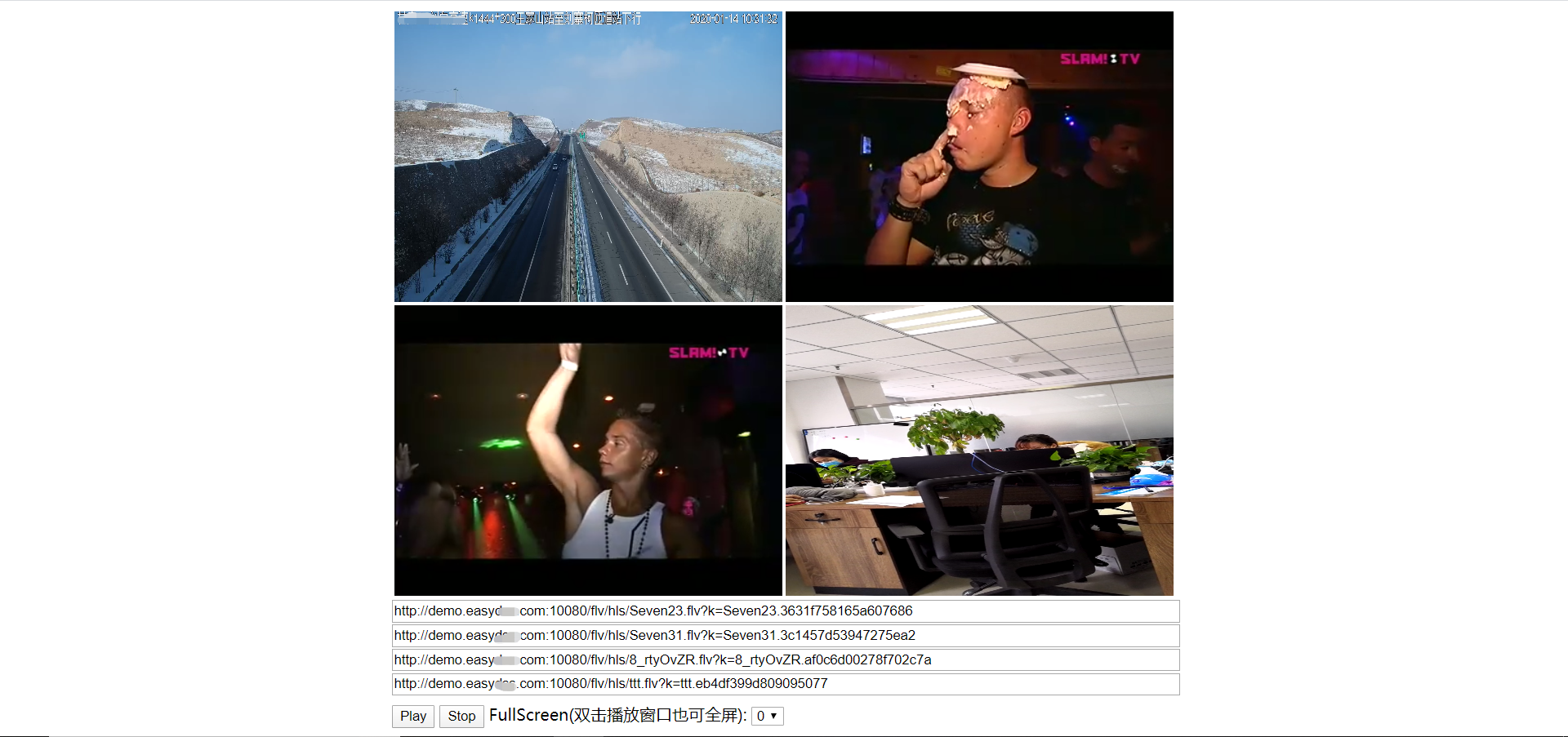
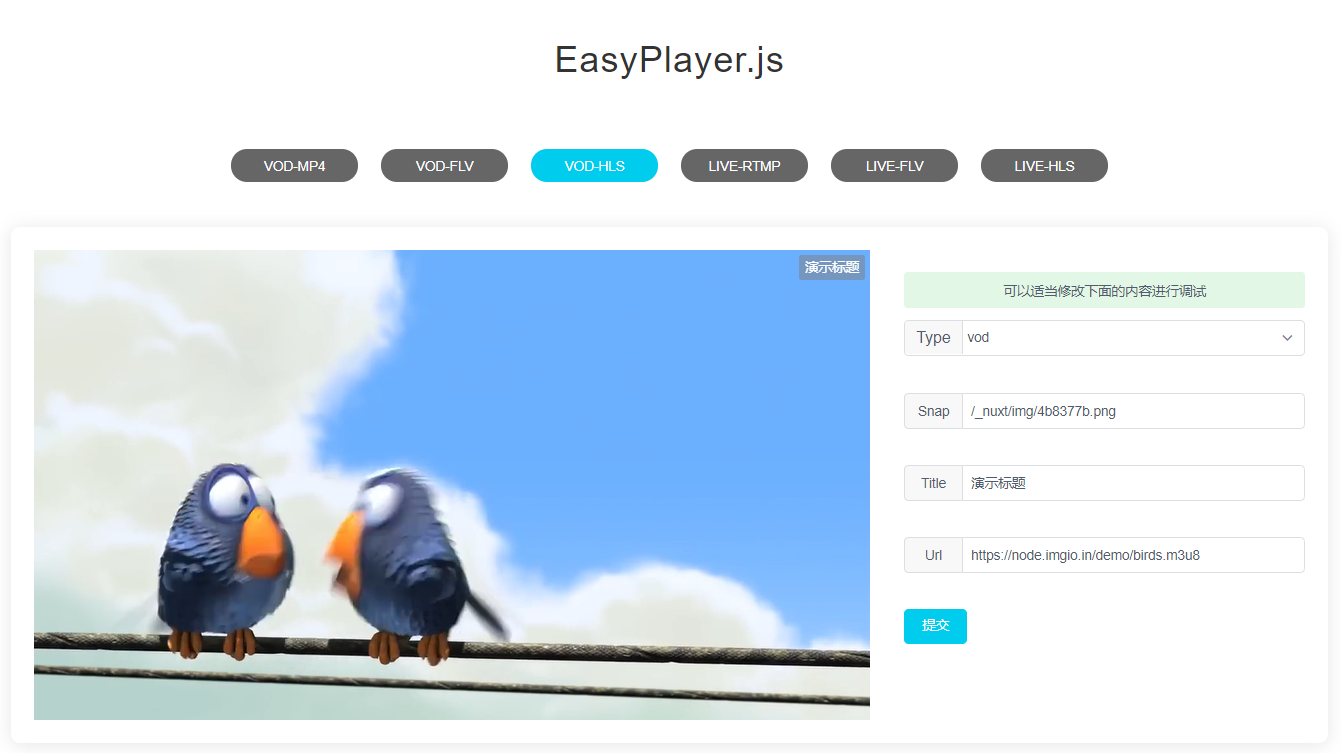
EasyPlayer.JS中H265视频播放效果


EasyPlayer.JS支持四分屏操作,可同时播放4路视频流,输出格式为FLV;同时也支持单路视频流大屏播放。EasyPlayer.js网页直播/点播播放器集 rtmp,hls,flv,websocket于一身,使用简单,功能强大,也为开发者提供二次集成的路径参考。不论是测试还是被集成,都能够很方便的为使用者提供服务。
更多关于EasyPlayer
EasyPlayer是一款流媒体播放器系列项目, 支持RTSP、RTMP、HTTP、HLS、UDP、RTP、File等多种流媒体协议播放、 支持本地文件播放,支持本地抓拍、本地录像、播放旋转、多屏播放、 倍数播放等多种功能特性,核心基于ffmpeg,稳定、高效、可靠、可控。 随着多年不断的发展和迭代,不断基于成功的实践经验,发展出包括有: EasyPlayer RTSP、EasyPlayer RTMP、EasyPlayerPro 和EasyPlayer.js 等播放器。目前支持Windows、 Android、iOS三个平台,EasyPlayer.js还支持Linux平台。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号