集RTMP、HLS、FLV,、WebSocket 于一身的网页直播/点播播放器EasyPlayer.js截取快照的方法分享
EasyPlayer是一款精炼、高效、稳定的流媒体播放器,分为RTSP版、RTMP版、Pro版和H5版四个版本,支持各种各样的流媒体音视频协议和文件的播放,在安防、互联网、教育、录播、IPTV等多个领域大放异彩,广泛应用!
关于EasyPlayer.js
EasyPlayer几乎涵盖了开发者所需的全部平台,尤其是在web端的EasyPlayer.js,极大地方便了开发者在解决B/S型业务开发时遇到的播放器接入的问题,比如:不懂前端的js代码、没有公网服务器放置这些js脚本和网页、微信对接入IP播放地址有限制等。EasyPlayer.js适时地推出了一款非常优秀的工具页面,集 rtmp, hls, flv, websocket 于一身的网页直播/点播播放器, 使用简单, 功能强大,不论是测试,还是被集成,都很方便!

EasyPlayer.js如何实现截取快照?
分析问题

如何实现点击上图中圈出来的按钮生成一个快照?
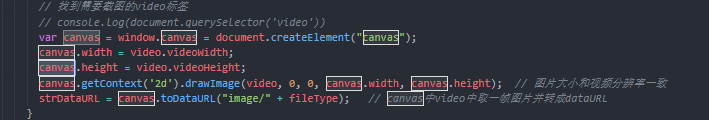
首先在播放器实例化时在控制栏添加一个按钮并绑定一个点击事件,此事件的作用是生成此时的快照并下载到本地。此功能最大的难点就在于如何生成将video标签里面的内容生成一张图片。可以通过canvas来生成图片。
解决问题

此段代码就是先获取video标签,然后通过canvas来绘制图片。




