前端基础学习02-html表单
表单标签
1.表单的主要作用
收集用户信息
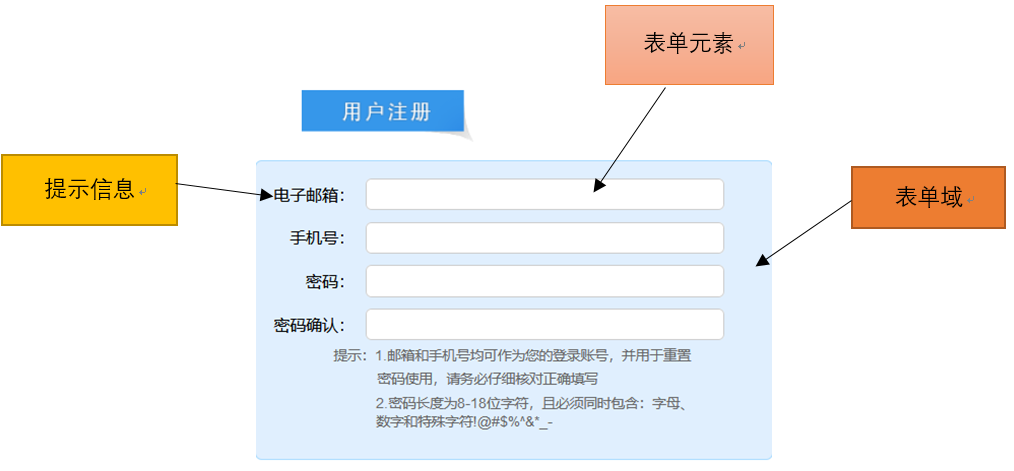
2.表单的组成
-
表单域
-
表单元素(也叫表单控件)
-
提示信息

3.表单域
表单域是包含表单元素的区域,在html中,用< form>< /form>标签定义表单域。< form>会将它所包围的表单元素信息提交给后端服务器,用以用户信息的收集和传递。
语法格式:
<form action="url地址" method="提交方式" name="表单域名称">
表单元素
</form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接受表单数据的服务器url地址 |
| method | GET/POST | 设定表单数据的提交方式 |
| name | 名称 | 指定某一个表单,便于区分 |
4.表单元素(表单控件)
- input输入表单元素
- select下拉表单元素
- textarea文本域元素
4.1. input表单元素
-
单标签,语法格式为< input />
-
< input>标签包含type属性,type有不同的属性值,用来指定不同的控件元素。
语法格式为:
<input type="属性值" />
1)type属性值及描述:
| 属性值 | 描述 |
|---|---|
| text | 文本框,用户可以在里面输入任何文字 |
| password | 密码框,用户看不见在里面输入的密码 |
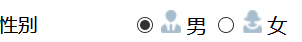
| radio | 单选按钮,可实现多选一 |
| checkbox | 复选框,可实现多选 |
| submit | 提交按钮,把表单数据发送到服务器 |
| reset | 重置按钮,清除表单中所有数据 |
| button | 普通可点击按钮,用来通过js启动脚本,如:发送验证码 |
| file | 文件域,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
2)input标签的其他属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 用户自定义 | 定义input表单元素的名称,单选一时必须每一个元素名称都是一样的才能实现 |
| value | 用户自定义 | input元素的值 |
| checked | checked | 规定该input元素首次加载时被选中 |
| maxlength | 正整数 | 规定输入字段中,字符最大长度 |
- name和value是每个表单元素都有的属性值,主要给后台人员看。
- name表单元素的名字,要求单选按钮和复选框各自的name值一致。
- checked主要针对单选按钮和复选框,主要作用是在首次加载时,默认选中某一特定表单元素
3)code:
<!DOCTYPE html>
<!--
--author:TSCCG
--date:2021/04/09
-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form action="xxx.php" method="GET" >
<!-- text 文本框 用户可以在里面输入任何文字 -->
用户名:<input type="text" name="user" value="请输入用户名" maxlength="5"> <br>
<!-- password 密码框 用户看不见在里面输入的密码 -->
密码:<input type="password" name="pwd"> <br>
<!-- radio 单选按钮 可实现多选一-->
<!-- name 是表单元素名字,定义表单元素名称 单选一时必须每一个元素都是相同的名称才能实现 -->
性别:男<input type="radio" name="sex" value="男" checked="checked"> 女<input type="radio" name="sex" value="女"> <br>
<!-- checkbox 复选框 可实现多选-->
爱好:抽烟<input type="checkbox" name="hobby" value="抽烟" checked="checked"> 喝酒<input type="checkbox" name="hobby" value="喝酒" checked="checked"> 烫头<input type="checkbox" name="hobby" value="烫头"> <br>
<!-- submit 提交form表单域数据到后台 -->
<input type="submit" value="注册">
<input type="reset" value="重新填写">
<!-- button 普通按钮 发送手机验证码 后期搭配js使用 -->
<input type="button" value="发送手机验证码"> <br>
<!-- 文件域 file 上传文件 -->
<input type="file">
</form>
</body>
</html>
4.2. label标签

- < label>标签不是表单元素,但经常与表单元素配合使用。
- < label>用于绑定一个表单元素,当鼠标点击上图中文本"男"或者图片时,可以直接选定该表单元素,不需要精确的点击圆框按钮,增加用户体验。
语法:
<label for="sex">男</label>
<input type="radio" id="sex">
注意:< label>标签内的for与相关元素内的id属性值必须一致
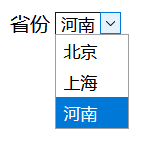
4.3.select表单元素

-
多选项,节约页面空间,定义下拉列表
-
语法:
<select> <option>--请选择地区--</option> <option>河南</option> <option>北京</option> <option selected="selected">广州</option> </select>- 至少包含一对option
- 在< option>中定义selected="selected",表默认选择此项。
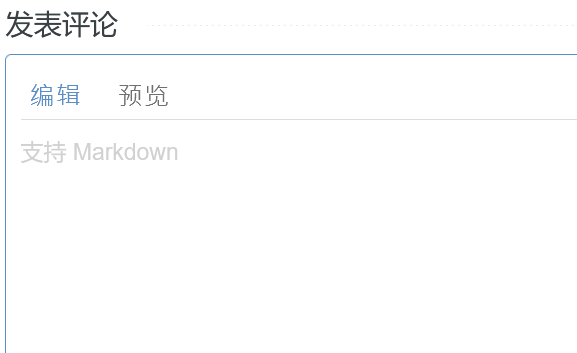
4.4.textarea表单元素

-
用户输入内容较多的情况不宜使用文本框标签,应使用< textarea>文本域标签
-
定义多行文本输入的控件
-
语法:
<textarea>请输入留言</textarea>
5.注册案例

code:
<!DOCTYPE html>
<!--
--author:TSCCG
--date:2021/04/10
-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册</title>
</head>
<body>
<form action="http://localhost:8010/cdr/register">
<h2>青春不常在,抓紧谈恋爱</h2>
<table width="500" border="0">
<!-- 用户名 -->
<tr>
<td>用户名</td>
<td><input type="text" name="username"></td>
</tr>
<!-- 密码 -->
<tr>
<td>密码</td>
<td><input type="password" name="password"></td>
</tr>
<!-- 第一行 性别-->
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="nan" value="男" checked="checked"> <label for="nan"><img src="images/man.jpg"> 男</label>
<input type="radio" name="sex" id="nv" value="女"> <label for="nv"><img src="images/women.jpg"> 女</label>
</td>
</tr>
<!-- 第二行 生日-->
<tr>
<td>生日</td>
<td>
<select>
<option>--请选择年--</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
</select>
<select>
<option>--请选择月--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<!-- 第三行 所在地区-->
<tr>
<td>所在地区</td>
<td>
<input type="text" value="请输入您所在城市">
</td>
</tr>
<!-- 第四行 婚姻状况-->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" value="未婚" name="marrey" id="unmarry" checked="checked"><label for="unmarry">未婚</label>
<input type="radio" value="已婚" name="marrey" id="marry"><label for="marry">已婚</label>
<input type="radio" value="离婚" name="marrey" id="broken"><label for="broken">离婚</label>
</td>
</tr>
<!-- 第五行 学历-->
<tr>
<td>学历</td>
<td>
<input type="text" value="本科">
</td>
</tr>
<!-- 第六行 喜欢的类型-->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="lovertype" id="height"> <label for="height">高的</label>
<input type="checkbox" name="lovertype" id="low"> <label for="low">矮的</label>
<input type="checkbox" name="lovertype" id="fat"> <label for="fat">胖的</label>
<input type="checkbox" name="lovertype" id="unfat"> <label for="unfat">瘦的</label>
<input type="checkbox" name="lovertype" id="alive" checked="checked"> <label for="alive">活的</label>
</td>
</tr>
<!-- 第七行 自我介绍-->
<tr>
<td>自我介绍</td>
<td>
<input type="textarea" value="请简单的描述一下">
</td>
</tr>
<!-- 第八行 免费注册-->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<!-- 第九行 我同意隐私注册条款-->
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked" id="agree"> <label for="agree">我同意隐私注册条款</label>
</td>
</tr>
<!-- 第十行 已有账号,点击登陆-->
<tr>
<td></td>
<td>
<a href="#">已有账号,点击登陆</a>
</td>
</tr>
</table>
<h3>我承诺</h3>
<ul>
<li>年满18岁、单身</li>
<li>态度严肃</li>
<li>真心寻找另一半</li>
</ul>
</form>
</body>
</html>


