【问题记录】font-size 设为0 解决行内元素边距问题(空白字符带来的间距问题)
font-size 设为0 解决行内元素边距问题(空白字符带来的间距问题)
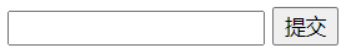
很多人应该经常遇到过,inline元素间有边距的问题,比如下面这样
<div>
<input type="text" name="">
<button>提交</button>
</div>

都知道会有边距,但是是为什么呢?
是因为在input标签和button标签间有空行,所以可以以下这样修改:
<div>
<input type="text" name=""><button>提交</button>
</div>
但是这样可读性太差了,还有设置为block什么的,但又要调整布局,现在又一种比较好的方式:
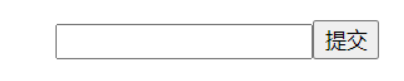
设置顶层元素font-size为0,边距也能消失
<div style="font-size: 0">
<input type="text" name="">
<button>提交</button>
</div>

标签:
问题记录



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现