Vue项目创建(完整步骤级版本查看)
涉及软件版本 :
Node v14.17.0; npm 6.14.13; vue 3.2.13; @vue/cli 5.0.8
cmd查看版本node:node -v;npm:npm -v;@vue/cli:vue -V(v大写)
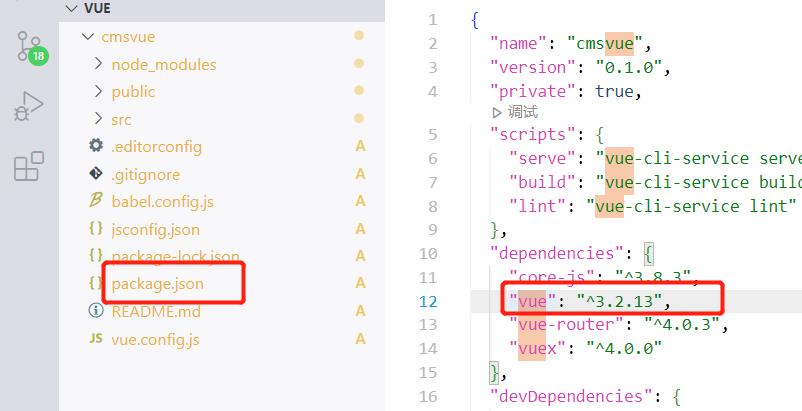
Vue查看版本:
一:安装node、npm
1.检查Node,未安装【https://nodejs.org/en/】访问网址下载最新版安装 2.检查npm,node自带npm但是不一定为最新版本,可以根据【npm install -g npm】命令更新。 总结:"WIN+R" 输入cmd 在窗口输入node -v、npm -v查看是否安装及版本
二:创建vue脚手架
a)安装镜像
1.在国内下载网络会出问题,建议使用淘宝镜像,
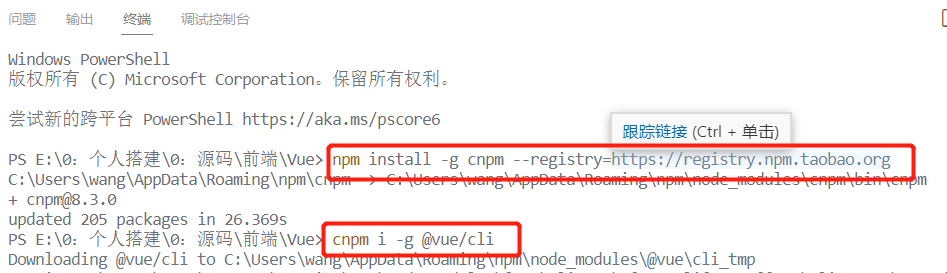
配置镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
1.1检查cnpm安装是否成功:cnpm -v
b)全局安装vue-cli
1.用cnpm安装vue脚手架:cnpm i -g @vue/cli(其中i是Install安装的简写,g是global全局的简写)。
2.或者用npm安装vue脚手架:npm i -g @vue/cli (cnpm 安装环境和依赖包会更快 推荐使用cnpm)

三:创建Vue项目
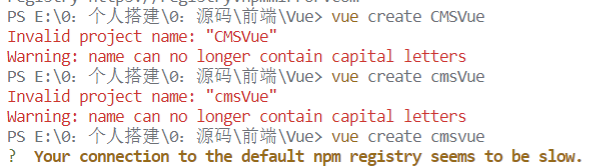
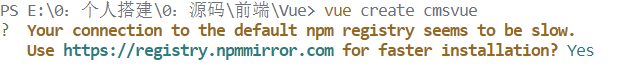
1.使用Vue脚手架创建vue项目: vue create cmsvue(cmsvue是项目名称,另外项目名称不可以存在大写字母)

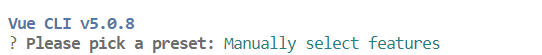
2. 选择方式安装

3.选择第三项自定义添加【Manually select features】

- Default([Vue 3] babel, eslint):vue3的项目,只包含js编译器babel,代码检测工具eslint。
- Default([Vue 2] babel, eslint):vue2的项目,只包含js编译器babel,代码检测工具eslint。
- Manually select features:自定义添加选择功能
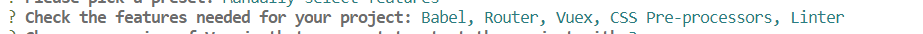
4.选择配置,一般项目勾选下图选项即可

空格键是选中与取消,A键是全选
- Babel:js编译器
- Typescript:js的超集,支持使用 TypeScript 书写源码
- Progressive Web App Support:PWA的中文名叫做渐进式网页应用,
PWA不是特指某一项技术,而是应用了多项技术的Web App。其核心技术包括App Manifest、Service Worker、Web Push,等等(其余请自行搜索,此处简单介绍) - Router:vue的路由(vue-router)
- Vuex:vue的状态管理
- CSS Pre-processors:css的预处理器
- Linter/Formatter:代码风格检查与格式化
- Unit Testing:单元测试
- E2E Testing:端对端测试( E2E)
5.选择Vue版本(这里我选的是Vue3)

6.路由采用history模式,输入Y:

7.选择第一项CSS预处理器

8.选择第三个标准配置【ESLint + Standard config】具体为啥,我信官网

9.选择第一个,编写代码时提示错误:

- lint on save:代码文件中有代码不符合 lint 规则时,会在 compile 阶段提示 warning。如果出现了语法错误,会直接在页面上显示 error
- lint and fix on commit:代码除了语法错误导致的 error 外不会提示 warning。而是在当前项目进行 git commit 操作的时候,通过 githook,在 pre-commit 阶段执行 lint 和 fix 操作,自动帮我们把有语法错误的地方修改为符合规范。
10.Babel、ESLint 等的配置存放选择都存放在package.json中,选择第二项:

11.将其保存为未来项目的预设:可以根据自己设置 Y为保存。
VUEDemo为预设名称,下次创建项目会多出VUEDemo选项,无需再次配置即可直接使用

12.回车等待安装

四:启动项目
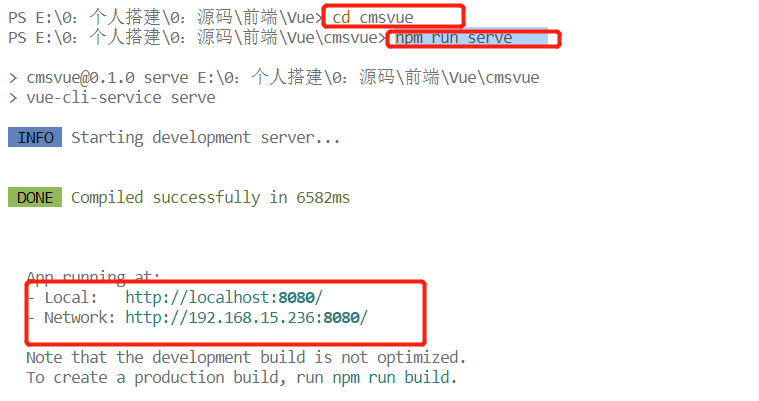
1.cd 到项目目录下:cd cmsvue.
2.输入项目启动命令:npm run seve
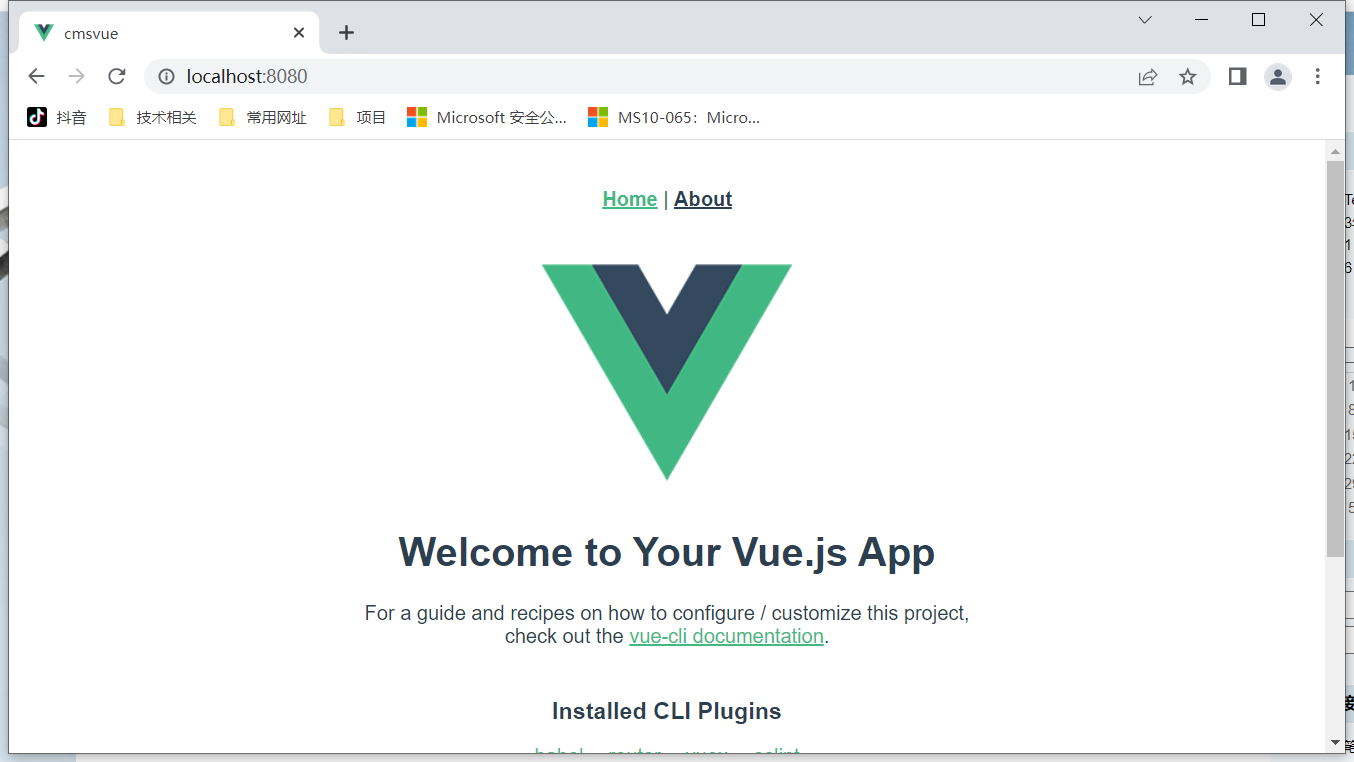
3.根据生成的链接可以访问到项目





 浙公网安备 33010602011771号
浙公网安备 33010602011771号