字体
<span> 标签
- <span> 标签常被用来组合文档中的行内元素,以便通过样式来格式化它们
- 一个比较通俗的约定是:重点要突出的字,使用 <span> 套起来
- span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化;如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异
常用字体样式
- font-family:设置字体
- serif:有衬线字体
- sans-serif:无衬线字体
- monospace:等宽字体
- cursive:草书字体
- fantasy:具有特殊艺术效果的字体
- font-style:设置字体的风格,例如倾斜、斜体等
- normal:默认值,文本以正常字体显示
- italic:文本以斜体显示
- oblique:文本倾斜显示
- font-size:设置字体尺寸(默认为16px, 16px = 1em)
- font-weight:设置字体粗细
- normal:默认值,标准字体
- bold:粗体字体
- bolder:更粗的字体
- lighter:更细的字体
- 100、200、300、400、500、600、700、800、90:由细到粗的设置字体粗细
- color:字体颜色
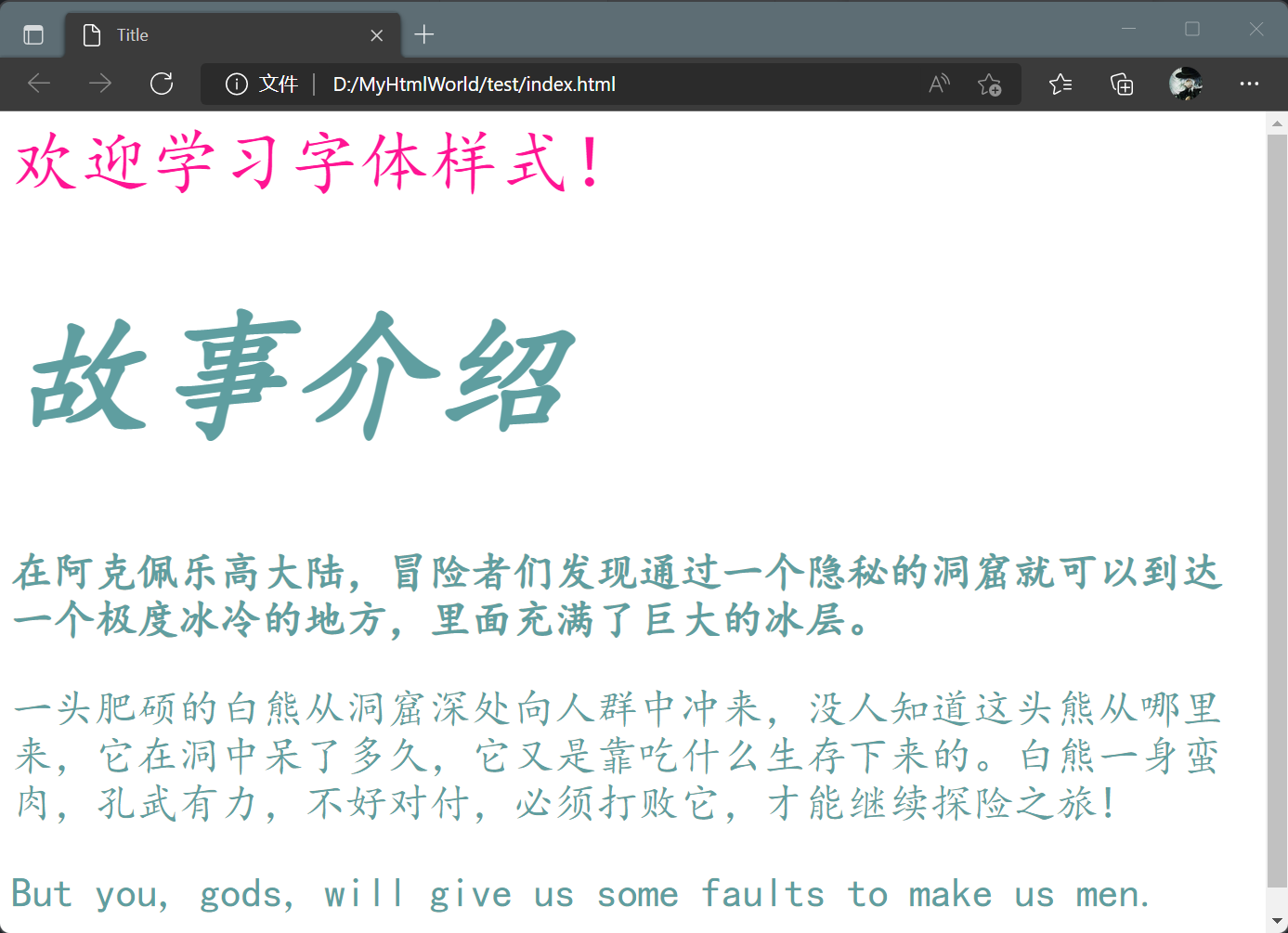
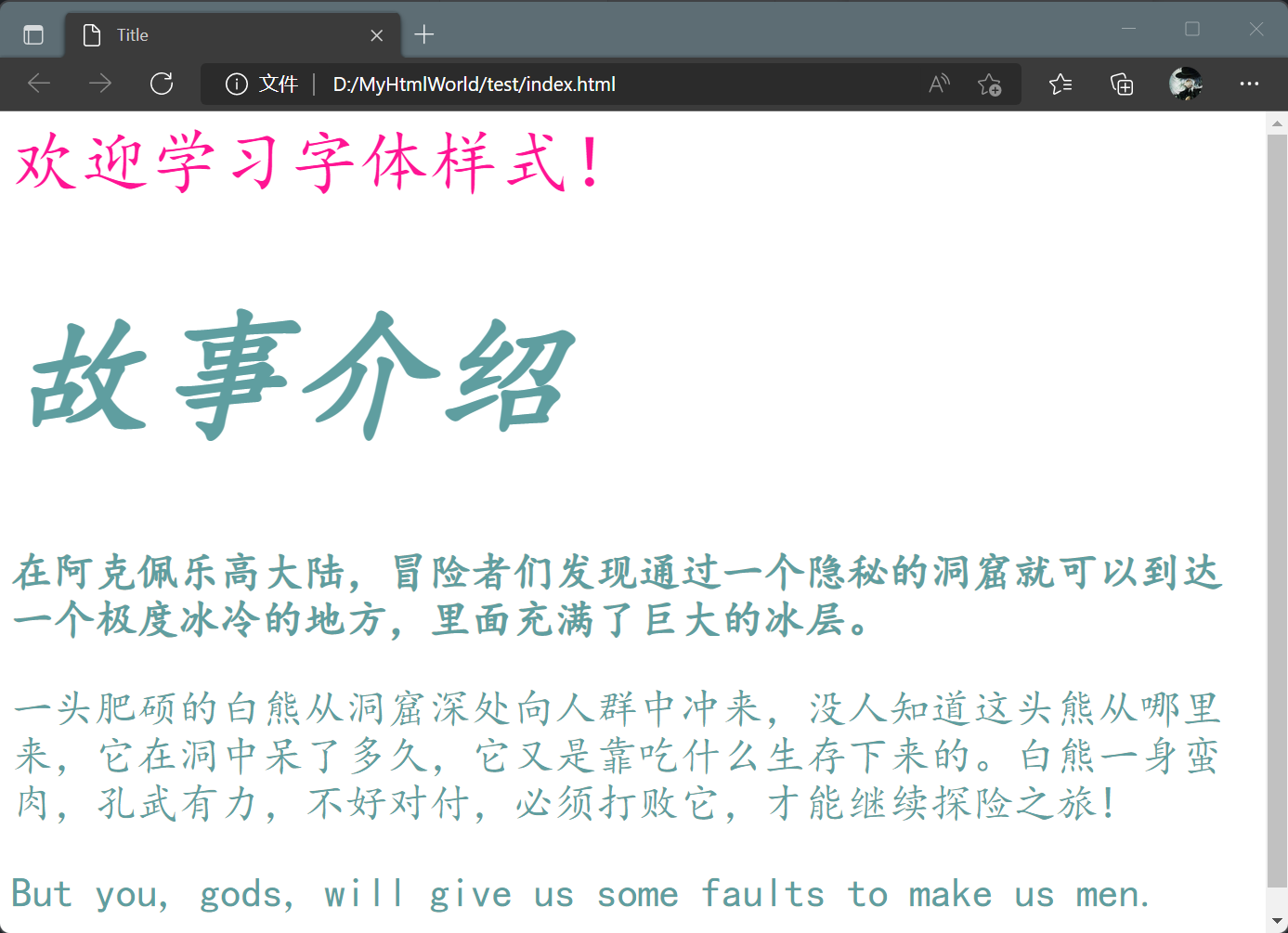
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <style> |
| |
| |
| |
| |
| |
| |
| |
| |
| #title { |
| font-size: 50px; |
| color: deeppink; |
| } |
| |
| body { |
| font-family: "楷体"; |
| font-size: 30px; |
| color: cadetblue; |
| } |
| h1 { |
| font-size: 100px; |
| font-style: italic; |
| } |
| .p1 { |
| font-weight: bold; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <span id="title">欢迎学习字体样式!</span> |
| <h1>故事介绍</h1> |
| <p class="p1">在阿克佩乐高大陆,冒险者们发现通过一个隐秘的洞窟就可以到达一个极度冰冷的地方,里面充满了巨大的冰层。</p> |
| <p>一头肥硕的白熊从洞窟深处向人群中冲来,没人知道这头熊从哪里来,它在洞中呆了多久,它又是靠吃什么生存下来的。白熊一身蛮肉,孔武有力,不好对付,必须打败它,才能继续探险之旅!</p> |
| |
| <p>But you, gods, will give us some faults to make us men.</p> |
| </body> |
| |
| </html> |

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现