结构伪类选择器
结构伪类选择器
简介
-
CSS 中的结构伪类选择器是根据 HTML 页面中元素之间的关系来定位 HTML 元素,从而减少对 HTML 元素的 id 属性和 class 属性的依赖
-
伪类是 W3C 制定的一套选择器的特殊状态,通过伪类可以设置元素的动态状态,例如悬停(hover)、点击(active)以及文档中不能通过其它选择器选择的元素(这些元素没有 id 或 class 属性),例如第一个子元素(first-child)或者最后一个子元素(last-child)
-
伪类的名称不区分大小写,但需要以冒号
:开头。另外,伪类需要与 CSS 中的选择器结合使用,语法格式如下:selector:pseudo-class { property: value; }其中
selector为选择器名称,pseudo-class为伪类名称
所有CSS伪类
CSS 中提供了各种各样的伪类,如下表所示:
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| :active | a:active | 匹配被点击的链接 |
| :checked | input:checked | 匹配处于选中状态的 <input> 元素 |
| :disabled | input:disabled | 匹配每个被禁用的 <input> 元素 |
| :empty | p:empty | 匹配任何没有子元素的 <p> 元素 |
| :enabled | input:enabled | 匹配每个已启用的 <input> 元素 |
| :first-child | p:first-child | 匹配父元素中的第一个子元素 <p>,<p> 必须是父元素中的第一个子元素 |
| :first-of-type | p:first-of-type | 匹配父元素中的第一个 <p> 元素 |
| :focus | input:focus | 匹配获得焦点的 <input> 元素 |
| :hover | a:hover | 匹配鼠标悬停其上的链接 |
| :in-range | input:in-range | 匹配具有指定取值范围的 <input> 元素 |
| :invalid | input:invalid | 匹配所有具有无效值的 <input> 元素 |
| :lang(language) | p:lang(it) | 匹配每个 lang 属性值以 "it" 开头的 <p> 元素 |
| :last-child | p:last-child | 匹配父元素中的最后一个子元素 <p>, <p> 必须是父元素中的最后一个子元素 |
| :last-of-type | p:last-of-type | 匹配父元素中的最后一个 <p> 元素 |
| :link | a:link | 匹配所有未被访问的链接 |
| :not(selector) | :not(p) | 匹配每个非 <p> 元素的元素 |
| :nth-child(n) | p:nth-child(2) | 匹配父元素中的第二个子元素 <p>,<p>必须是父元素中的第二个子元素 |
| :nth-last-child(n) | p:nth-last-child(2) | 匹配父元素的倒数第二个子元素 <p>,<p>必须是父元素的倒数第二个元素 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 匹配父元素下的倒数第二个 <p> 元素 |
| :nth-of-type(n) | p:nth-of-type(2) | 匹配父元素下的第二个 <\p> 元素 |
| :only-of-type | p:only-of-type | 匹配父元素下唯一的 <p> 元素 |
| :only-child | p:only-child | 匹配父元素下唯一的子元素 <p>,<p>必须是父元素唯一的子元素 |
| :optional | input:optional | 匹配不带 "required" 属性的 <input> 元素 |
| :out-of-range | input:out-of-range | 匹配值在指定范围之外的 <input> 元素 |
| :read-only | input:read-only | 匹配指定了 "readonly" 属性的 <input> 元素 |
| :read-write | input:read-write | 匹配不带 "readonly" 属性的 <input> 元素 |
| :required | input:required | 匹配指定了 "required" 属性的 <input> 元素 |
| :root | root | 匹配元素的根元素,在 HTML 中,根元素永远是 <html> |
| :target | #news:target | 匹配当前活动的 #news 元素(单击包含该锚名称的 URL) |
| :valid | input:valid | 匹配所有具有有效值的 <input> 元素 |
| :visited | a:visited | 匹配所有已经访问过的链接 |
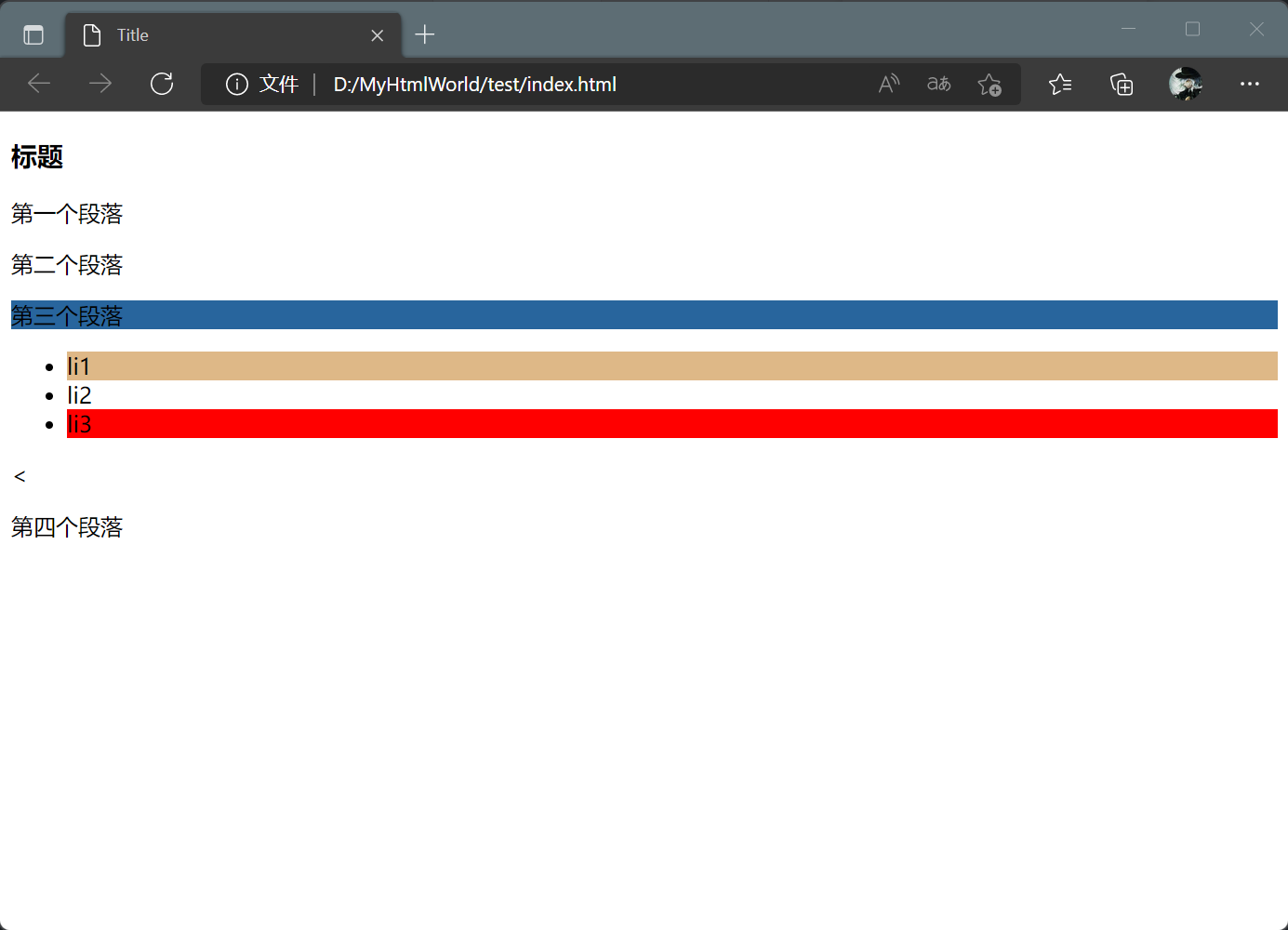
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 匹配所有<ul>元素中的第一个<li>元素 */
ul li:first-child {
background: burlywood;
}
/* 匹配所有<ul>元素中的最后一个<li>元素 */
ul li:last-child {
background: red;
}
/* 选中p1 : 定位到当前p元素的父级元素,选中父元素下的第一个,必须是当前元素才生效 */
p:nth-child(1) {
background: green;
}
/* 选择父元素下的第3个p元素 */
p:nth-of-type(3) {
background: rgb(40, 101, 157);
}
</style>
</head>
<body>
<h3>标题</h3>
<p>第一个段落</p>
<p>第二个段落</p>
<p>第三个段落</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
<p>第四个段落</p>
</body>
</html>