层次选择器
层次选择器
后代选择器
简介
- 后代选择器可以选择作为某元素后代的元素(包括儿子,孙子,重孙子)
- 两个元素之间的层次间隔可以是无限的
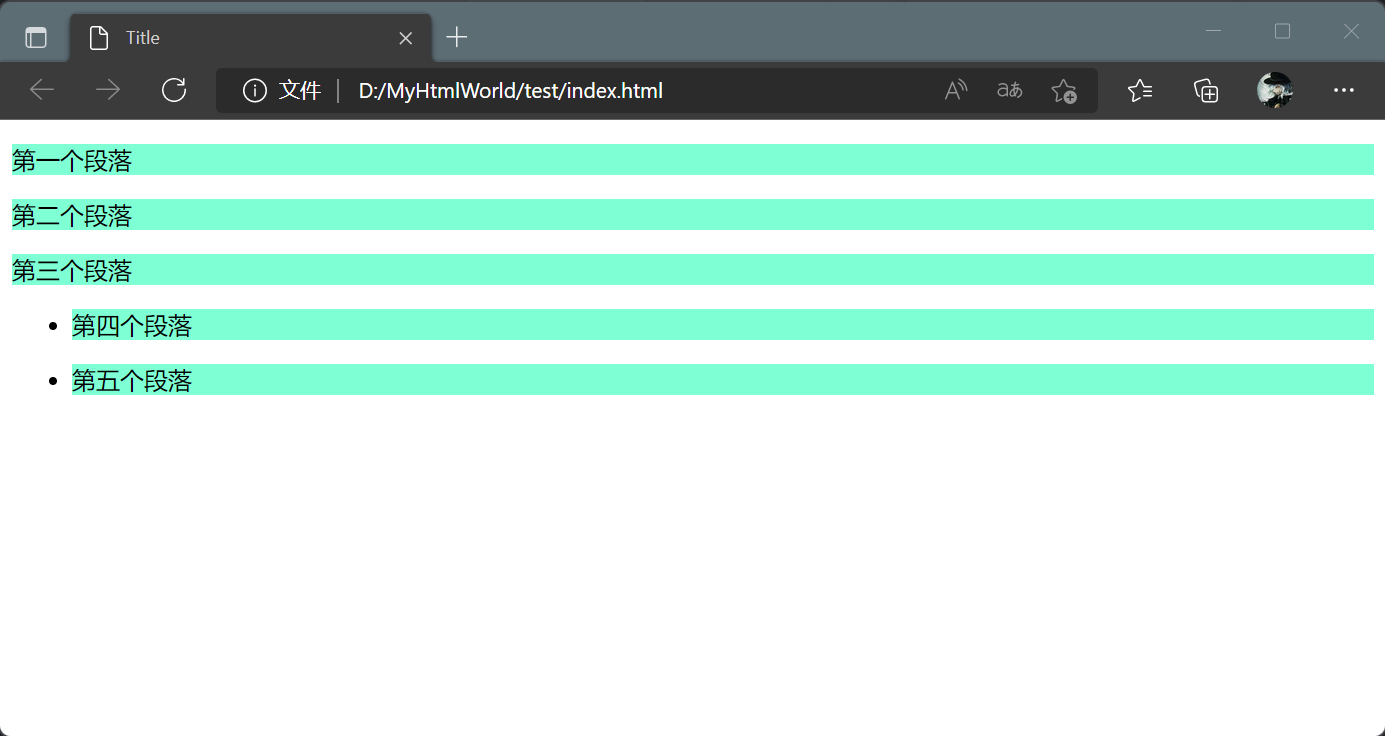
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body p { background-color: aquamarine; } </style> </head> <body> <p>第一个段落</p> <p>第二个段落</p> <p>第三个段落</p> <ul> <li> <p>第四个段落</p> </li> <li> <p>第五个段落</p> </li> </ul> </body> </html>

子选择器
简介
- 与后代选择器相比,子选择器只能选择作为某元素的子元素的元素
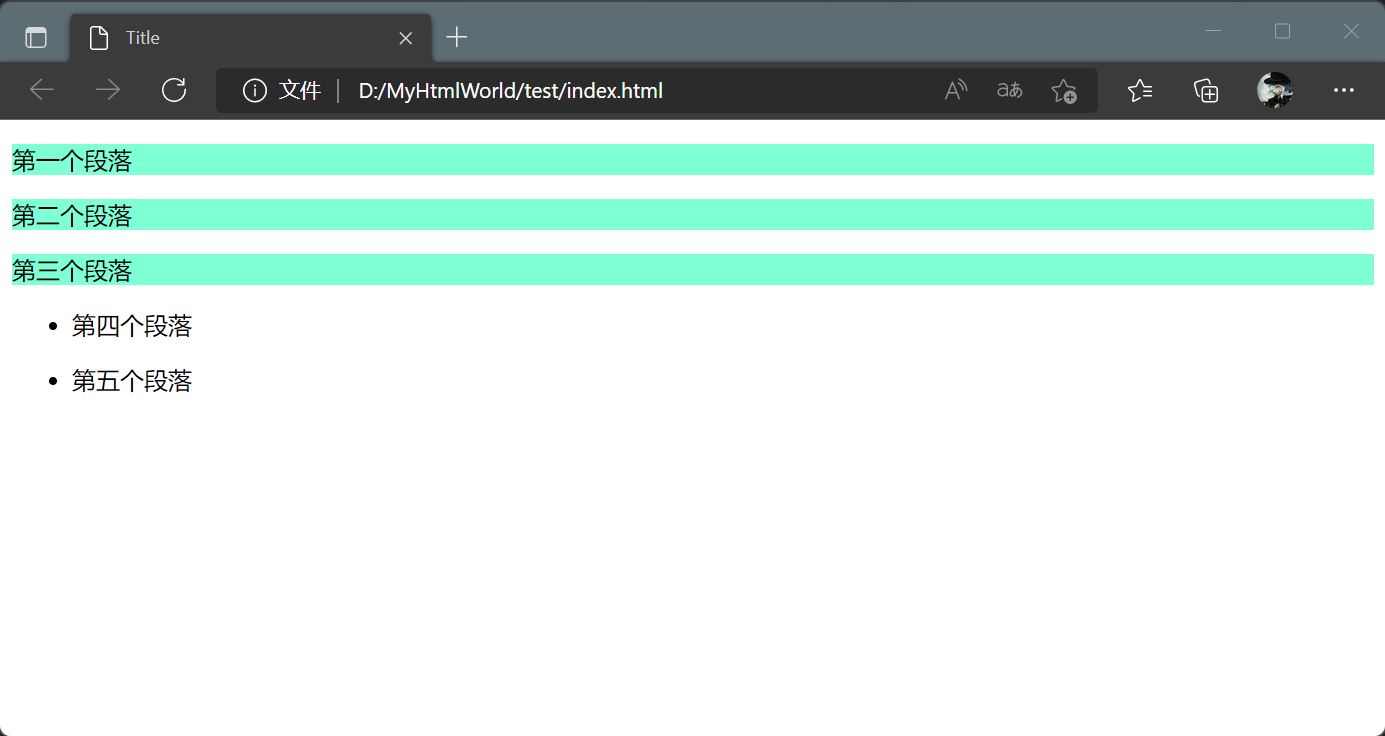
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body>p { background-color: aquamarine; } </style> </head> <body> <p>第一个段落</p> <p>第二个段落</p> <p>第三个段落</p> <ul> <li> <p>第四个段落</p> </li> <li> <p>第五个段落</p> </li> </ul> </body> </html>

相邻兄弟选择器
简介
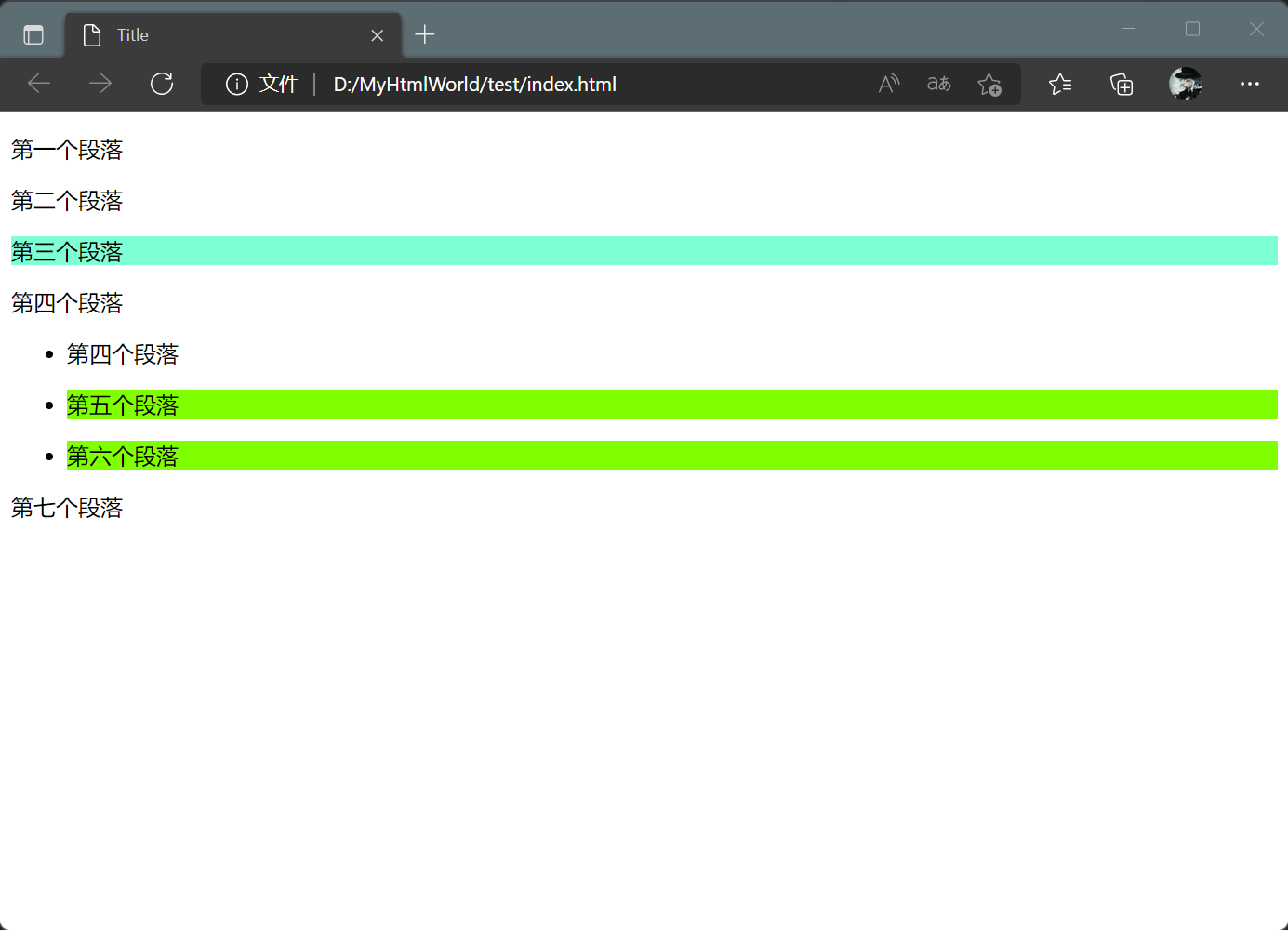
- 相邻兄弟选择器可选择紧接在另一元素后的元素,且二者有相同父元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* 选中active向下的第一个<p>元素 */ .active+p { background-color: aquamarine; } /* 选取所有位于<li>标签向下的第一个<li>元素 */ li + li { background-color: chartreuse; } </style> </head> <body> <p>第一个段落</p> <p class="active">第二个段落</p> <p>第三个段落</p> <p>第四个段落</p> <ul> <li> <p>第四个段落</p> </li> <li> <p>第五个段落</p> </li> <li> <p>第六个段落</p> </li> </ul> <p>第七个段落</p> </body> </html>

通用兄弟选择器
简介
- 通用兄弟选择器选中当前元素的向下的所有兄弟元素
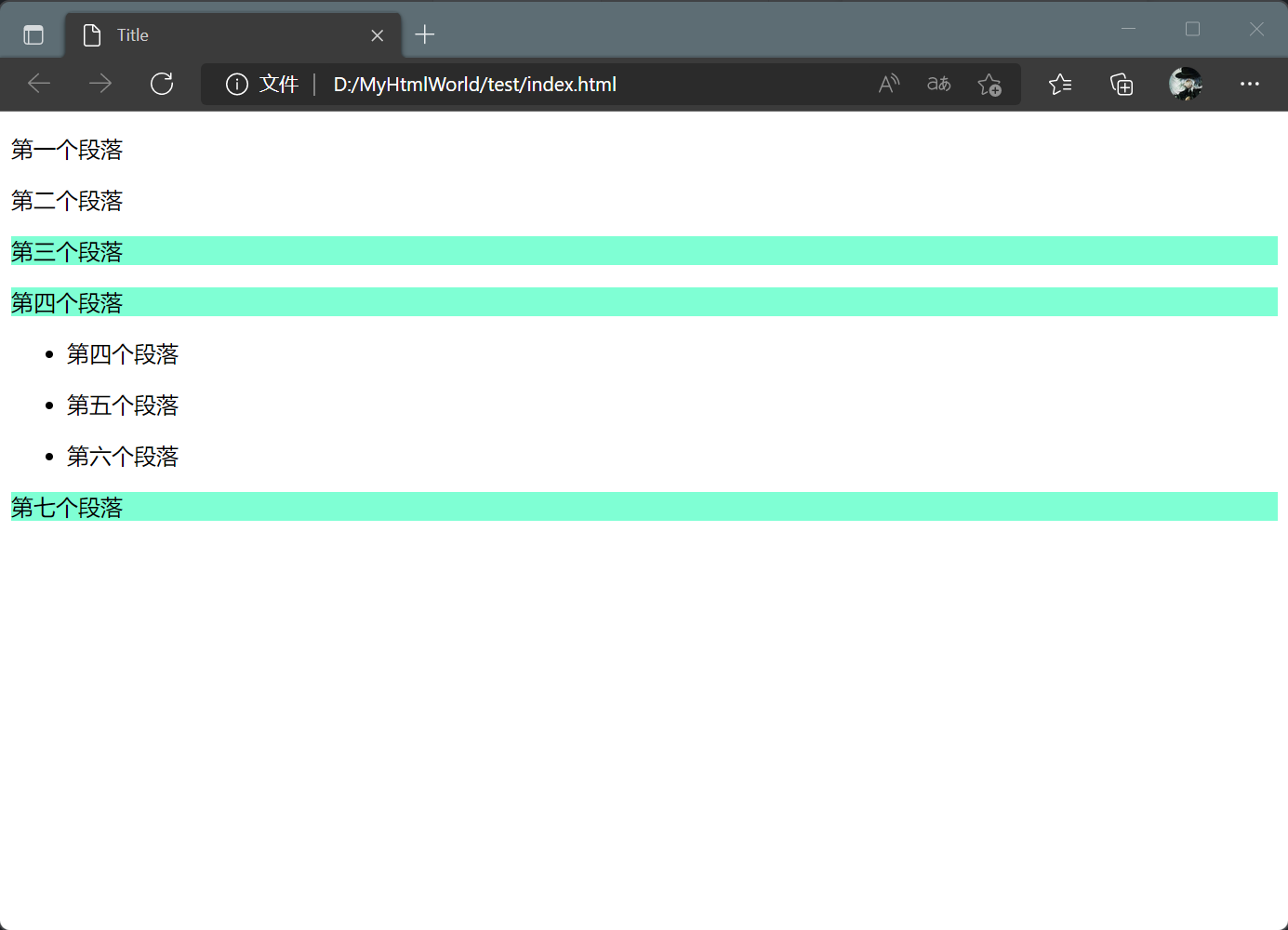
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* 选中active向下的所有<p>元素 */ .active~p { background-color: aquamarine; } </style> </head> <body> <p>第一个段落</p> <p class="active">第二个段落</p> <p>第三个段落</p> <p>第四个段落</p> <ul> <li> <p>第四个段落</p> </li> <li> <p>第五个段落</p> </li> <li> <p>第六个段落</p> </li> </ul> <p>第七个段落</p> </body> </html>

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现