基本选择器
基本选择器
简介
- CSS 使用选择器来选择页面上要设置样式的某一个或某一类 HTML 元素
- 最基本的选择器有三种,分别是标签选择器、类选择器和ID选择器
- 优先级:ID选择器 > 类选择器 > 标签选择器
标签选择器
简介
- 标签选择器会选择到页面上所有的这个标签的元素
- 格式为:
标签 {}
示例
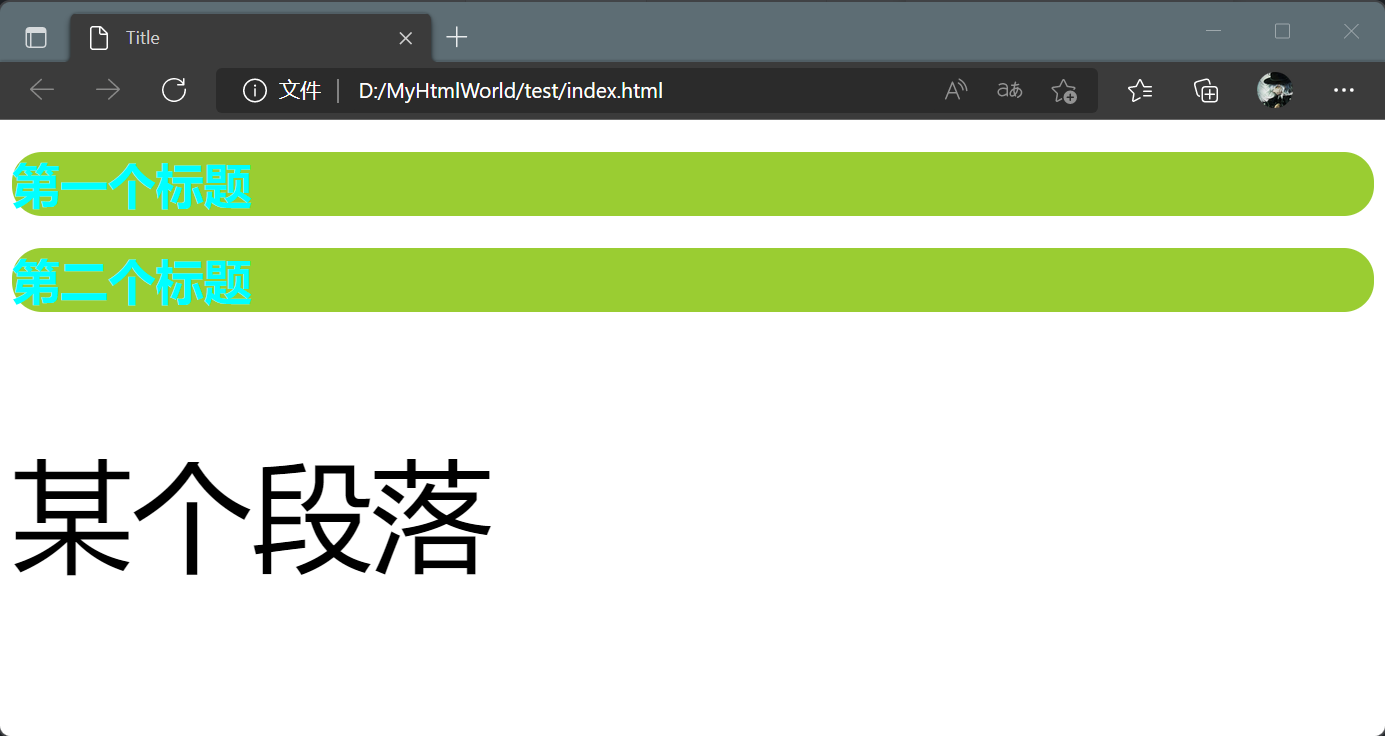
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1 { color: aqua; background: yellowgreen; border-radius: 20px; } p { font-size: 80px; } </style> </head> <body> <h1>第一个标题</h1> <h1>第二个标题</h1> <p>某个段落</p> </body> </html>

类选择器
简介
- 类选择器选择有特定 class 属性的 HTML 标签,可以使用一个 class 将多个标签归类
- 可以复用
- 格式为:
.类名 {}
示例
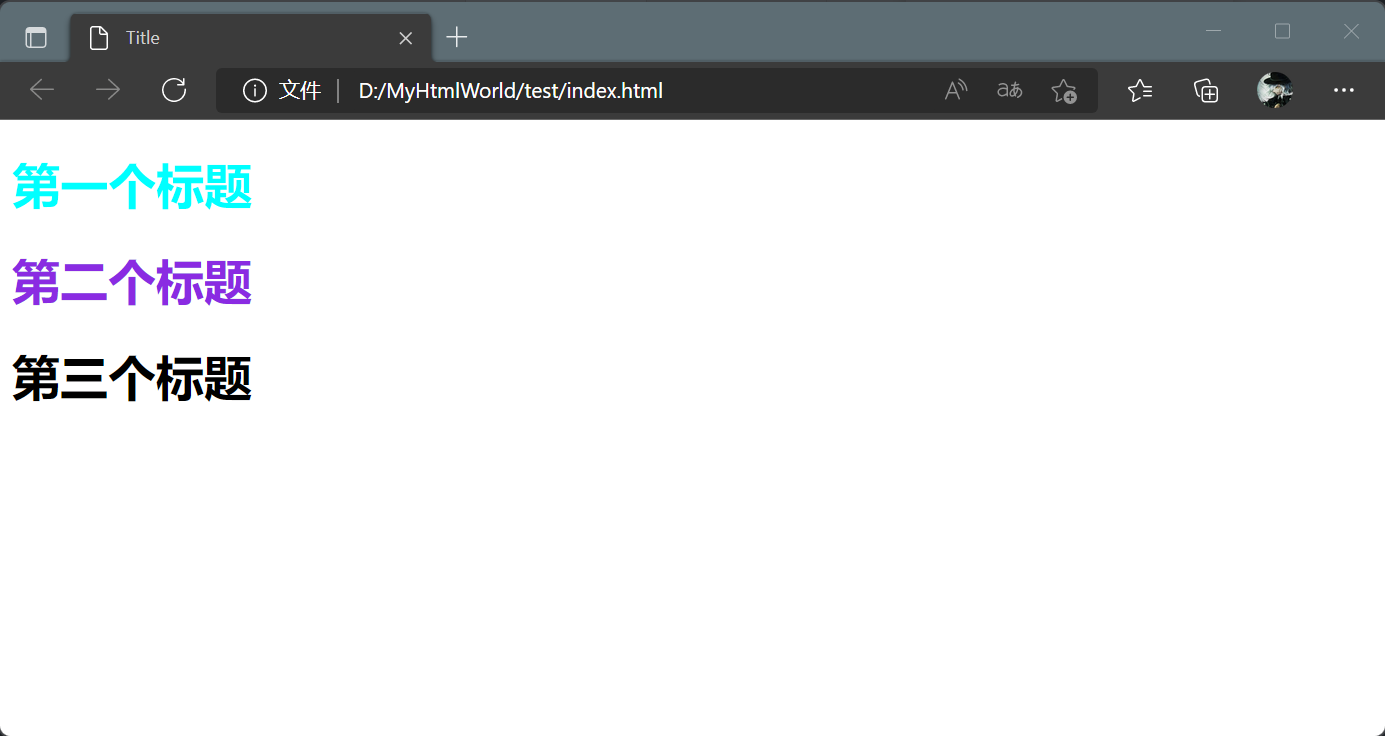
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .first { color: aqua; } .second { color: blueviolet; } </style> </head> <body> <h1 class="first">第一个标题</h1> <h1 class="second">第二个标题</h1> <h1>第三个标题</h1> </body> </html>

ID选择器
简介
- ID选择器使用全局唯一的ID来选择标签
- 格式为:
#id名 {}
示例
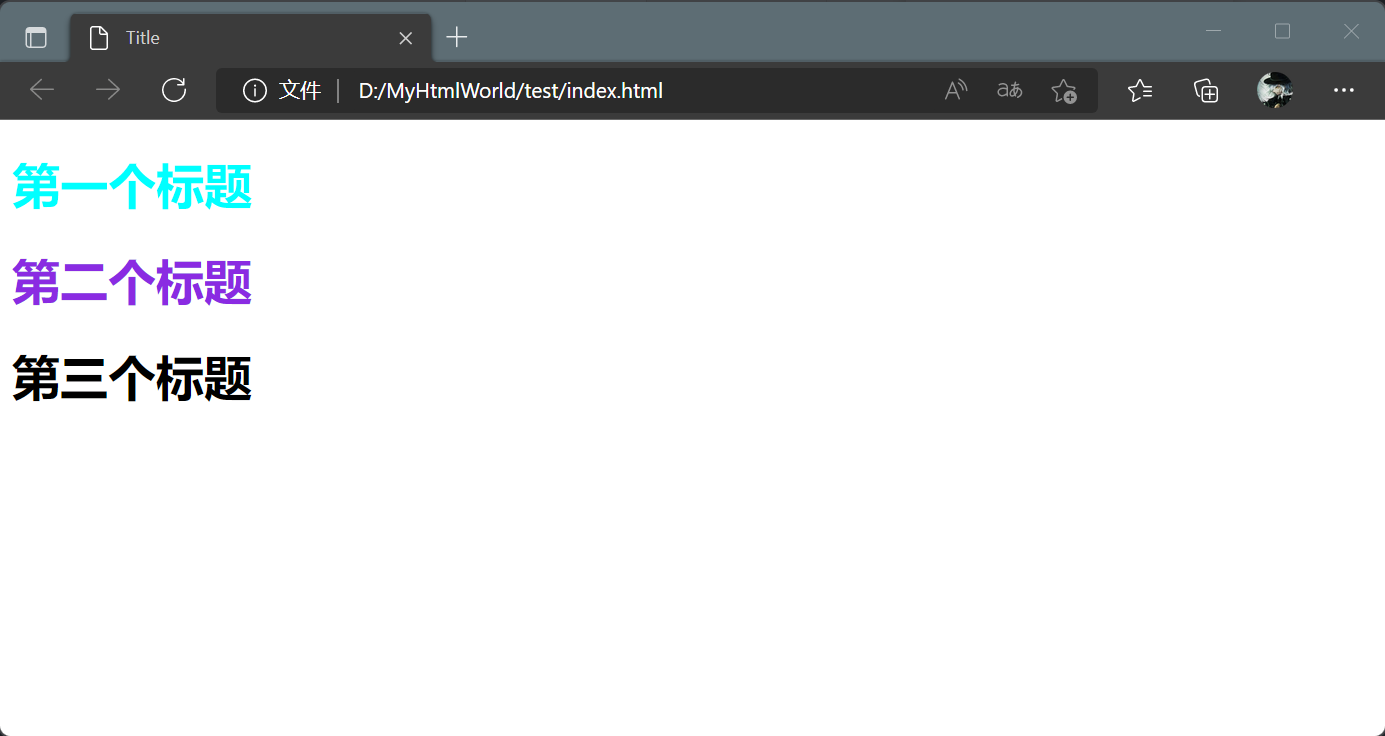
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #tnt { color: aqua; } .style1 { color: blueviolet; } </style> </head> <body> <h1 class="style1", id="tnt">第一个标题</h1> <h1 class="style1">第二个标题</h1> <h1>第三个标题</h1> </body> </html>

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义