表单
表单
简介
-
HTML 表单用于搜集不同类型的用户输入
-
<form> 元素定义 HTML 表单:
<form method="post" action="result.html"> <p> <input type="" name="" value=""/> <input type="" name="" value=""/> </p> </form>
Form属性
HTML <form> 元素,已设置所有可能的属性,是这样的:
<form method="get" action="action_page.php" target="_blank" accept-charset="UTF-8" ectype="application/x-www-form-urlencoded" autocomplete="off" novalidate> . form elements . </form>
下面是 <form> 属性的列表:
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集) |
| method | 指定提交表单数据时要使用的 HTTP 方法。使用 get 可以在页面地址栏中看到我们提交的信息,不安全,但高效;使用 post 比较安全,可以传输大文件(默认为 get) |
| action | 规定向何处提交表单数据,可以是网站,也可以是一个请求处理地址 |
| name | 规定识别表单的名称 |
| target | 规定提交表单后在何处显示响应(默认:_self) |
| autocomplete | 规定浏览器应该自动填写表单。启用自动完成功能后,浏览器会根据用户之前输入的值自动填写值(默认:开启) |
| novalidate | 规定提交时浏览器不验证表单数据 |
| enctype | 规定被提交数据的编码(默认:url-encoded) |
表单元素
- 表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等
- <input> 元素是最重要的表单元素
下面是 <input> 的一些常用的属性:
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image 和 button,默认为text |
| name | 指定表单元素的名称。如果要正确地被提交,每个输入字段必须设置一个 name 属性 |
| value | 元素的默认初始值。type 为 radio 时必须指定一个值 |
| size | 指定表单元素的初始宽度。当 type 为 text 或 password 时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type 为 text 或 password 时,规定输入的最大字符数 |
| min | 规定输入字段的最小值 |
| max | 规定输入字段的最大值 |
| step | 规定输入字段的合法数字间隔 |
| checked | type 为 radio 或 checkbox 时,指定按钮是否是被选中 |
| hidden | 插入隐藏域 |
| readonly | 规定输入字段为只读(无法修改) |
| disabled | 规定输入字段应该被禁用,被禁用的元素是不可用和不可点击的 |
| required | 规定输入字段是必需的(必需填写) |
| placeholder | 规定用以描述输入字段预期值的提示 |
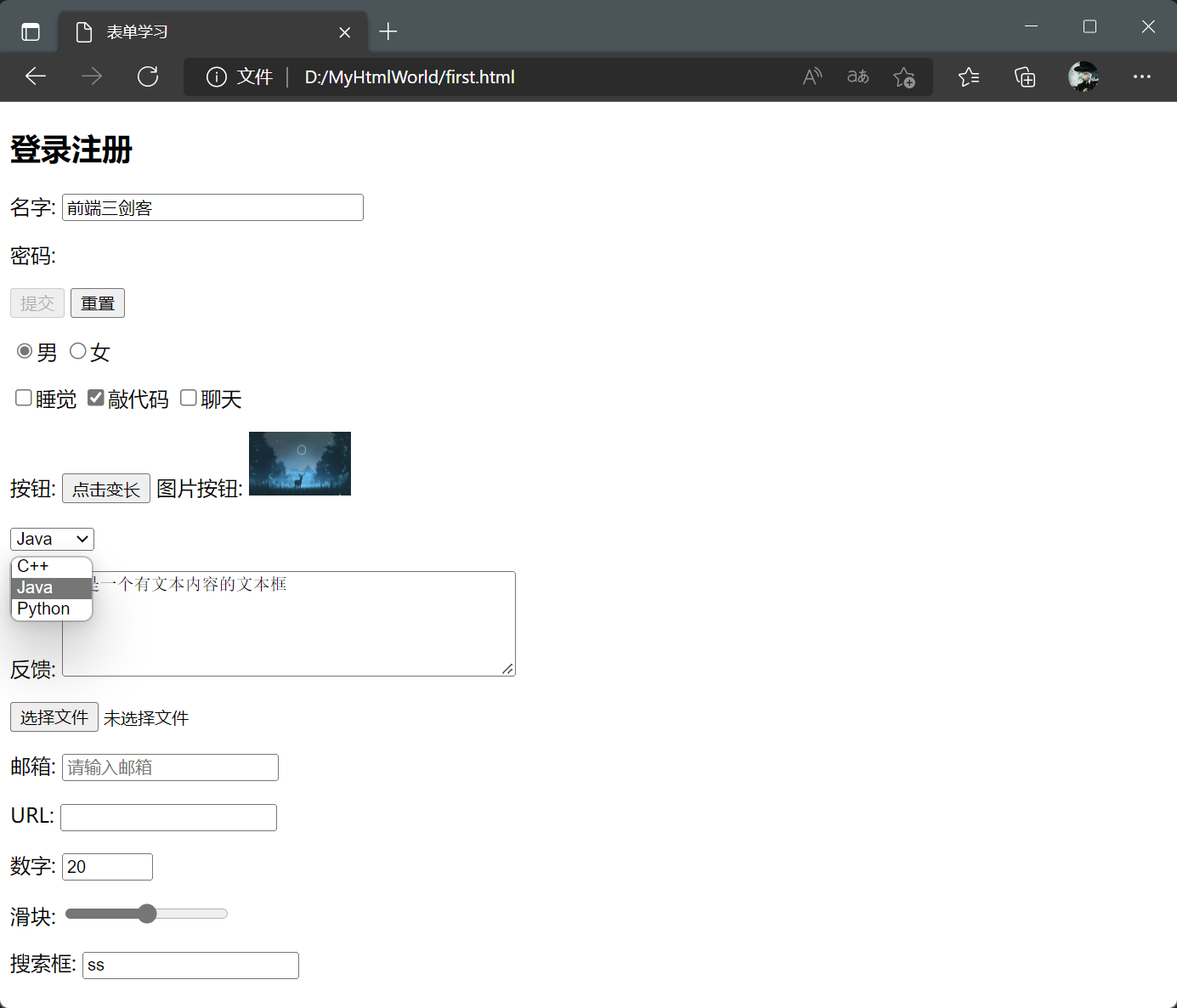
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单学习</title> </head> <body> <h2>登录注册</h2> <!-- 表单form --> <form method="get" action="https://cn.bing.com/"> <!-- 文本输入框 --> <p>名字: <input type="text" name="username" value="前端三剑客" size="30" readonly></p> <!-- 密码框 --> <p>密码: <input type="password" name="pwd" hidden></p> <p> <!-- 提交按钮 --> <input type="submit" disabled> <!-- 重置按钮 --> <input type="reset"> </p> <!-- 单选框标签 --> <p> <input type="radio" value="boy" name="sex" checked>男 <input type="radio" value="girl" name="sex">女 </p> <!-- 多选框 --> <p> <input type="checkbox" value="sleep" name="hobby">睡觉 <input type="checkbox" value="code" name="hobby" checked>敲代码 <input type="checkbox" value="chat" name="hobby">聊天 </p> <!-- 按钮 --> <p> 按钮: <input type="button" name="btn1" value="点击变长"> 图片按钮: <input type="image" src="C:\Windows\Web\Wallpaper\Windows\imgX.jpg" width="80" height="50"> </p> <!-- 下拉框、列表框 --> <p> <select name="列表名称" id=""> <option value="选项的值">C++</option> <option value="选项的值" selected>Java</option> <option value="选项的值">Python</option> </select> </p> <!-- 文本域 --> <p> 反馈: <textarea name="textarea" cols="50" rows="5">文本内容</textarea> </p> <!-- 文件域 --> <p> <input type="file" name="files"> </p> <!-- 邮箱验证 --> <p> 邮箱: <input type="email" name="email" placeholder="请输入邮箱"> </p> <!-- URL --> <p> URL: <input type="url" name="url"> </p> <!-- 数字 --> <p> 数字: <input type="number" name="num" max="100" min="0" step="10"> </p> <!-- 滑块 --> <p> 滑块: <input type="range" name="voice" min="0" max="100" step="2"> </p> <!-- 搜索框 --> <p> 搜索框: <input type="search" name="search" > </p> </form> </body> </html>

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现