内联框架
内联框架
iframe 内联框架用于在网页内显示网页
格式:
<iframe src="path" name="mainFrame" width="800" height="500"></iframe>
- src:引用页面地址
- name:框架标识名
- width:宽度,默认单位为像素,也可以用百分比来设定
- height:高度
- frameborder:是否显示 iframe 周围的边框,设置属性值为 "0" 就可以移除边框
示例:
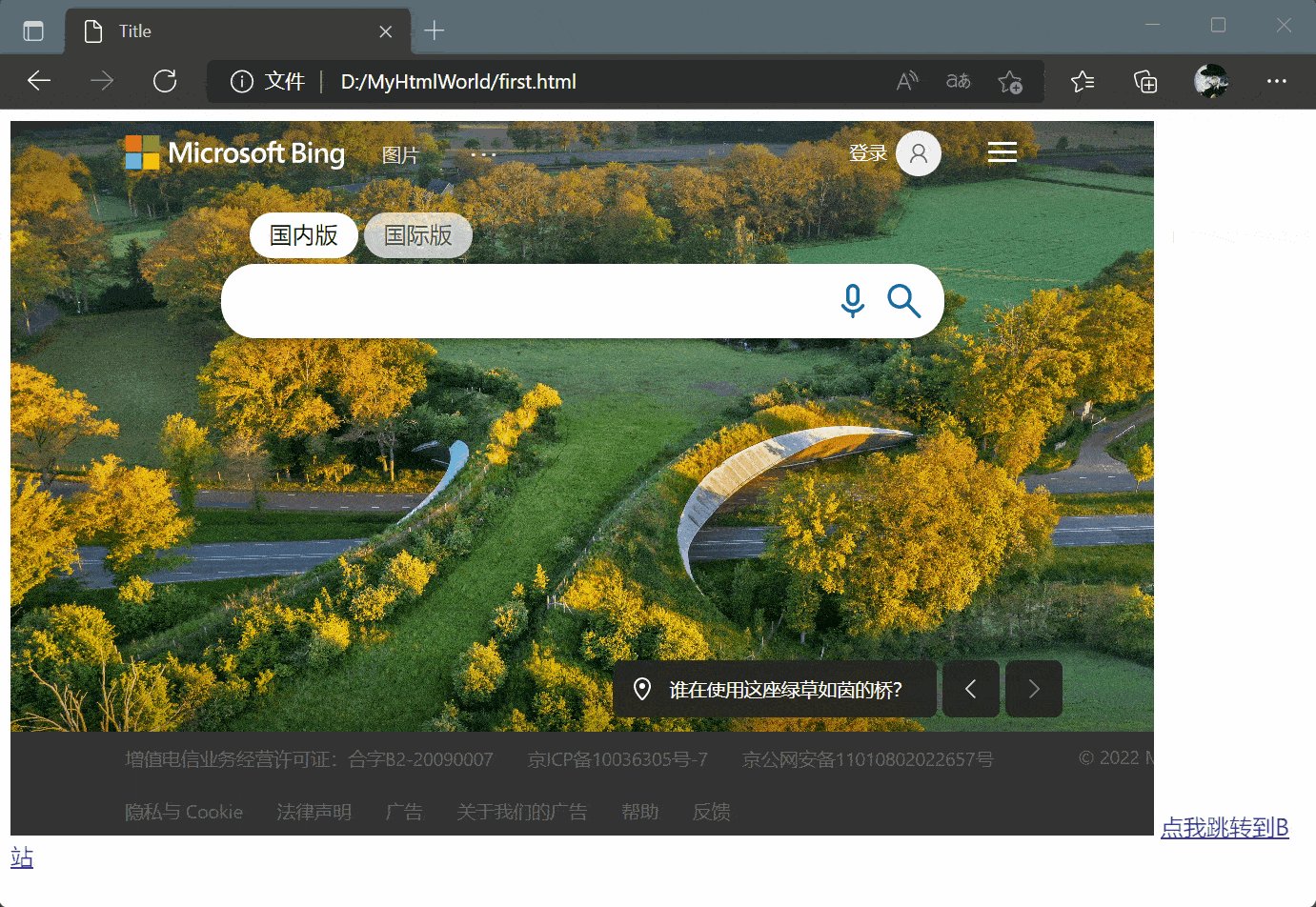
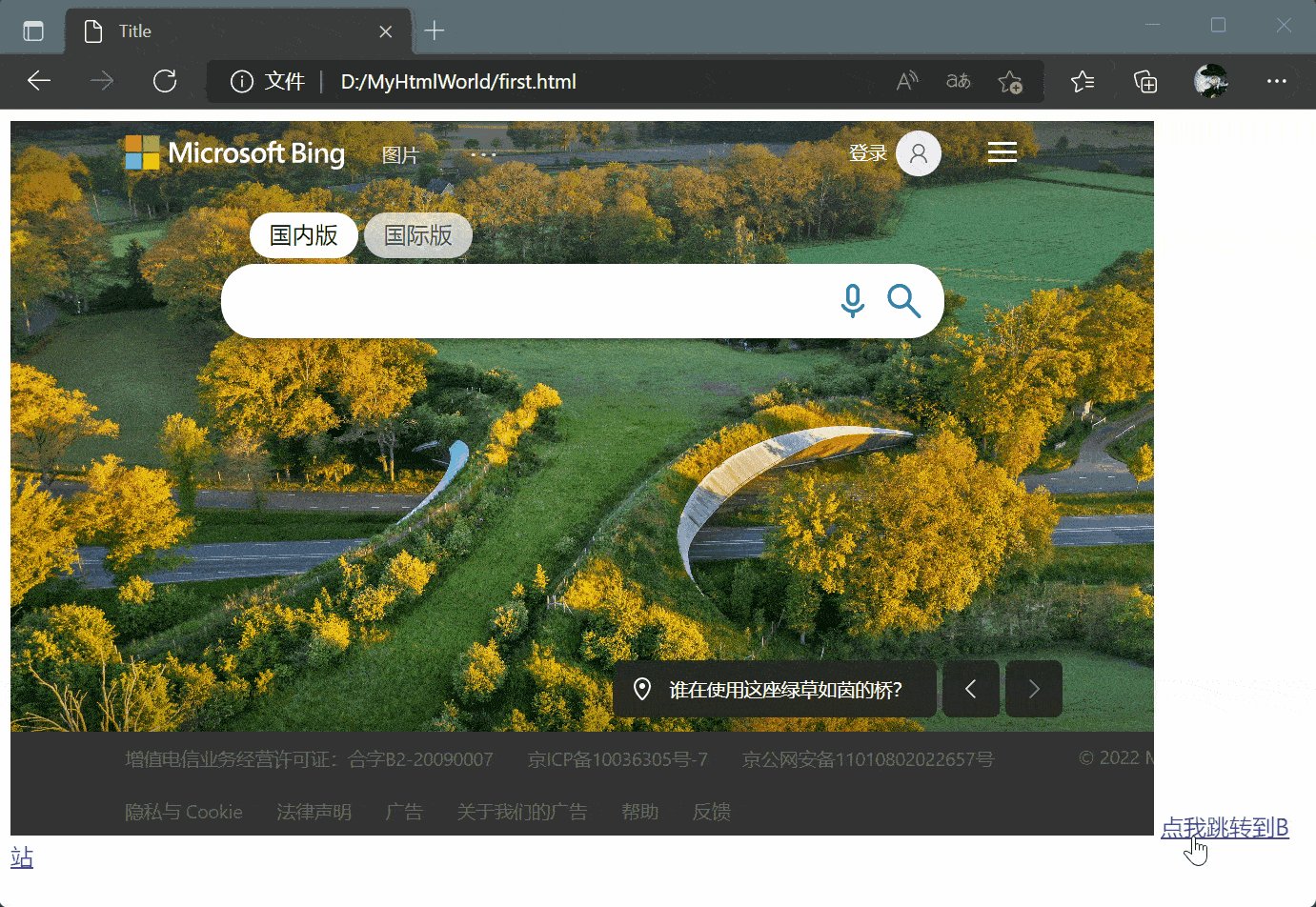
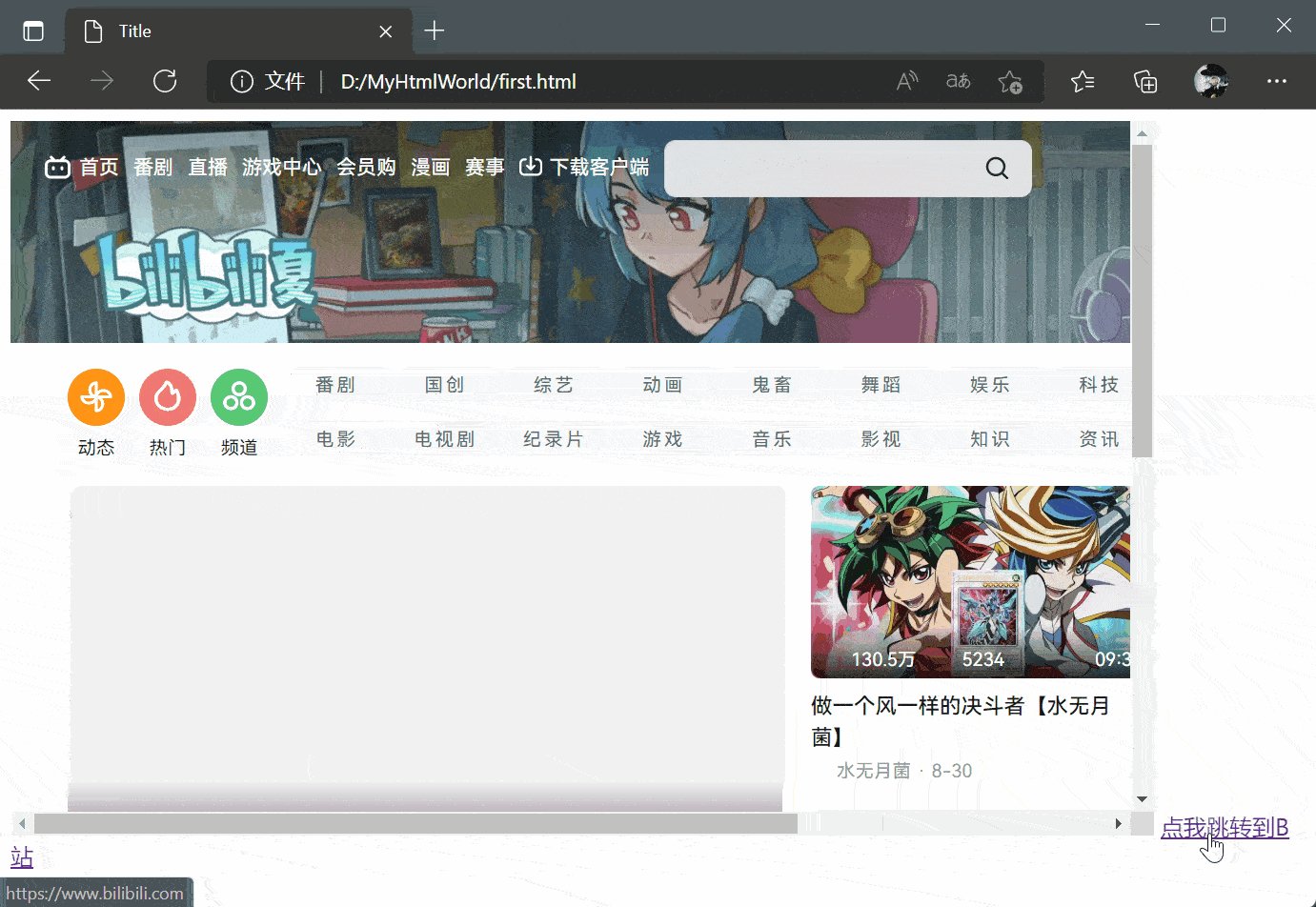
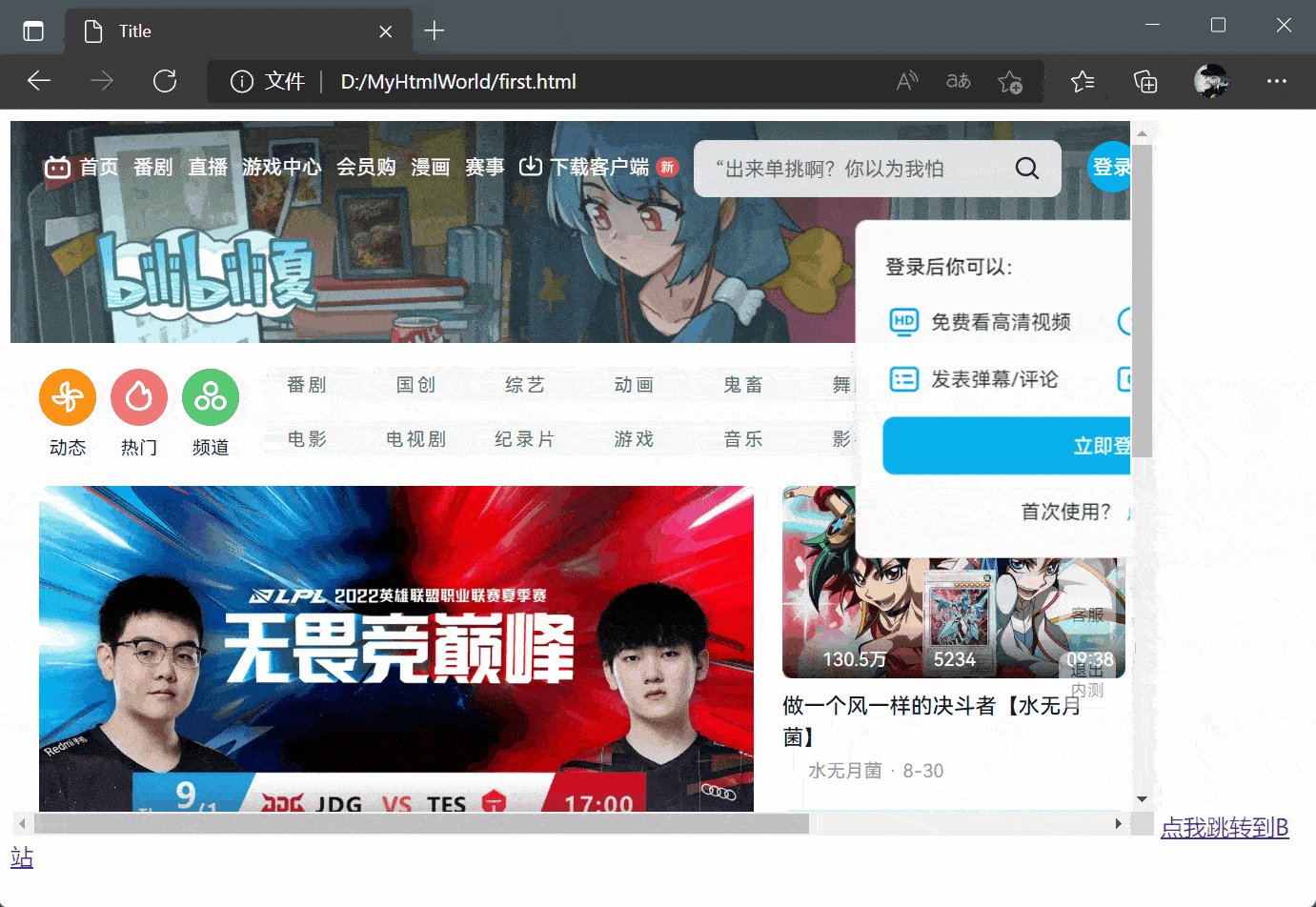
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <iframe src="https://cn.bing.com/" name="bilibili" frameborder="0" width="800px" height="500px"></iframe> <a href="https://www.bilibili.com/" target="bilibili">点我跳转到B站</a> </body> </html>

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现