页面布局
页面布局
HTML5 提供的新语义元素定义了网页的不同部分:
| 元素名 | 描述 |
|---|---|
| header | 标记头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
| details | 定义额外的细节 |
| summary | 定义details元素的标题 |
示例:
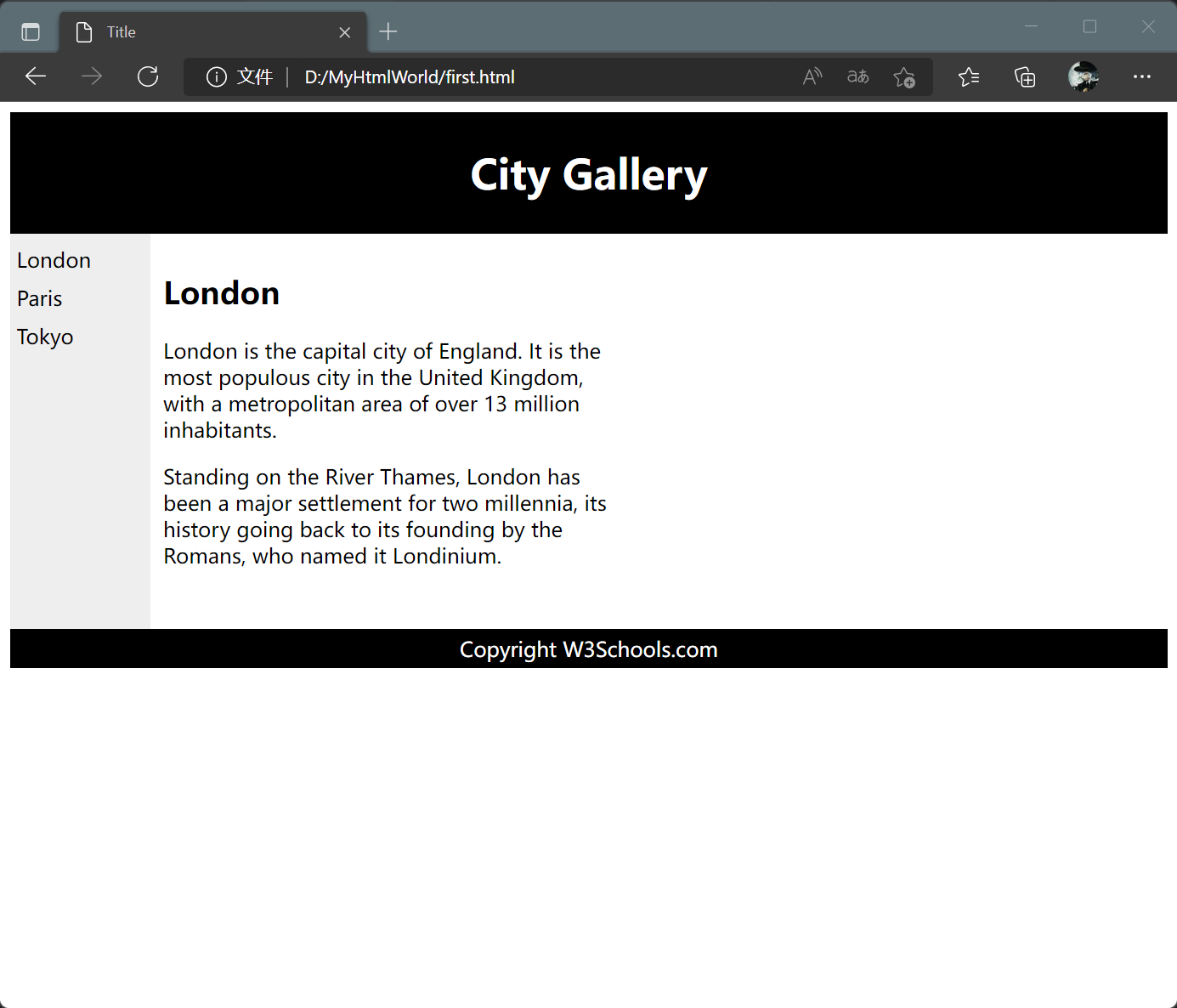
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> header { background-color: black; color: white; text-align: center; padding: 5px; } nav { line-height: 30px; background-color: #eeeeee; height: 300px; width: 100px; float: left; padding: 5px; } section { width: 350px; float: left; padding: 10px; } footer { background-color: black; color: white; clear: both; text-align: center; padding: 5px; } </style> </head> <body> <header> <h1>City Gallery</h1> </header> <nav> London<br> Paris<br> Tokyo<br> </nav> <section> <h1>London</h1> <p> London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants. </p> <p> Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium. </p> </section> <footer> Copyright W3Schools.com </footer> </body> </html>

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现