列表和表格
列表和表格
列表
简介
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应地信息
- 列表项内部可以使用段落、换行符、图片、链接以及其他列表等等
示例
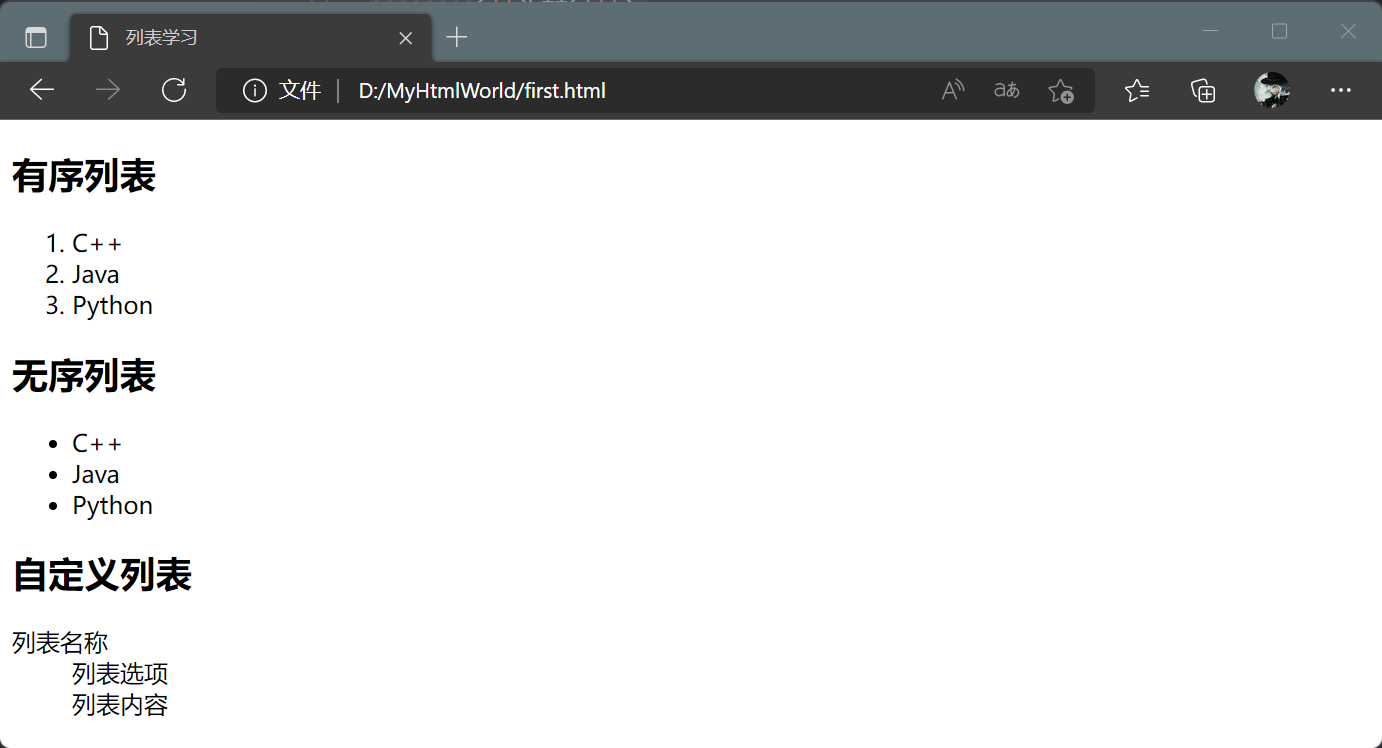
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表学习</title> </head> <body> <h2>有序列表</h2> <!-- 有序列表 --> <ol> <li>C++</li> <li>Java</li> <li>Python</li> </ol> <h2>无序列表</h2> <!-- 无序列表 --> <ul> <li>C++</li> <li>Java</li> <li>Python</li> </ul> <h2>自定义列表</h2> <!-- 自定义列表 --> <dl> <dt>列表名称</dt> <dd>列表选项</dd> <dd>列表内容</dd> </dl> </body> </html>

表格
简介
- 表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)
- 可使用 <th> 标签来定义表格的里头,大多数浏览器会把表头显示为粗体居中的文本
示例
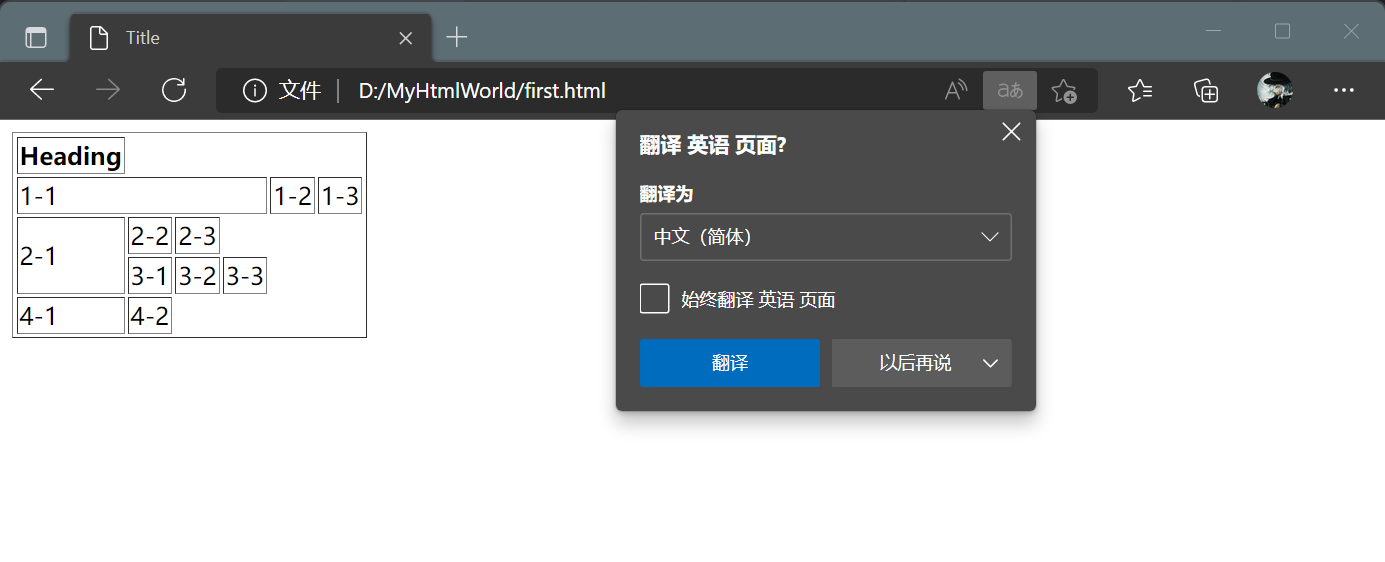
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 表格table,可设置边框属性以显示边框--> <table border="1"> <tr> <!-- 里头 : th --> <th>Heading</th> </tr> <!-- 行 : tr --> <!-- 列 : td --> <tr> <!-- colspan跨列 --> <td colspan="4">1-1</td> <td>1-2</td> <td>1-3</td> </tr> <tr> <!-- rowspan跨行 --> <td rowspan="2">2-1</td> <td>2-2</td> <td>2-3</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> </tr> <tr> <td>4-1</td> <td>4-2</td> </tr> </table> </body> </html>

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通