超链接标签
超链接标签
格式
<a href="path" target="目标窗口位置">链接文本或图像</a>
- href:表示要跳转到的那个页面
- target:表示窗口在哪里打开
- _blank:在新标签中打开
- _self:在自己的网页中打开
注意:请始终将正斜杠添加到子文件夹。假如这样书写链接:href="http://www.w3school.com.cn/html",就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href="http://www.w3school.com.cn/html/"
页面间链接
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>链接标签</h1> <!-- a标签 --> <a href="https://baidu.com/" target="_blank"> <img src="C:\Windows\Web\Wallpaper\Windows\imgX.jpg" alt="图像的替代文字" title="悬停文字" width="160" height="100" /> </a> </body> </html>

锚链接
- 命名锚经常用于在大型文档开始位置上创建目录。可以为每个章节赋予一个命名锚,然后把链接到这些锚的链接放到文档的上部
- 假如浏览器找不到已定义的命名锚,那么就会定位到文档的顶端
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>链接标签</h1> <!-- 锚 --> <a name="top">顶部</a> <p> <a href="https://baidu.com/" target="_blank"> <img src="C:\Windows\Web\Wallpaper\Windows\imgX.jpg" alt="图像的替代文字" title="悬停文字" width="160" height="100" /> </a> </p> <p> <a href="https://baidu.com/" target="_blank"> <img src="C:\Windows\Web\Wallpaper\Windows\imgX.jpg" alt="图像的替代文字" title="悬停文字" width="160" height="100" /> </a> </p> <p> <a href="https://baidu.com/" target="_blank"> <img src="C:\Windows\Web\Wallpaper\Windows\imgX.jpg" alt="图像的替代文字" title="悬停文字" width="160" height="100" /> </a> </p> <p> <a href="https://baidu.com/" target="_blank"> <img src="C:\Windows\Web\Wallpaper\Windows\imgX.jpg" alt="图像的替代文字" title="悬停文字" width="160" height="100" /> </a> </p> <p> <a href="https://baidu.com/" target="_blank"> <img src="C:\Windows\Web\Wallpaper\Windows\imgX.jpg" alt="图像的替代文字" title="悬停文字" width="160" height="100" /> </a> </p> <a href="#top">回到顶部</a> </body> </html>

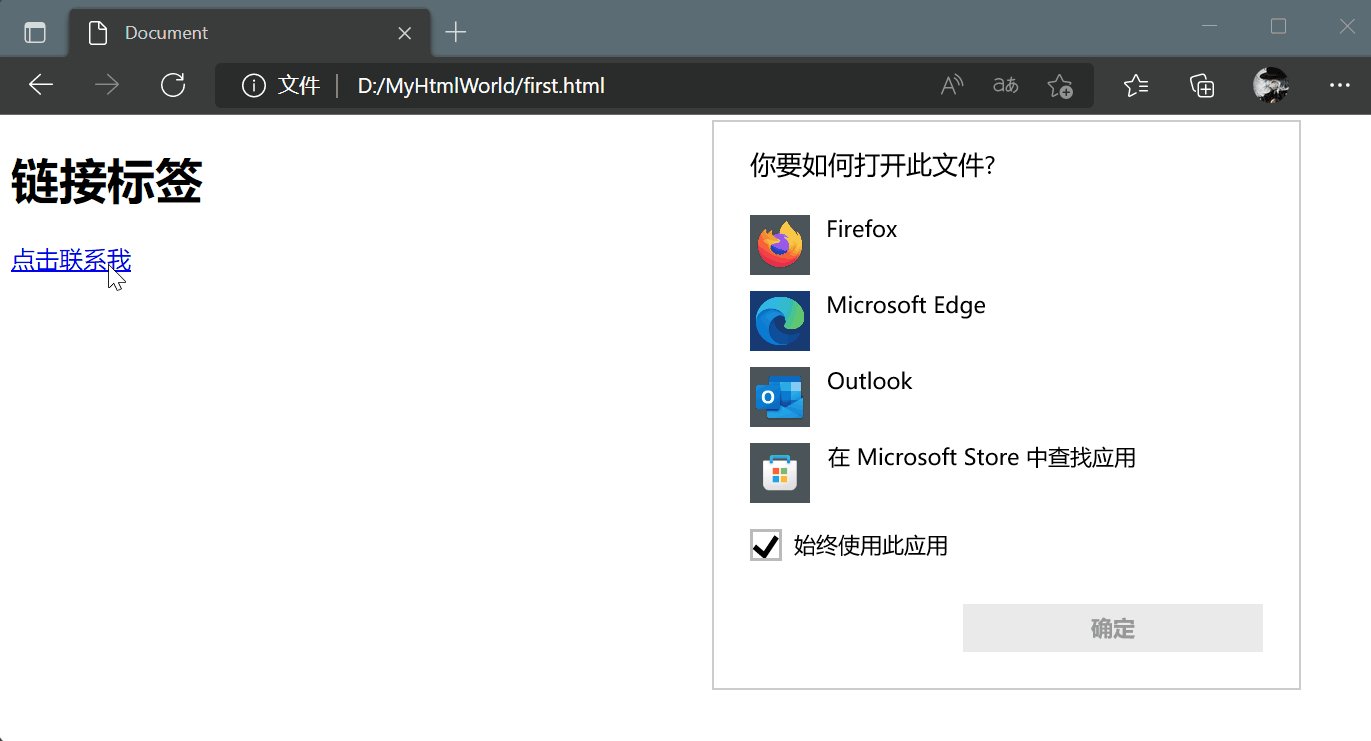
功能性链接
- 本例在安装邮件客户端程序后才能工作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>链接标签</h1> <!-- a标签 --> <a href="mailto:2217210958@qq.com">点击联系我</a> </body> </html>

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY