网页基本标签
标题标签
| |
| <h1>一级标签</h1> |
| <h2>二级标签</h2> |
| <h3>三级标签</h3> |
段落标签
| |
| <p>第一个段落第一句 第一个段落第二句</p> |
| <p>第二个段落第一句 第二个段落第二句</p> |
| <p>第三个段落第一句 第三个段落第二句</p> |
换行标签
- <br /> 插入单个折行(换行),可用于在不产生一个新段落的情况下进行换行
| |
| 第一行 <br/> |
| 第二行 <br/> |
| 第三行 <br/> |
水平线标签
- <hr /> 标签在 HTML 页面中创建水平线,可用于分隔内容
| |
| <p>水平线上</p> |
| <hr /> |
| <p>水平线下</p> |
字体样式标签
- HTML 可定义很多供格式化输出的元素,比如粗体和斜体字
| |
| <p>粗体 : <strong>World Wide Web</strong></p> |
| <p>斜体 : <em>World Wide Web</em></p> |
| <p>下标字 : <sub>subscript</sub></p> |
| <p>上标字 : <sup>superscript</sup></p> |
特殊符号
| |
| <p>空 格 : 空 格</p> |
| <p>大于号 : ></p> |
| <p>小于号 : <</p> |
| <p>版权符号 : ©</p> |
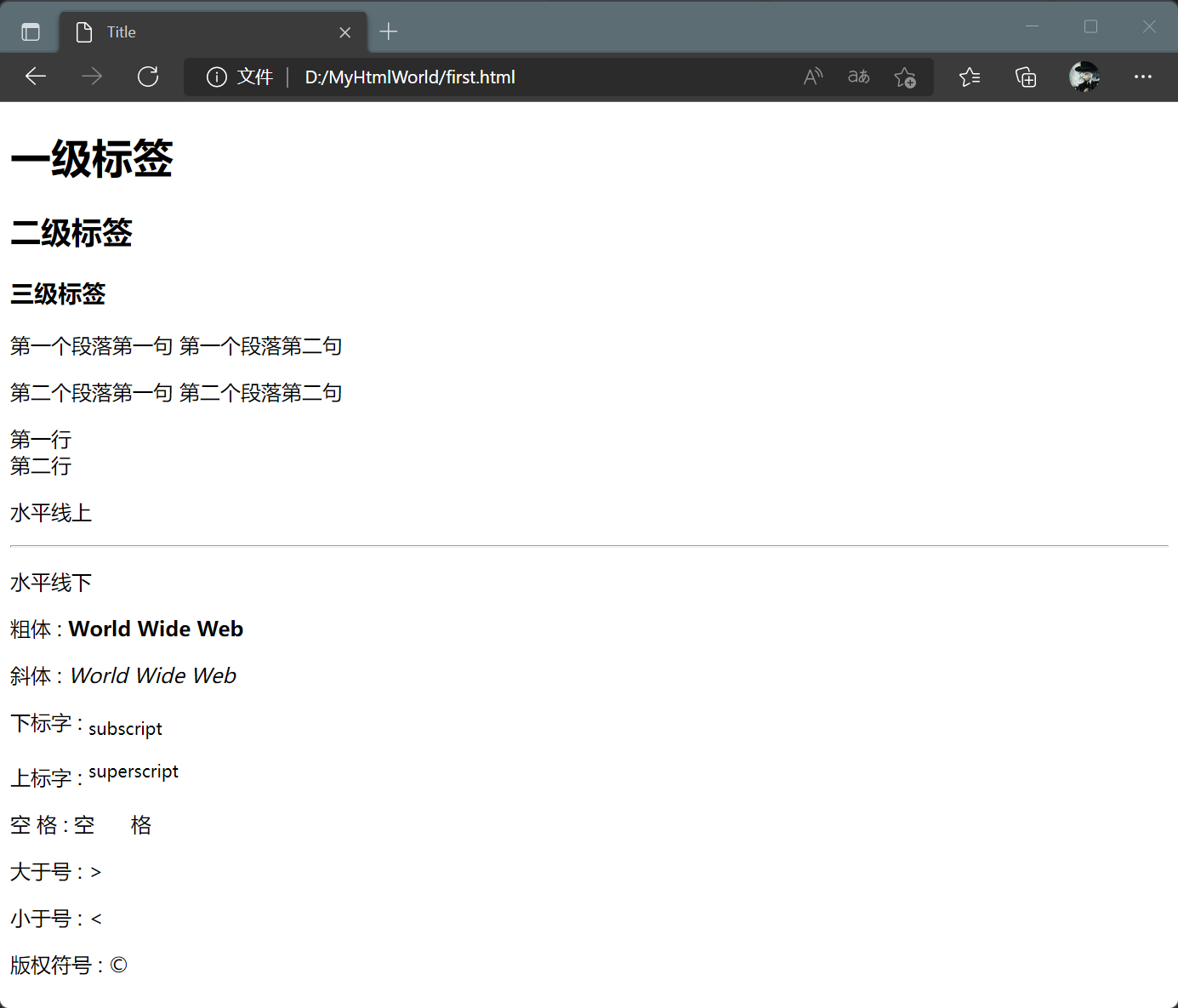
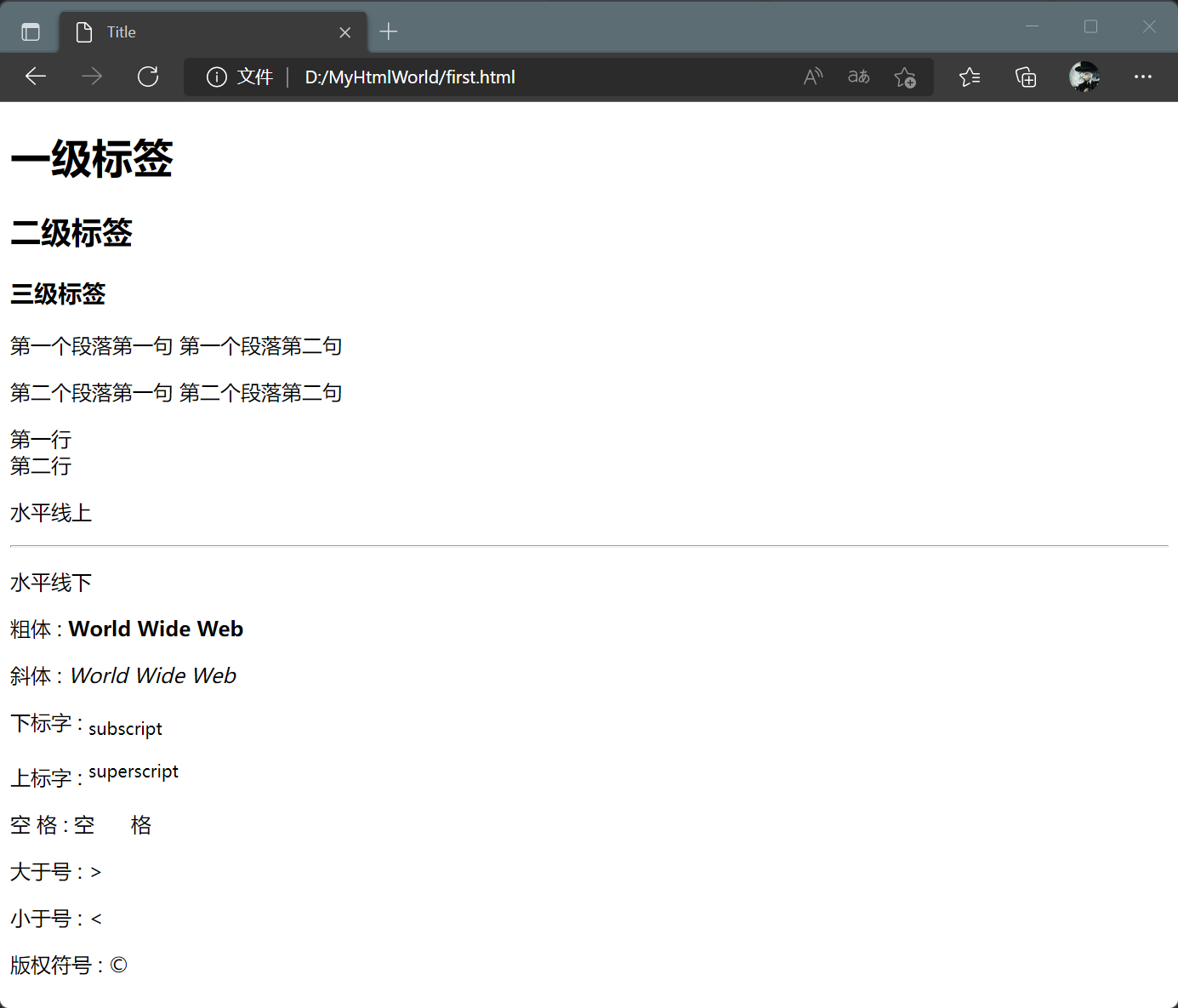
示例
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| </head> |
| |
| <body> |
| |
| <h1>一级标签</h1> |
| <h2>二级标签</h2> |
| <h3>三级标签</h3> |
| |
| |
| <p>第一个段落第一句 第一个段落第二句</p> |
| <p>第二个段落第一句 第二个段落第二句</p> |
| |
| |
| 第一行 <br /> |
| 第二行 <br /> |
| |
| |
| <p>水平线上</p> |
| <hr /> |
| <p>水平线下</p> |
| |
| |
| <p>粗体 : <strong>World Wide Web</strong></p> |
| <p>斜体 : <em>World Wide Web</em></p> |
| <p>下标字 : <sub>subscript</sub></p> |
| <p>上标字 : <sup>superscript</sup></p> |
| |
| |
| <p>空 格 : 空 格</p> |
| <p>大于号 : ></p> |
| <p>小于号 : <</p> |
| <p>版权符号 : ©</p> |
| </body> |
| |
| </html> |

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY