TMS WEB CORE 标准控件
TMS WEB CORE 标准控件 继承自Delphi标准VCL可视控件,所以我们只需要想开发Delphi程序那样开发并控制Web程序就可以了。
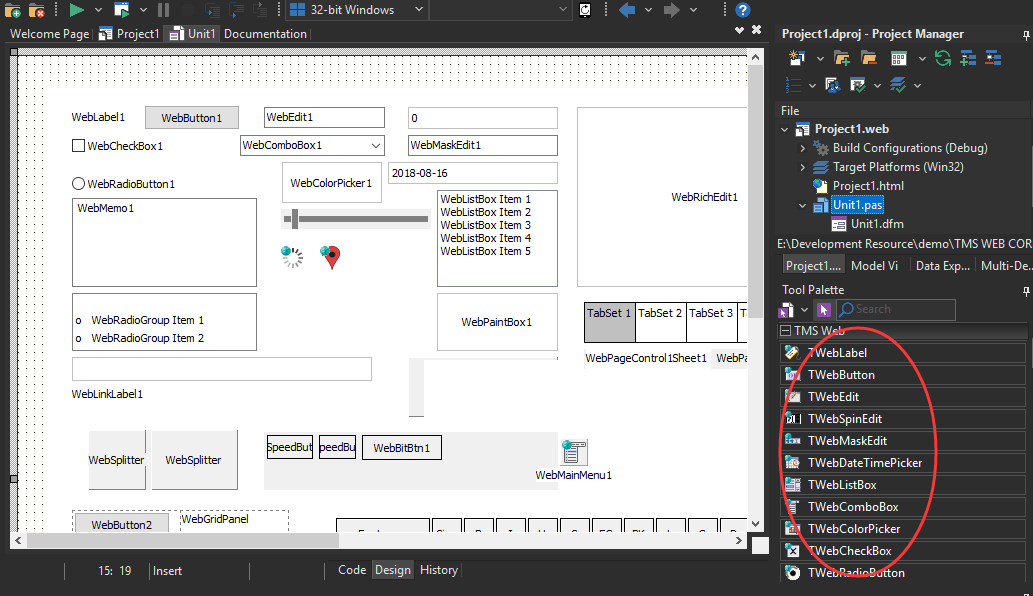
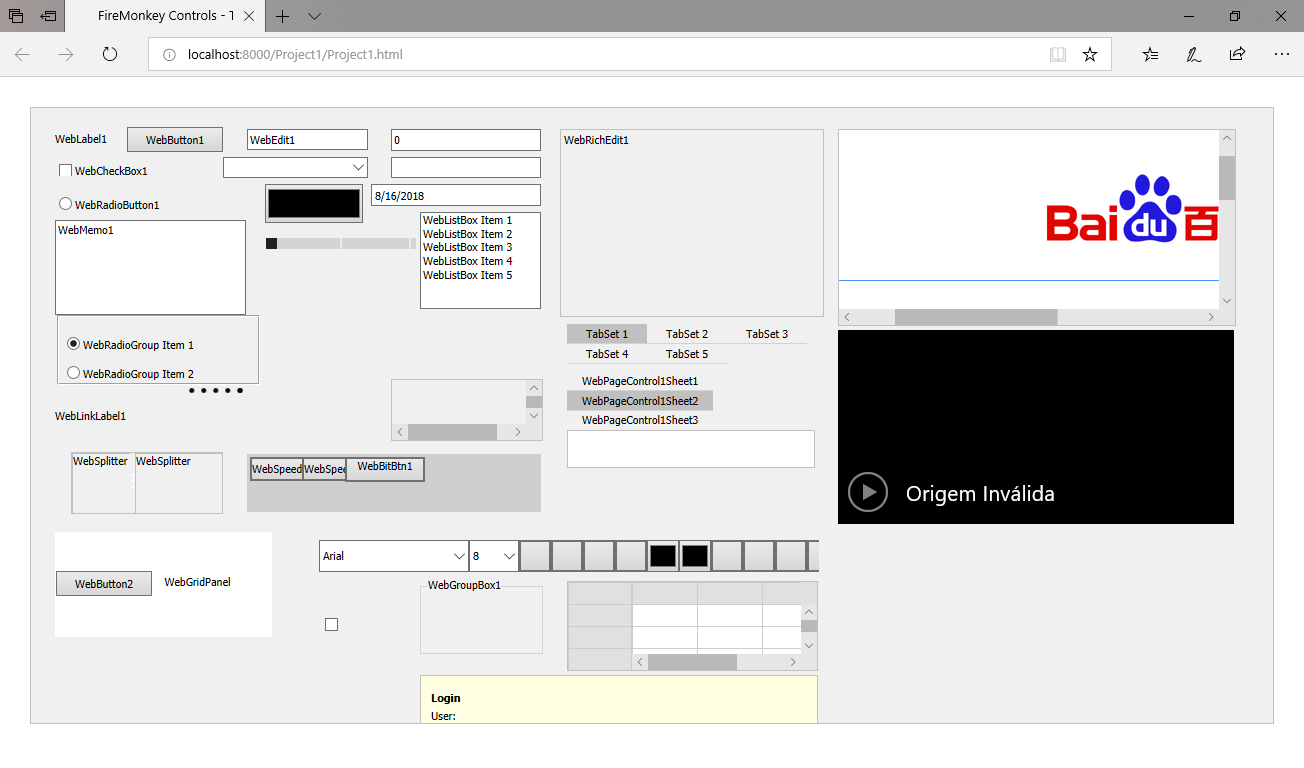
下面我们来看看TMS WEB CORE 标准控件的样子
首先我们把控件都拖入IDE编辑器

编译,运行后效果,现在的样子还很丑,Web程序,我们需要样式,后面我会展示怎么控制样式

附Unit1.dfm代码
object Form1: TForm1 Left = 497 Top = 171 Width = 1646 Height = 846 Caption = 'FireMonkey Controls - TForm' Font.Charset = DEFAULT_CHARSET Font.Color = clWindowText Font.Height = -11 Font.Name = 'Tahoma' Font.Style = [] TabOrder = 1 object Panel1: TPanel AlignWithMargins = True Left = 30 Top = 30 Width = 1586 Height = 766 Margins.Left = 30 Margins.Top = 30 Margins.Right = 30 Margins.Bottom = 30 Align = alClient TabOrder = 0 ExplicitLeft = 8 ExplicitTop = 20 ExplicitWidth = 633 ExplicitHeight = 412 object WebLabel1: TWebLabel Left = 24 Top = 24 Width = 53 Height = 13 Caption = 'WebLabel1' Transparent = True end object WebLinkLabel1: TWebLinkLabel Left = 24 Top = 301 Width = 71 Height = 13 Caption = 'WebLinkLabel1' end object WebButton1: TWebButton Left = 96 Top = 19 Width = 96 Height = 25 Caption = 'WebButton1' TabOrder = 0 end object WebEdit1: TWebEdit Left = 216 Top = 21 Width = 121 Height = 21 TabOrder = 1 Text = 'WebEdit1' end object WebSpinEdit1: TWebSpinEdit Left = 360 Top = 21 Width = 150 Height = 22 AutoSize = False BorderStyle = bsSingle Color = clWhite Increment = 1 MaxValue = 100 MinValue = 0 TabOrder = 2 Value = 0 end object WebMaskEdit1: TWebMaskEdit Left = 360 Top = 49 Width = 150 Height = 21 TabOrder = 3 Text = 'WebMaskEdit1' end object WebDateTimePicker1: TWebDateTimePicker Left = 340 Top = 76 Width = 170 Height = 22 BorderStyle = bsSingle Color = clWhite Date = 43328.586037199070000000 Kind = dtkDate TabOrder = 4 Text = '' end object WebListBox1: TWebListBox Left = 389 Top = 104 Width = 121 Height = 97 ItemHeight = 13 ItemIndex = -1 Items.Strings = ( 'WebListBox Item 1' 'WebListBox Item 2' 'WebListBox Item 3' 'WebListBox Item 4' 'WebListBox Item 5') TabOrder = 5 end object WebComboBox1: TWebComboBox Left = 192 Top = 49 Width = 145 Height = 21 ItemIndex = -1 Items.Strings = ( 'WebComboBox Item 1' 'WebComboBox Item 2' 'WebComboBox Item 3' 'WebComboBox Item 4' 'WebComboBox Item 5') TabOrder = 6 Text = 'WebComboBox1' end object WebColorPicker1: TWebColorPicker Left = 234 Top = 76 Width = 100 Height = 41 Color = clBlack end object WebCheckBox1: TWebCheckBox Left = 24 Top = 51 Width = 97 Height = 17 Caption = 'WebCheckBox1' State = cbUnchecked TabOrder = 8 end object WebRadioButton1: TWebRadioButton Left = 24 Top = 89 Width = 113 Height = 17 Caption = 'WebRadioButton1' Checked = False TabOrder = 9 end object WebMemo1: TWebMemo Left = 24 Top = 112 Width = 185 Height = 89 AutoSize = False Lines.Strings = ( 'WebMemo1') SelLength = 0 SelStart = 0 TabOrder = 10 end object WebRadioGroup1: TWebRadioGroup Left = 24 Top = 207 Width = 185 Height = 58 Caption = '' Columns = 1 ItemIndex = 0 Items.Strings = ( 'WebRadioGroup Item 1' 'WebRadioGroup Item 2') end object WebPaintBox1: TWebPaintBox Left = 389 Top = 207 Width = 121 Height = 58 end object WebTrackBar1: TWebTrackBar Left = 233 Top = 123 Width = 150 Height = 20 Max = 10 Min = 0 Position = 0 TabOrder = 13 end object WebScrollBox1: TWebScrollBox Left = 360 Top = 271 Width = 150 Height = 60 AutoScroll = False BorderStyle = bsSingle object WebImageControl2: TWebImageControl Left = 16 Top = 3 Width = 137 Height = 57 AutoSize = False end end object WebProgressBar1: TWebProgressBar Left = 24 Top = 271 Width = 300 Height = 24 end object WebPanel1: TWebPanel Left = 40 Top = 344 Width = 150 Height = 60 BorderColor = clSilver BorderStyle = bsSingle Caption = 'WebPanel1' object WebPanel2: TWebPanel Left = 0 Top = 0 Width = 58 Height = 60 Align = alLeft BorderColor = clSilver BorderStyle = bsSingle Caption = 'WebSplitter' end object WebPanel3: TWebPanel Left = 63 Top = 0 Width = 87 Height = 60 Align = alClient BorderColor = clSilver BorderStyle = bsSingle Caption = 'WebSplitter' ExplicitLeft = 96 ExplicitTop = 16 ExplicitWidth = 150 end object WebSplitter1: TWebSplitter Left = 58 Top = 0 Width = 5 Height = 60 Align = alLeft Color = clBtnFace end end object WebImageControl1: TWebImageControl Left = 410 Top = 337 Width = 100 Height = 41 AutoSize = False end object WebRichEdit1: TWebRichEdit Left = 529 Top = 21 Width = 256 Height = 180 BorderStyle = bsSingle Color = clWhite Text = 'WebRichEdit1' end object WebTabSet1: TWebTabSet Left = 536 Top = 216 Width = 249 Height = 41 Color = clWhite ItemIndex = 0 Items.Strings = ( 'TabSet 1' 'TabSet 2' 'TabSet 3' 'TabSet 4' 'TabSet 5') TabOrder = 19 end object WebPageControl1: TWebPageControl Left = 536 Top = 263 Width = 249 Height = 98 TabIndex = 1 SelectedColor = clSilver TabOrder = 20 object WebPageControl1Sheet1: TWebTabSheet Left = 0 Top = 20 Width = 249 Height = 78 Caption = 'WebPageControl1Sheet1' end object WebPageControl1Sheet2: TWebTabSheet Left = 0 Top = 20 Width = 249 Height = 78 Caption = 'WebPageControl1Sheet2' end object WebPageControl1Sheet3: TWebTabSheet Left = 0 Top = 20 Width = 249 Height = 78 Caption = 'WebPageControl1Sheet3' end end object WebToolBar1: TWebToolBar Left = 216 Top = 346 Width = 294 Height = 58 object WebSpeedButton1: TWebSpeedButton Left = 3 Top = 3 Width = 46 Height = 24 Caption = 'WebSpeedButton1' end object WebSpeedButton2: TWebSpeedButton Left = 55 Top = 3 Width = 37 Height = 24 Caption = 'WebSpeedButton2' end object WebBitBtn1: TWebBitBtn Left = 98 Top = 3 Width = 80 Height = 25 Caption = 'WebBitBtn1' Color = clBtnFace end end object WebGridPanel1: TWebGridPanel Left = 24 Top = 424 Width = 217 Height = 105 ColumnCollection = < item SizeStyle = ssPercent Value = 50 end item SizeStyle = ssPercent Value = 50 end> ControlCollection = < item Column = 0 Row = 0 Control = WebButton2 end item Column = 0 Row = 0 Control = WebLabel2 end> Color = clWhite GridLineColor = clBlack RowCollection = < item SizeStyle = ssPercent Value = 100 end item SizeStyle = ssPercent Value = 0 end> DesignSize = ( 217 105) object WebLabel2: TWebLabel Left = 110 Top = 2 Width = 67 Height = 13 Anchors = [] Caption = 'WebGridPanel' Transparent = True end object WebButton2: TWebButton Left = 2 Top = 2 Width = 96 Height = 25 Anchors = [] Caption = 'WebButton2' TabOrder = 0 end end object WebRichEditToolBar1: TWebRichEditToolBar Left = 288 Top = 432 Width = 500 Height = 32 Hints.Strings = ( 'Bold' 'Italic' 'Underline' 'Strike Throught' 'Text Color' 'Background Color' 'Align lef' 'Align center' 'Align right' 'Numbered list' 'List') end object WebToggleButton1: TWebToggleButton Left = 290 Top = 507 Width = 44 Height = 22 end object WebGroupBox1: TWebGroupBox Left = 389 Top = 470 Width = 121 Height = 67 Caption = 'WebGroupBox1' end object WebStringGrid1: TWebStringGrid Left = 536 Top = 473 Width = 249 Height = 88 TabOrder = 26 end object WebTableControl1: TWebTableControl Left = 24 Top = 560 Width = 345 Height = 57 end object WebLoginPanel1: TWebLoginPanel Left = 389 Top = 567 Width = 396 Height = 169 CaptionLabel = 'Login' LoginLabel = 'Login' PasswordLabel = 'Password:' UserLabel = 'User:' end object WebStretchPanel1: TWebStretchPanel Left = 24 Top = 646 Width = 345 Height = 90 BorderColor = clSilver BorderStyle = bsSingle Color = clWhite end object WebResponsiveGrid1: TWebResponsiveGrid Left = 1209 Top = 21 Width = 345 Height = 195 ItemIndex = 0 Items = <> end object WebWaitMessage1: TWebWaitMessage Left = 233 Top = 160 Width = 24 Height = 24 Opacity = 0.200000000000000000 Picture.Data = { 0954474946496D61676547494638396190012C01A20000FFFFFFDDDDDDBBBBBB 999999FFFFFFFFFFFFFFFFFFFFFFFF21FF0B4E45545343415045322E30030100 000021F90405050004002C0000000090012C0182FFFFFFDDDDDDBBBBBB999999 FFFFFFFFFFFFFFFFFFFFFFFF03FF48BADCFE30CA49ABBD38EBCDBBFF60288E64 699E68AAAE6CEBBE702CCF746DDF78AEEF7CEFFFC0A070482C1A8FC8A472C96C 3A9FD0A8744AAD5AAFD8AC76CBED7ABFE0B0784C2E9BCFE8B47ACD6EBBDFF0B8 7C4EAFDBEFF8BC7ECFEFFBFF808182838485868788898A8B8C8D8E8F90919293 9495969798999A9B9C9D9E9FA0A1A2A3A4A5A6A7A8A9AAABACADAEAFB0B1B2B3 B4B5B6B7B8B9BABBBCBDBEBFC0C1C2C3C4C5C6C7C8C9CACBCCCDCECFD0D1D2D3 D4D5D6D7D8D9DADBDCDDDEDFE0E1E2E3E4E5E6E7E8E9EAEBECEDEEEFF0F1F2F3 F4F5F6F7F8F9FAFBFCFDFEFF00030A1C48B0A0C18308132A5CC8B0A1C3871023 861A407180C444152B5E349431FFE346421D357E141492E24892254F062A6951 E51F962EC978F400D383809B02621E09493365079C387512A9B981A806A04085 0A319A812906A441950261D95283530B50A34AF541B52A86AB14B26ADDDA836A 519F19C4E6243B15AC04B711D4B20D62B629DA0B72E7B6BD5B01EE83BC7A7F74 FDCA7782DAB58105FB6DB09801E0C45CEBF62D1CF731E4B28D15642660F93266 CA0F3277F6CC43F204D162492F6DDC78B4EA1D834F8376ECFAB50ED31016D7B6 9D237604BF8779AF9EBD80A7E1D4C24BCCFC803BB44809BB2F04981E20B9F19E C48F22F7409D3AEFE676AF87D8CEA1BB79DB5DBD86EF48827C06F3F0D1A7577F 41BC08A8E5E1C77F3DDFE459FFFF2624B5817EFA7DD71F7D4E1058A0700702D8 84820B26474083081601E17E1216D7A012179E97A103141AD161771FBEB56110 237A57A26C070291E2742B5A70220F2FC6B81E78378C682307E9F970E18ED865 370384408220240D111669E4733F90A8E493504629E594545669E5955866A9A5 4014FA960400608629E698648EB955973D7E59E69A6C86A9149AF321D1E69C6C 0A05679A46D0A9A7993ADDE925117B060A809D7E6E9683A07BBE59287B6A225A A7548B3229A7A3656E69E9A59866AAE9A69C76EAE9A7A086AAC5728A39E8E991 33A06AE59FBDE198259EB0B18A657F91C1BA6A8B9FC5596588A5D22A25AF7BF9 AA24B04310BBA2B145206BDD8CFF4928CB1FB34C387B19B44F503BADB0EBA140 2A61BAAA862DB79286605F7DDD92662BB8DB32A72A88B226E6AA8CEB5260A873 F1129AAE55F3B2382EBEF77AD6EF8DFF6A682ABDFBF25BE1AC8B15CCC0BBA2FE C6B05FED36ECB09009E71B6AC402336AA2C59F32ACD9911E4B3C61662473CC69 C8232BCC98C99AA29CB2C6F2B27C29C62BAB5C73BD2D1BAAB3CC5AD27C73C0EC F28C70BCF3BA9C73BDF91A8DA9D22F034D30CC0D33DD74B893E13C34CE16FBBC 34C75C0B1DA5C9605B7DABCD1B438D2ED5A79A7DF6C0678BFC31DB6B1F0C2FDC 6E77E075DDCA898D770A77EF2D42DF7E2F4976E02F004E7890741F9E2ADA8A37 EEF8E390472EF9E494576EF9E5649867AEF9E69C77EEF9E7A0872EFAE8A4976E FAE9A8A7AEFAEAACB7EEFAEBB0C72EFBECB4D76EFBEDB8E7AEFBEEBCF7EEFBEF C0072FFCF0C4176FFCF1C827AFFCF2CC37EFFCF3D0472FFDF4D4576FFDF5D867 AFFDF6DC77EFFDF7E0872FFEF8E497DF7D020021F90405050007002CD6006000 3000570082FFFFFFDDDDDDBBBBBB999999FFFFFFFFFFFFFFFFFFFFFFFF03EC78 BABCF3A3C9492B85D0EA7D71E6E0E67D61298DA4A9A2A95AB291BBB2B20BD7E6 8D8770BC73BA9F2828B4108B1D1472A85C568E4E462F9A1C5127D36B037AE5AA 04608191B60B879FCD9A795DC5A8D7ECB6CF04AF8F1FB2BA9DAADF3BFB7E4880 707C83665186877F8960858C8E865A895A0A83940B80970C819A95679DA0A1A2 A3A4A5A6A7A8A9AA2A01ADAEAFB0B1B035B2B5B6AF2EB7BAB6ACBBBEB826BFC2 01BDC3BBB9C6B7B4C9B2ABCECFD0D1D2D3D4D53200D800A5D9DCA2DCDFDA9DE0 DFE2E3E494E6E3E8E9E05AECEDEEEFDDF1F2D8F4F5EBF5E157FAFBFCF8F9D895 4B178AA0B773A3E65148000021F90405050007002CD60075003000570082FFFF FFDDDDDDBBBBBB999999FFFFFFFFFFFFFFFFFFFFFFFF03E978BADCFE6EC801AB BD6D4ECCFBD1A0274660388E657A8AA9BA62ADFB56B13C93B576D3B9BEE33DCA 2F13940C81BD2331A844B69A8F1C14529BF24CD6AB30CBED7ABFE0B0784C2E9B CF5C817ACD6EBBDBB3B77CCE5ED1EFF3137E0F1FF1FF027A807B76837471866F 688B8C8D8E8F909192930A01960166979A639A9D98609E9DA0A1A25DA4A1A6A7 9E5CAAABACAD9BAFB096B2B3A9B39F59B8B91000BE002FB815BFBFC1B0BDC4C5 C6A7C8C9C037CC0FCECAD0A5D2D3CF3BB1C3D862D8BEDEDD61DFD95FDF63E7E3 E2EAD3E1EBE6EF5EE4EECEE8F15DE9ECF5FAFB60F9FEEDE81123D3CF1EB82909 000021F90405050007002CC40092004200420082FFFFFFDDDDDDBBBBBB999999 FFFFFFFFFFFFFFFFFFFFFFFF03F978BADCFE508D49ABBD36EA1DB1FF15277260 F98DE863AE59EA4A6CFCBEB13CBBB579CFF9B9FFC0A070482C1A8FC8A472C96C 3A9FD0A8747A105805D4D7759B1D6DBFD8AE06FC1547C860B3034D5633D86D77 155E96CFE957FB1D1F76F3F3767F567A8246018701377F4488888A78438D8D3B 74919287406C96978999751100A1001C9C98415C1AA2A2A4A54FAAAA1BA5A64C AFABB1AD4DB5A1ACB84BBAA3BC97B9BA23B2B4C422C6BEC8C9BD48BF28B29DCF CCCD9C4AD0D1CA47D9DAD7D4B52FDB45DDDEC2DCD5E692E8E1E2E342E529EF41 F1F2DF44F5EA8EE4E92EE7FCED764C62F74A8F837C7610CA51E886A11A870F0B 1A7C006B6283040021F90405050007002CA700A4005700300082FFFFFFDDDDDD BBBBBB999999FFFFFFFFFFFFFFFFFFFFFFFF03FF78BADCFE30CA37EA9838EBCD 8FFD5D288ECD675E64AA4AA7B9BEB0D7BA711DCEADAD6B78BEFF90DE09487408 69C5E411942C2E2D4DE51315054E35802CE027E80A464F8C56ABF37AC1C7C978 5C339B4942F53ADB76775538C99C1CB39FF148107B7413018601187E772B4C11 835B858786898A518F90119292138A8B458F189A87947E4997A1A2889C9D9F83 19A9AAABA540A0AFA91AAC3FB5A8A2B8953BBBBC9A1BB935A71AB0C4C530C1C2 9BCAB3CCCD91BDD0D12BD3D4C31CCB29D9DACFDCBF2ADF12C91DDD22E5E6B721 E91CC71DE7E8EF58AE22F3F4D71DF7F8ED22E342F40B914F9F1B6F6B521434E8 89041B85FF46BCA9E26C14C5280B2FFEC8A8511307C78E353E82842172E48B6A 2689844BA920010021F90405050007002C9200A4005700300082FFFFFFDDDDDD BBBBBB999999FFFFFFFFFFFFFFFFFFFFFFFF03FF78BADC0E10B849ABBD38B7C8 B5FFE0C78D52689E2139A26C4BA9A42BB7B03ADF606DE33CA6C7BDE0E4B7121A 17C4CE71998C2C8F4DC813DA9C5289A78036201C7807996476ABED7DBF3E1D8A 4CC69DCF975A8BBD75BFBD69258B5EBFDDD1714E2E7C6517028702187F785607 845C8688878A8B568F90159292178B8C4B8F189A88947F4F97A1A2899C9D9F84 19A9AAABA546A0AFA91AAC42B5A8A2B89541BBBC9A1EB938A71AB0C4C533C1C2 9BCAB3CCCD91BDD0D183AE1FC91FCB7BD9DAB720DD637C21DBDCBFDEE5E6E1E2 E926C720E7E8EF20D3C8EDEED7F6EB26F3FA6FD6F46357CD443D7E6D50FC03E8 49602185F90C026A446D18452B0B2F0AC9A8B11207C78E383E829C2172A48C82 268D3CE391000021F90405050007002C8A0092004200420082FFFFFFDDDDDDBB BBBB999999FFFFFFFFFFFFFFFFFFFFFFFF03F57807DCFEF0A949ABBD98C6CD5D FEE0D58D5C6882642A9DACA5BE402B4FB03ADFF578EFF9B6FFC0A070482C1A8F C8A472C96C3A9FD0A8744A3D05AE81AA0CCBD59AB8E0AC3713068F2FE5F09992 2EAF0F6DF73AAE3ED3CDF63BF6ADDFE7FB7C8081773B028602467A8587864574 3F8C8C446D4191878E784096979857439B8D2003A30352A088A2A4A350A7A819 AAAA4FA721B0A44EADB4B5A54DB3B9B5BCA027BABB4BBDBEB04CC6C7B14AB8C2 BAC5C12CC3CDCACBB649D6D7AB48DADBC446DEA9BF47E2E3C8E1E61FD4E99B3B EC45D237F044F233F4F59140F8F9A13FFC6F26000C78606040836F10AE517886 6143740431304B000021F90405050007002C8A0075003000570082FFFFFFDDDD DDBBBBBB999999FFFFFFFFFFFFFFFFFFFFFFFF03E778BA0C0E2CCA496B7BCEEA 4DB1E7E0E68D61298DA8A9A2A95AB2ADCBC1B1ACD1A47DE3982EF20FDF0E0811 768845E304A9AC009B161C340A9B0E7BD65F26CBED7ABFE0B0784C2E9BCFA180 7ACD6EBBDBB6B77CCE76D1EF73157E0F37F1FF017A807B76837471866F688B8C 8D8E8F909192936802960266979A639A9D98609E9D5FA19E5DA4A159A7A856AA A553ADA2AFB097A9B396ACB69FB2B35CB63203C00316BC2EC1C115AD36C6C614 A73ECBC7CDB13AD0D1D2B742D5C062DAC261DDDE60DDDCE3DFDAE4D563E5E2E7 E6EDECE9EEF1F0D0E8F5F6CBF8CCF2F7F4F9FADBD4CDD377669F86040021F904 05050007002C8A0060003000570082FFFFFFDDDDDDBBBBBB999999FFFFFFFFFF FFFFFFFFFFFFFF03EB78BADCFE0B4800ABBD6D4ECCBBD29A2756E0369E4C69A2 A7BAB2A24BC1AD4B8FF28DDB7A27CF3D4C2E281C122DC62389A784249B8E2734 229D1EAAD39F35CA8404BE811EF60006EBB0E5F4ADCB48BB61EC857BCE2A55E6 7454C882CF4FFB7E50806F7F83655B8687568966858C888F90835B7280949578 976D849A9B5F9DA0A1A2A3A4A5A6A7A8A93A02ACADAEAFB0AF30B1B4B5AE28B6 B9B527BABDB223BEC102BCC2BDB8C5B6B3C8B1AACDCECFD0D1D2D3D4CF03D703 A3D8DBA0DBDED997DFDE94E2DF56E5E250E8E94DEBE64AEEE3F0F1D8EAF4D7ED F7E0F3F453F75BFD00AED3842ED43B51DCAC24000021F90405050007002C8A00 58004200420082FFFFFFDDDDDDBBBBBB999999FFFFFFFFFFFFFFFFFFFFFFFF03 FD78BADCFE30CA062A9838EB69EDFE20D77961698EA4A96E68B5BE597BC13424 D738D5E64BE007AF1BEFF75B097144A2EA584B164FBB9CF31962D2A6D48FF58A 2D6DB9D36A74D8057DC14EF3985CD69CD149ED9A1D76CFE9713B8AE7C0026377 784A807B7C0D7E842386878822858B3D6D116F528D93818696971D13029E0270 83129C129F9F309A2BA6AB2F92AAABAC26AE2AB0B5B27934B5B625A235BABB90 20BFC0C11BC3B0C51FC7B1C91ACBA6CDC6CF9ED119D3D4D518D7D9D6CBDCCEC3 DFE0BAE2D2CCE5E3A0E8EBECEDEEEFF0F1F2F3F4F5F68603F9FAFBFCFDFCD5FE 020ADCD76CA04181C90E2AFC576CA1C301091F2A2C287120C08AFEA225000021 F90405050007002C920058005700300082FFFFFFDDDDDDBBBBBB999999FFFFFF FFFFFFFFFFFFFFFFFF03FF78BADCFE30BE4083BC38EB3D2BE560284A9E379E28 575669EB76EB2BBFEB37DF676DE13CA8F723815090FAA10048406B38441947C9 248AC9CCD54ED1E889DA1C3D435969902BF45E4561B188DCF59D4169F59A2DFA 6EE2CA149BE88EC1E32E7B217619782F822A6F1A8687881A841278798D64897E 8B80337B7C19901092388E189E0F8CA1749D8A91993CA224AA11A6ADA817A40C B2B3B411B60AA0400AAE302518B83D9BB5B00DBEBFC0BA1097B1AC1003D40381 CEC2C4D20FD5D54BD847DB0DDDE47A9532E2E3E4E5635C33E90CEBF2ED6DE859 18F2F373653C5A19F9FA9809041850E02F82EB0C3243C84E211086DD1C1E8448 4D620F8A152DF2C0A8F11322C38E0F09820C996FE4C48626495A4BA921010021 F90401050007002CA70058005700300082FFFFFFDDDDDDBBBBBB999999FFFFFF FFFFFFFFFFFFFFFFFF03FF78BADCFE4B4801ABBD38EB36E7FE60A8759D689E22 E9A16C5BA9922BCF074CD1F869E77CB8F7A28170C0FA9D02C8406B38441945C9 248AC9D4C18E51A989DA343D41596D902BF45EA161E489DC057D3569F1989C3A 83E34BB6CFBE892BF3746E7C70782E6C441F6F177E33878823838B8C8D7A1B8A 1593949519970F7E7F34879691988539A29CA49EA6A79B179D0D993CA8AFAAB1 ACB3B42FB60B9F400BBA10B00AB2408EB52A92B8C6AEC22418C5BF07C10F25CA 612E00DA0018D428D121DBDBDD8132CB20E2E917CD2CE71AE9F0E45538D822F0 F719F3395126F7F8D2D2FCFD03D843E04082380CC643C843A13A86091D8E8348 43E2448A332C6AC358D11422C7880A3FE6082972A4C0920517A24CB9D1440200 3B} end object WebBrowserControl1: TWebBrowserControl Left = 807 Top = 21 Width = 396 Height = 195 Sandbox = [] URL = 'http://www.baidu.com' end object WebGoogleMaps1: TWebGoogleMaps Left = 1209 Top = 222 Width = 345 Height = 196 end object WebMultimediaPlayer1: TWebMultimediaPlayer Left = 807 Top = 222 Width = 396 Height = 194 PlaybackRate = 1.000000000000000000 end object WebGeoLocation1: TWebGeoLocation Left = 272 Top = 160 Width = 24 Height = 24 end end object WebMainMenu1: TWebMainMenu Left = 542 Top = 382 object Menu11: TMenuItem Caption = 'Menu 1' object Item11: TMenuItem Caption = 'Item 1' end object Item21: TMenuItem Caption = 'Item 2' object SubItem11: TMenuItem Caption = 'SubItem 1' end object SubItem12: TMenuItem Caption = 'SubItem 1' end end object Item31: TMenuItem Caption = 'Item 3' end end object Menu21: TMenuItem Caption = 'Menu 2' object Item12: TMenuItem Caption = 'Item 1' end object Item22: TMenuItem Caption = 'Item 2' end end object Menu31: TMenuItem Caption = 'Menu 3' object Item13: TMenuItem Caption = 'Item 1' end end end end



