【Python3爬虫】最新的模拟登录新浪微博教程
一、写在前面
首先呢,由于之前重装系统,又要重新配置环境,然后还有一些别的事,导致我一直没有写爬虫了,不过现在又可以继续写了。
然后我这次说的模拟登录新浪微博呢,不是使用Selenium模拟浏览器操作,毕竟Selenium的效率是真的有些低,所以我选择用Python发送请求实现模拟登录,整个过程还算是有点小曲折吧。
二、开发环境
Windows10 + Python3.7 + Pycharm + Fiddler
三、页面分析
首先打开新浪微博,网址为:https://weibo.com/,这里我们只需要关注登录这一部分,如下图:

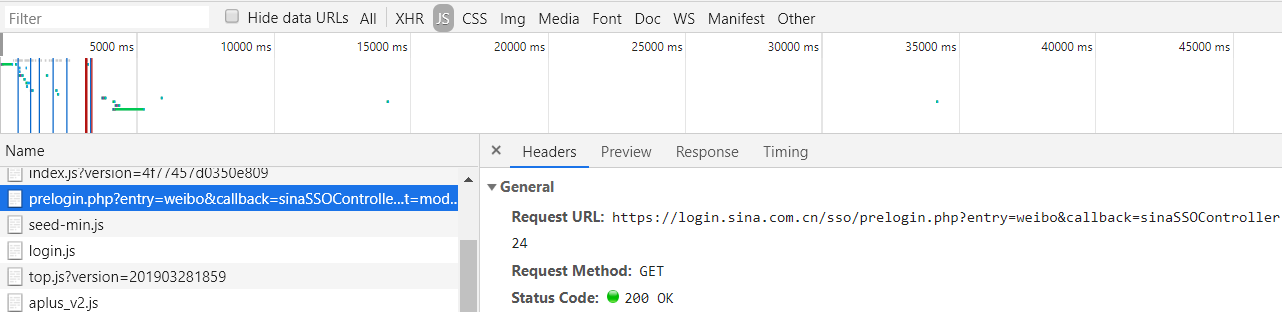
这样看是看不出来东西的,打开开发者工具,刷新一下页面,找找看有没有什么可疑的东西,然后就能找到下面这个包:

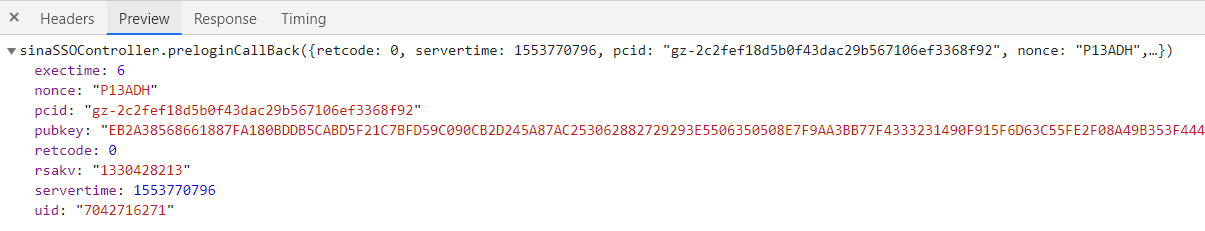
看到prelogin就能猜到应该是和登录有关的了,于是点击“Preview”查看具体内容:

到这里还是什么都看不出来,也不知道这些数据有什么用。这时候Fiddler就能派上用场了,首先打开Fiddler,然后在网页上输入用户名和密码并登录新浪微博,登录成功之后在Fiddler中找寻相关信息,可以找到下面这个url:
https://login.sina.com.cn/sso/login.php?client=ssologin.js(v1.4.19)
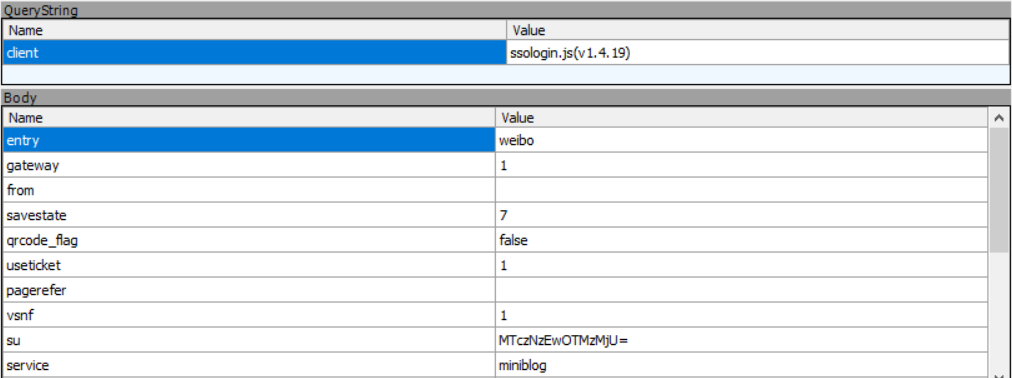
点开之后可以看到携带了很多参数:

在这些参数中,我们需要关注的参数为:su,sp,servertime,nonce,pubkey,rsakv。其中su是用户名加密后的结果,sp是密码加密后的结果,servertime是一个时间戳,而剩余三个参数都来源于我们前面找到的prelogin.php。那么现在的问题就在于用户名和密码是怎么加密的?
四、加密规则
首先还是找到prelogin.php,在它携带的参数中看到有一个ssologin.js,猜测它可能和加密规则有关系,所以找一下这个ssologin.js。

这里需要打开新浪的登录页面:https://login.sina.com.cn/,然后右键查看源码,再搜索“ssologin.js”,就能找到这个js文件了:
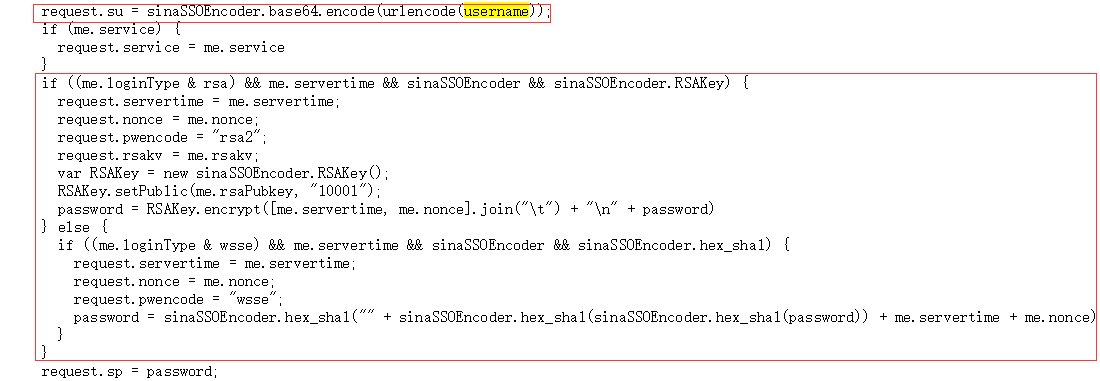
打开之后搜索“username”,就能找到加密规则了,如下图(红框框出来的分别是用户名加密规则和密码加密规则):

用户名的加密是很简单的,使用base64加密就行了。但是对于密码的加密有一些复杂,虽然有if和else,但其实这里我们只需要看if部分:
request.servertime = me.servertime;
request.nonce = me.nonce;
request.pwencode = "rsa2";
request.rsakv = me.rsakv;
var RSAKey = new sinaSSOEncoder.RSAKey();
RSAKey.setPublic(me.rsaPubkey, "10001");
password = RSAKey.encrypt([me.servertime, me.nonce].join("\t") + "\n" + password)
密码的加密过程为:首先创建一个rsa公钥,公钥的两个参数都是固定值,第一个参数是prelogin.php中的pubkey,第二个参数是加密的ssologin.js文件中指定的10001,这两个值需要先从16进制转换成10进制,其中10001转成十进制为65537。最后再加入servertime时间戳和nonce字段,以及一个“\t”和一个"\n"进行进一步加密。
五、主要代码
由于使用了rsa加密,所以需要使用导入rsa模块,没有安装的可以使用pip install rsa进行安装。
这里主要说一下加密用户名和密码部分的代码:
# Base64加密用户名
def encode_username(usr):
return base64.b64encode(usr.encode('utf-8'))[:-1]
需要注意的是要使用base64加密,需要先转换成字节型数据,而且加密之后末尾会多一个"\n",因此需要用[:-1]来去掉多余字符。
# RSA加密密码
def encode_password(code_str):
pub_key = rsa.PublicKey(int(pubkey, 16), 65537)
crypto = rsa.encrypt(code_str.encode('utf8'), pub_key)
return binascii.b2a_hex(crypto) # 转换成16进制
在加密密码的时候传入的这个code_str参数就是servertime + '\t' + nonce + '\n' + password得到的结果,而在整个加密过程完成之后要转换成16进制再返回。
但是做了这两步之后并没有真的登录微博,还需要提取链接并进行跳转,不过对于我们来说做到这一步就已经够了,我们只需要保存此时的Cookie就行了,为了验证这个Cookie是否有效,我还写了一段代码进行测试,这里就不放出来了。
完整代码已上传到GitHub!


